- Radio
- 安装
- 属性
- 插槽
- 相关 issue
- 贡献者
- 发布日志
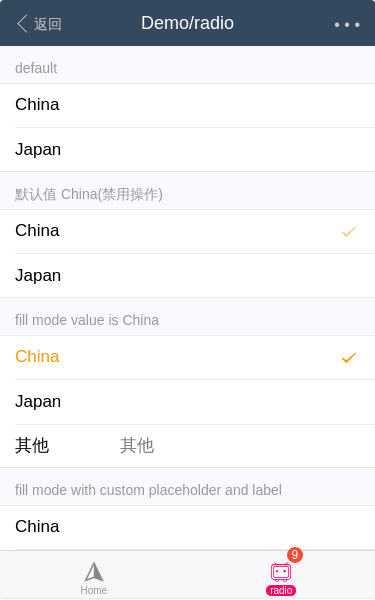
Radio
Radio
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Radio } from 'vux'export default {components: {Radio}}
// 在入口文件全局引入import Vue from 'vue'import { Radio } from 'vux'Vue.component('radio', Radio)
<group><radio title="title" :options="options" v-model="value"></radio></group>
options可以为简单数组,也可以为key=>value形式键值对
const options = [ 'China', 'Japan' ]const options2 = [{icon: 'http://dn-placeholder.qbox.me/110x110/FF2D55/000',key: '001',value: 'radio001'}, {icon: 'http://dn-placeholder.qbox.me/110x110/FF2D55/000',key: '002',value: 'radio002'}]
radio只能在Group中使用
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | string | 表单值,使用v-model绑定 | — | |
| options | array | 可选列表,可以用字符串组成的数组或者 key=>value 的形式 | — | |
| fill-mode | boolean | false | 是否可填写 | — |
| fill-placeholder | string | 可填写时的提示文字 | — | |
| fill-label | string | 可填写时的label文字 | — | |
| disabled | boolean | 禁用操作 | v2.3.8 | |
| selected-label-style | object | 设置选中时的 label 样式,比如使用其他颜色更容易区分是否为选中项 | v2.4.0 |
插槽
| 名字 | 说明 | 版本要求 |
| each-item | 自定义如何显示每一项 | v2.3.5 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @radio-checked-icon-color | #09BB07 | 选中状态的图标颜色 |
Issues
相关 issue
- #2628 radio组件建议引入props 自定义key和value
- #2592 Radio组件给他绑定一个点击事件,第一次点击取不到v-model绑定的值
- #2242 Radio 和 PopUp Radio的 Value 應該像Selector那樣支援Object
- #1996 CheckList能否提供一个单选功能
- #1843 Radio组件的item checked是怎么触发的?
贡献者
贡献者
该组件(包含文档)迭代次数 22,贡献人数 1
airyland
Changelog
发布日志
- v2.4.0 [feature] 添加属性 prop:selected-label-style 来支持定义选中项的文字样式
- v2.3.8 [feature] 支持 prop:disabled 禁用操作 #1254
- v2.3.8 [feature] 支持 less 变量 @radio-checked-icon-color #896
- v2.3.5 [feature] 支持自定义渲染每一列 slot:each-item
- v2.1.1-rc.13 [fix] 修复未响应数据变更的 bug #1115
- v2.1.1-rc.1 [feature] 支持左侧图标
