- Swiper
- 安装
- 属性
- 事件
- 样式变量
- 重要提示及已知问题
- 相关 issue
- 贡献者
- 发布日志
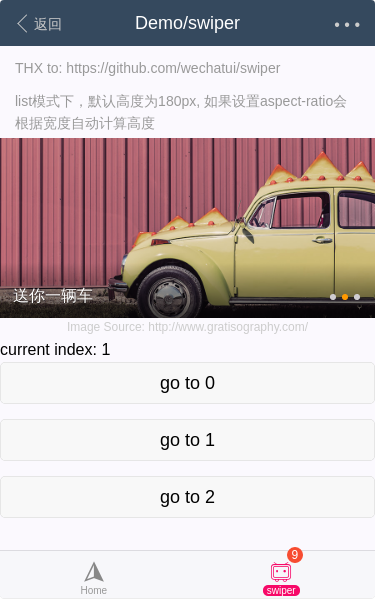
Swiper
Swiper
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Swiper } from 'vux'export default {components: {Swiper}}
// 在入口文件全局引入import Vue from 'vue'import { Swiper } from 'vux'Vue.component('swiper', Swiper)
list为图片列表快捷设置,如果你需要自定义一些样式,或者内容并不为纯图片,可以引用swiper-item组件来自定义。list 格式如下
[{url: 'javascript:',img: 'https://static.vux.li/demo/1.jpg',title: '送你一朵fua'}, {url: 'javascript:',img: 'https://static.vux.li/demo/5.jpg',title: '送你一次旅行',fallbackImg: 'https://static.vux.li/demo/3.jpg'}]
fallbackImg 在 v2.5.13 支持,它将在 img 加载失败时显示,注意的是 fallbackImg 可能会在 img 加载成功时也进行了加载,只是不会显示(取决于浏览器实现)。
不要在swiper里嵌套scroller,在web上过于复杂化而且手势会有冲突,相关Issue将不会处理。该组件场景是固定高度的内容列表,不支持为不同 swiper-item 设置不同高度。如果确实需要设置不同高度,可以通过 ref 获取 swiper, 通过 this.$refs.swiper.xheight = '100px' 设置。 切记,需要放在 $nextTick 中执行。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| list | array | 轮播图片列表,如果有自定义样式需求,请使用 swiper-item(使用 swiper-item 时仅有2个的情况下不支持循环) | — | |
| direction | string | horizontal | 方向 | — |
| show-dots | boolean | true | 是否显示提示点 | — |
| show-desc-mask | boolean | true | 是否显示描述半透明遮罩 | — |
| dots-position | string | right | 提示点位置 | — |
| dots-class | string | 提示className | — | |
| auto | boolean | false | 是否自动轮播 | — |
| loop | boolean | false | 是否循环 | — |
| interval | number | 3000 | 轮播停留时长 | — |
| threshold | number | 50 | 当滑动超过这个距离时才滑动 | — |
| duration | number | 300 | 切换动画时间 | — |
| height | string | 180px | 高度值。如果为100%宽度并且知道宽高比,可以设置aspect-ratio自动计算高度 | — |
| aspect-ratio | number | 用以根据当前可用宽度计算高度值 | — | |
| min-moving-distance | number | 0 | 超过这个距离时才滑动 | — |
| v-model | number | 0 | index 绑定,使用v-model,一般不需要绑定 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-index-change | (currentIndex) | 轮播 index 变化时触发 | — |
| @on-get-height | (height) | 高度获取后触发 | v2.7.0 |
Variables
样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @swiper-indicator-active-color | #04BE02 | — | @theme-color |
重要提示及已知问题
重要提示及已知问题
- Qswiper-item 只有两项时无法循环播放
是的,建议直接使用 list 来实现循环。因为实现原理是对swiper-item元素进行移动,需要至少有3个swiper-item才能保证有上一张和下一张可以切换。
Issues
相关 issue
- #3448 关于swiper的
- #2803 [Bug Report] swiper组件 loop循环模式数据更新后,整体向后移了一个,顺序错了
- #2773 [Bug Report] Swiper 组件, 设置 min-moving-distance 导致滑动的小问题!
- #2614 swiper低于三张图片时不能循环播放
- #2452 swiper快速滑动时,提示点没有立即响应,在滑动结束后才响应
- #2446 swiper组件的建议
- #2381 swiper问题 swiper-item
- #2378 (小问题)swiper组件图片引用错误
- #2333 你好我想问一下vux 的swiper组件不支持一屏swiper显示多个swiper-item吗
- #2318 swiper组件文字轮播height值不支持rem单位的值吗?
- #2294 如果swiper图片只有两张,动态设置v-model时,不会从设置的第index张开始轮播
- #2292 cordova打包app后,在ios中,swiper组件切换图片白屏问题
- #2174 Swiper组件切换事件监听文档没有公布出来
- #2112 关于Swiper组件的aspect-ratio建议能暴露一个高度改变完成的事件出来
- #2088 vux swiper 图片点击如何使用vue-router进行跳转
- #2039 Swiper组件,父级如果是flex布局的话,swiper-item会错位
- #2027 [Swiper]组件设置auto自动轮播后,如何手动暂停?
- #2012 swiper组件嵌套多层时,外层的切换显示偏移异常,必现
- #1950 airyland 您好,刚刚接触vux请教您一个问题
- #1937 swiper组件list本地图片该如何写,谢谢
- #1923 如何处理panel,swiper等组件内image加载失败后显示默认图
- #1894 当swipe的swiper-item设置为2个时,loop跟swiper-item设置为3时表现不一致
- #1872 轮播图在iOS微信浏览器回退的时候会出现整个轮播图消失问题,需要移动或者点击页面才恢复,轮播图顺序也会变化(安卓电脑都一样哈)
- #1704 swiper的indicator如何去掉
- #1649 swiper组件报错
- #1572 swiper在只有两个item的情况下有一个点击事件无效
- #1560 Swiper组件仅有一张图片时候,在iOS 下 点击页面 变空白
- #1559 Swiper组件仅有一张图片时候,在iOS 下 点击页面 变空白
- #1484 swiper循环模式下点击事件无效
- #1323 swiper组件的点击多次出发和延迟触发问题
贡献者
贡献者
该组件(包含文档)迭代次数 45,贡献人数 8
airylandunclayClay万刚jackieWilliam WeiF-loatwg
Changelog
发布日志
- v2.9.2 [fix] 修复设置最小移动距离后滑动卡住 #2773
- v2.9.2 [fix] 修复在循环模式下重复设置数据的错误 #2803
- v2.7.7 [fix] 修复只有一个 item 时无法滚动页面的问题
- v2.7.6 [enhance] 只有一张图片时阻止滑动跟随
- v2.7.0 [enhance] 非循环模式下对第一张和最后一张使用更短的拖动距离
- v2.7.0 [feature] 添加事件 event:on-get-height #2112
- v2.7.0 [enhance] auto 支持动态设置 #2027
- v2.6.0 [enhance] 支持 list.fallbackImg 属性在图片加载失败时显示预设图片 #1923
- v2.5.3 [fix] 轮播个数不为2时清除 listTtwoLoopItem 列表 #1684 @weizs
- v2.5.1 [fix] 修复 array-from 在 webpack@3 下报错问题 #1649
- v2.3.5 [fix] 修复重复渲染问题 #1458
- v2.3.4 [fix] 修复只有两个轮播图且为 loop 时点击失效问题 #1484 @unclay
- v2.2.1-rc.2 [enhance] 如果初始化时获取不到宽度则直接使用视口宽度 #1188
- v2.2.1-rc.2 [fix] 修复初始化时 index > 0 不生效
- v2.1.1-rc.3 [fix] 修复 node 列表没有 forEach 方法 #991 @howyhuang
- v2.1.1-rc.2 [fix] 修复部分机子不支持 for of 遍历
