- InlineXNumber
- 安装
- 属性
- 贡献者
- 发布日志
InlineXNumber
InlineXNumber
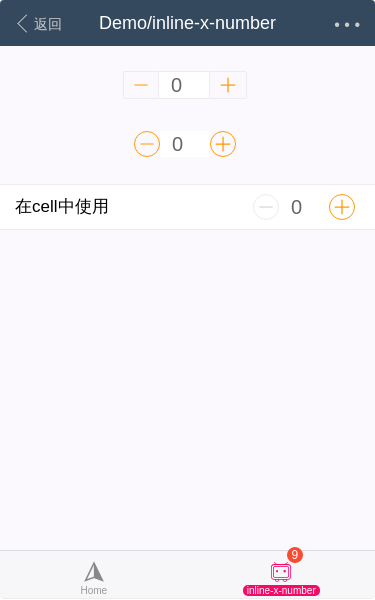
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { InlineXNumber } from 'vux'export default {components: {InlineXNumber}}
// 在入口文件全局引入import Vue from 'vue'import { InlineXNumber } from 'vux'Vue.component('inline-x-number', InlineXNumber)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| width | string | 50px | 数字所占据的宽度 | — |
| button-style | string | square | 按钮样式,可选['round'] | — |
| min | number | 最小值 | — | |
| max | number | 最大值 | — |
贡献者
贡献者
该组件(包含文档)迭代次数 8,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.5.2 [feature] 单独的 inline-x-number 组件可以正常使用了
