- XButton
- 安装
- 属性
- 插槽
- 样式变量
- 重要提示及已知问题
- 相关 issue
- 贡献者
- 发布日志
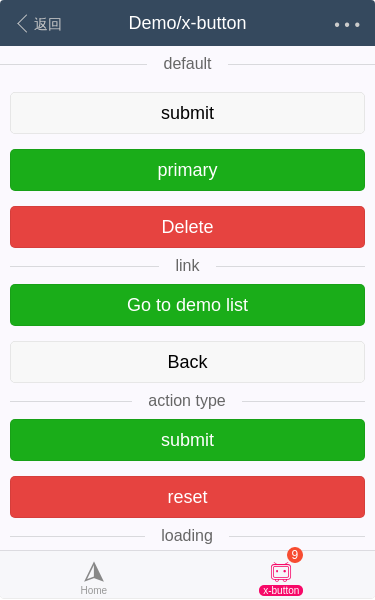
XButton
XButton
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XButton } from 'vux'export default {components: {XButton}}
// 在入口文件全局引入import Vue from 'vue'import { XButton } from 'vux'Vue.component('x-button', XButton)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| type | string | default | 按钮类型,可选值为 default,primary,warn | — |
| disabled | boolean | false | 是否不可点击 | — |
| text | string | 按钮文字,同默认slot | — | |
| mini | boolean | false | 是否为mini类型,即小尺寸的按钮 | — |
| plain | boolean | false | 是否是plain样式,没有背景色 | — |
| action-type | string | button的type属性,默认为浏览器默认(submit),可选为 submit button reset | — | |
| link | string | vue-router 路由, 值为 BACK 等同于 go(-1) | v2.3.5 | |
| show-loading | boolean | false | 显示加载图标 | — |
| gradients | array | 按钮背景渐变,长度必须为2 | v2.7.4 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 按钮文字 | — |
Variables
样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @button-global-border-radius | 5px | 圆角边框 | |
| @button-global-font-color | #FFFFFF | 字体颜色 | |
| @button-global-margin-top | 15px | 与相邻按钮的 margin-top 间隙,只有一个按钮时不生效 | |
| @button-global-height | 42px | 按钮高度 | |
| @button-global-disabled-font-color | rgba(255,255,255,.6) | disabled状态下的字体颜色 | |
| @button-global-active-font-color | rgba(255,255,255,.6) | disabled状态下的字体颜色 | |
| @button-global-font-size | 18px | 字体大小 | |
| @button-mini-font-size | 13px | mini类型的字体大小 | |
| @button-mini-line-height | 2.3 | mini类型的行高 | |
| @button-warn-bg-color | #E64340 | warn类型的背景颜色 | |
| @button-warn-active-color | #CE3C39 | active状态下,warn类型的背景颜色 | |
| @button-warn-disabled-bg-color | #EC8B89 | disabled状态下,warn类型的背景颜色 | |
| @button-default-bg-color | #F8F8F8 | default类型的背景颜色 | |
| @button-default-font-color | #000000 | default类型的字体颜色 | |
| @button-default-active-bg-color | #DEDEDE | active状态下,default类型的背景颜色 | |
| @button-default-disabled-font-color | rgba(0,0,0,.3) | disabled状态下,default类型的字体颜色 | |
| @button-default-disabled-bg-color | #F7F7F7 | disabled状态下,default类型的背景颜色 | |
| @button-default-active-font-color | rgba(0,0,0,.6) | active状态下,default类型的字体颜色 | |
| @button-primary-bg-color | #1AAD19 | primary类型的背景颜色 | |
| @button-primary-active-bg-color | #179B16 | active状态下,primary类型的背景颜色 | |
| @button-primary-disabled-bg-color | #9ED99D | disabled状态下,primary类型的背景颜色 | |
| @button-plain-primary-color | rgba(26,173,25,1) | plain的primary类型的字体颜色 | |
| @button-plain-primary-border-color | rgba(26,173,25,1) | plain的primary类型的边框颜色 | |
| @button-plain-primary-active-color | rgba(26,173,25,.6) | active状态下,plain的primary类型的字体颜色 | |
| @button-plain-primary-active-border-color | rgba(26,173,25,.6) | active状态下,plain的primary类型的边框颜色 | |
| @button-plain-default-color | rgba(53,53,53,1) | plain的default类型的字体颜色 | |
| @button-plain-default-border-color | rgba(53,53,53,1) | plain的default类型的边框颜色 | |
| @button-plain-default-active-color | rgba(53,53,53,.6) | active状态下,plain的default类型的字体颜色 | |
| @button-plain-default-active-border-color | rgba(53,53,53,.6) | active状态下,plain的default类型的边框颜色 | |
| @button-plain-warn-color | rgba(206,60,57,1) | plain的warn类型的字体颜色 | |
| @button-plain-warn-border-color | rgba(206,60,57,1) | plain的warn类型的边框颜色 | |
| @button-plain-warn-active-color | rgba(206,60,57,.6) | active状态下,plain的warn类型的字体颜色 | |
| @button-plain-warn-active-border-color | rgba(206,60,57,.6) | active状态下,plain的warn类型的边框颜色 |
重要提示及已知问题
重要提示及已知问题
- Q@click 绑定事件不生效
按照Vue文档,在组件上绑定原生点击事件请使用@click.native。
Issues
相关 issue
- #2582 建议 msg组件的buttons中可以加入plain
- #2478 variable.less 中@button-global-margin-top配置无效
- #2348 x-input required为true后 is-type验证提示信息错误
- #2171 在Cell的slot=“right”中使用XButton,按钮的右边框消失(mini button)
- #2156 xbutton 关于link不是字符串的警告
贡献者
贡献者
该组件(包含文档)迭代次数 34,贡献人数 7
airylandClayLinHaobinwuzhiqun95lichunqiangjackiewg
Changelog
发布日志
- v2.9.2 [feature] button支持样式变量 #2748
- v2.9.0 [feature] warn 类型支持 plain 样式 #2478
- v2.7.5 [fix] 修复plain样式并禁用时class不对的问题
- v2.7.4 [feature] 顺应 iOS 设计,支持直接定义背景渐变 prop:gradients
- v2.7.1 [enhance] 链接支持对象类型 #2068
- v2.5.0 [feature] 添加禁用背景颜色. #1630
- v2.1.1-rc.10 [feature] 添加禁用背景颜色. #896
- v2.1.1-rc.3 [fix] 修复单独引入没有引入Loading组件时,样式缺失 #986 @malaimoo
- v2.1.0 [feature] 更新到
WeUI最新版本 - v2.1.0 [feature] 支持
prop:isLoading - v2.1.0-rc.46 [feature] 添加
less变量 #896 @erguotou520 - v2.1.1-rc.12 [fix] 修复primary类型按钮active时的background-color
