- DatetimeView
- 安装
- 属性
- 方法
- 贡献者
- 发布日志
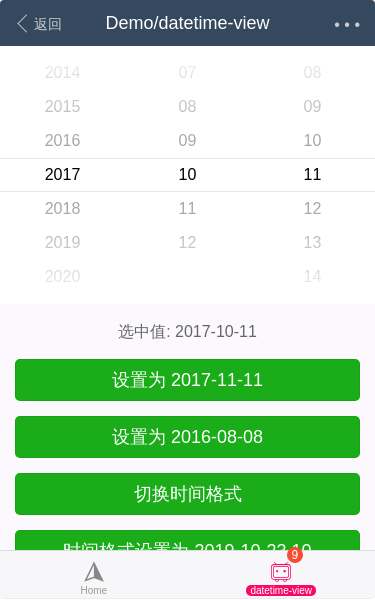
DatetimeView
DatetimeView
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { DatetimeView } from 'vux'export default {components: {DatetimeView}}
// 在入口文件全局引入import Vue from 'vue'import { DatetimeView } from 'vux'Vue.component('datetime-view', DatetimeView)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | string | 表单值,v-model绑定 | — | |
| format | string | YYYY-MM-DD | 日期栏的显示格式 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| render | 强制重新渲染组件,当主动修改值或者其他非响应属性时需要调用该方法 | v2.5.0 |
贡献者
贡献者
该组件(包含文档)迭代次数 7,贡献人数 3
airylandClayQiongrong Jiang
Changelog
发布日志
- v2.9.2 [fix] 修复render错误,未找到DOM元素 #2797
- v2.5.0 [feature] 新组件 DatetimeView
