- ColorPicker
- 安装
- 属性
- 贡献者
- 发布日志
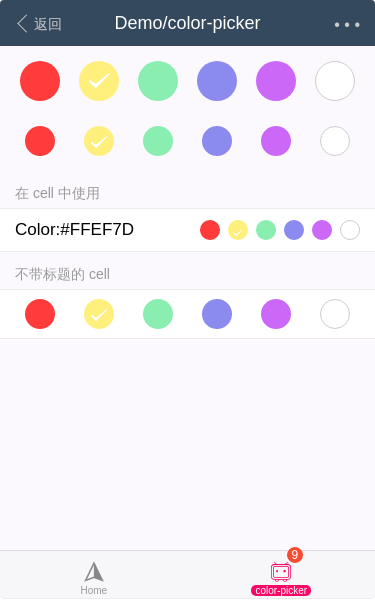
ColorPicker
ColorPicker
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { ColorPicker } from 'vux'export default {components: {ColorPicker}}
// 在入口文件全局引入import Vue from 'vue'import { ColorPicker } from 'vux'Vue.component('color-picker', ColorPicker)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | string | 表单值 | — | |
| colors | array | [] | 可选颜色列表 | — |
| size | string | large | 按钮大小,可选值 large, middle, small | — |
贡献者
贡献者
该组件(包含文档)迭代次数 6,贡献人数 1
airyland
Changelog
发布日志
- v2.0.0 [deprecated] 废弃,当前版本后不再继续维护
