- Loading
- 安装
- 属性
- 插槽
- 相关 issue
- 贡献者
- 发布日志
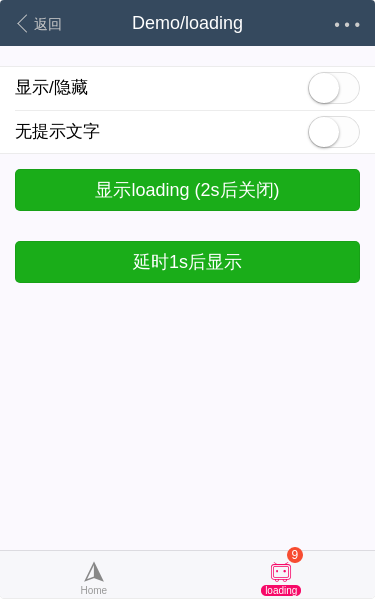
Loading
Loading
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Loading } from 'vux'export default {components: {Loading}}
// 在入口文件全局引入import Vue from 'vue'import { Loading } from 'vux'Vue.component('loading', Loading)
该组件支持以plugin形式调用:
import { LoadingPlugin } from 'vux'Vue.use(LoadingPlugin)// 或者umd方式// 引入构建的js文件Vue.use(vuxLoadingPlugin)
// 显示this.$vux.loading.show({text: 'Loading'})// 隐藏this.$vux.loading.hide()// 获取显示状态this.$vux.loading.isVisible() // true or false, v2.9.1 版本支持
loading同样支持在vue外直接使用,请参照 https://github.com/airyland/vux/blob/v2/docs/examples/loading.html
从v2.7.8版本开始以组件形式调用增加delay参数,从而实现延时显示.
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| show | boolean | false | 显示状态,在 v2.5.7 前使用v-model绑定,后面直接使用 :show 绑定 | — |
| text | string | 加载中 | 提示文字,值为空字符时隐藏提示文字 | — |
| position | string | fixed | 定位方式,默认为fixed,在100%的布局下用absolute可以避免抖动 | — |
| transition | string | vux-mask | 显示动画名字 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 提示文字区域 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @loading-z-index | 5001 | z-index |
Issues
相关 issue
- #3446 [Bug Report] Loading组件bug
- #3397 Add loading module
- #2704 [Feature Request] 以plugin形式调用的loading、confirm、toast,建议有一个当前状态的值
- #2566 loading without text
- #2484 theme.less修改loading弹窗z-index无效
- #2455 loading组件的建议
- #2222 Loding如何居中
贡献者
贡献者
该组件(包含文档)迭代次数 25,贡献人数 4
airylandKwanlichunqiangQiongrong Jiang
Changelog
发布日志
- v2.9.1 [feature] 添加 isVisible 获取当前显示状态 #2704
- v2.9.1 [fix] 修复使用类 scroll 组件时会被覆盖的问题
- v2.9.0 [fix] 添加变量 loading-z-index 避免与 toast-z-index 冲突 #2484
- v2.9.0 [enhance] 支持使用空字符隐藏提示文字 #2566
- v2.5.7 [fix] 修复 vue@2.4 no setter 警告,可以直接用 :show 绑定 #1798
- v2.5.0 [feature] 支持 prop:transition
- v2.1.1-rc.11 [enhance] 以插件形式使用时强制重置属性值
- v2.1.1-rc.11 [enhance] 添加渐现动画
- v2.0.1 [fix] i18n 无配置
