- PopupRadio
- 安装
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
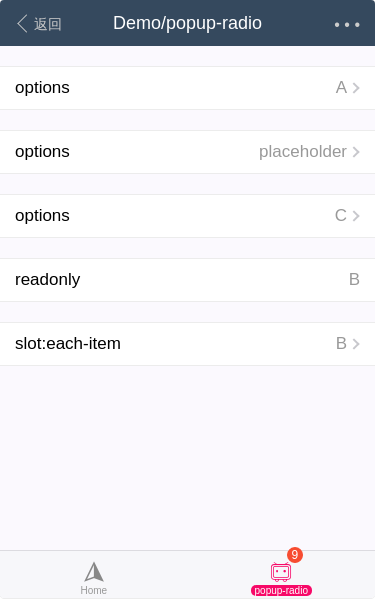
PopupRadio
PopupRadio
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { PopupRadio } from 'vux'export default {components: {PopupRadio}}
// 在入口文件全局引入import Vue from 'vue'import { PopupRadio } from 'vux'Vue.component('popup-radio', PopupRadio)
属性同 cell 和 Radio 的属性,需要注意的是不支持 fillMode。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| readonly | string | 只读样式,类似于 cell | v2.3.6 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-show | — | 弹窗显示时触发 | v2.6.5 |
| @on-hide | — | 弹窗关闭时触发 | v2.6.5 |
插槽
| 名字 | 说明 | 版本要求 |
| popup-header | 弹窗顶部 | v2.3.3 |
| each-item | 自定义每个条目显示内容 | v2.3.7 |
Issues
相关 issue
- #2651 [Bug Report] popup-radio的弹出框右边有黑边。
- #2242 Radio 和 PopUp Radio的 Value 應該像Selector那樣支援Object
- #2053 PopupRadio组件没有Popup的各种事件?
- #1964 PopupRadio组件placeholder属性在值选中后依然显示
贡献者
贡献者
该组件(包含文档)迭代次数 29,贡献人数 2
airylandsongyazhao
Changelog
发布日志
- v2.7.8 [fix] 修复 popup-radio 组件不支持cell组件中 border-intent 的属性。
- v2.7.0 [fix] 兼容 vue@2.5.0 scope 更名为 slot-scope 的问题 #2076
- v2.6.5 [feature] 支持事件 on-show on-hide #2053
- v2.6.0 [fix] 修复 placeholder 显示逻辑 #1964
- v2.5.10 [feature] 值文字颜色受控于 @cell-value-color #1874
- v2.3.7 [feature] 添加 slot:each-item
- v2.3.6 [feature] 添加 prop:readonly
- v2.3.6 [feature] 添加 slot:icon
- v2.3.3 [feature] 支持 slot:popup-header
- v2.3.1 [fix] 修复文字值显示
- v2.2.1-rc.8 [fix] 修复 label 宽度
- v2.2.1-rc.4 [feature] 新组件
