- XSwitch
- 安装
- 属性
- 事件
- 相关 issue
- 贡献者
- 发布日志
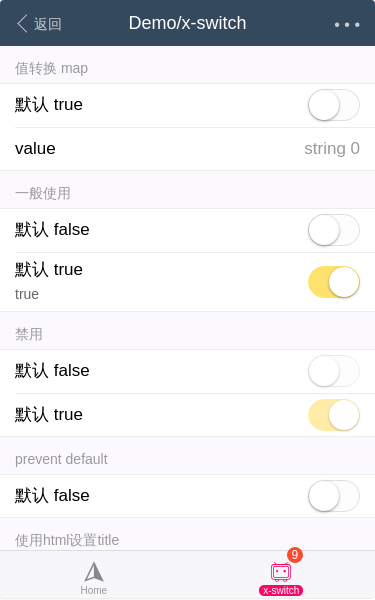
XSwitch
XSwitch
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XSwitch } from 'vux'export default {components: {XSwitch}}
// 在入口文件全局引入import Vue from 'vue'import { XSwitch } from 'vux'Vue.component('x-switch', XSwitch)
<group><x-switch title="title" v-model="value"></x-switch></group>
x-switch只能在Group中使用
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| title | string | label文字 | — | |
| disabled | boolean | false | 是否不可点击 | — |
| value | boolean | false | 表单值, 使用v-model绑定 | — |
| inline-desc | string | 标签下文字 | — | |
| prevent-default | boolean | false | 阻止点击时自动设定值 | v2.5.0 |
| value-map | array | [false, true] | 用于自定义 false 和 true 映射的实际值,用于方便处理比如接口返回了 0 1 这类非 boolean 值的情况 | v2.7.0 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | 值变化时触发,参数为 (currentValue) | — |
| @on-click | (newVal, oldVal) | 点击组件时触发 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @switch-checked-bg-color | #04BE02 | — | @theme-color |
| @switch-checked-border-color | #04BE02 | — | @theme-color |
| @switch-disabled-opacity | 0.6 | — | |
| @switch-height | 32px | — |
Issues
相关 issue
- #2624 建议XSwitch拆分出来或者新增能单独使用的switch组件
- #2223 x-switch能不能加text-align属性
- #2162 x-switch @on-click 無法傳自訂義參數
- #2104 x-switch和calendar的建议
贡献者
贡献者
该组件(包含文档)迭代次数 18,贡献人数 3
Estelle00airyland万刚
Changelog
发布日志
- v2.7.0 [feature] 支持 prop:value-map 自定义值映射,比如 [0, 1] ["0", "1"] 等接口可能返回的非 boolean 值 #2104
- v2.5.0 [feature] 支持使用 prop:prevent-default 来阻止自动设定值 #1606
