- PopupHeader
- 安装
- 属性
- 事件
- 贡献者
- 发布日志
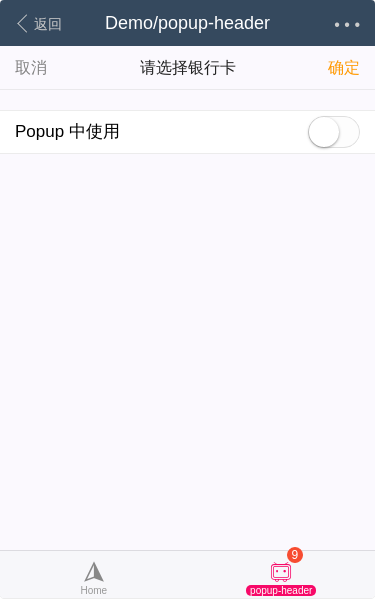
PopupHeader
PopupHeader
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { PopupHeader } from 'vux'export default {components: {PopupHeader}}
// 在入口文件全局引入import Vue from 'vue'import { PopupHeader } from 'vux'Vue.component('popup-header', PopupHeader)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| left-text | string | 左侧文字 | v2.5.2 | |
| right-text | string | 右侧文字 | v2.5.2 | |
| title | string | 标题 | v2.5.2 | |
| show-bottom-border | string | 是否显示底部边框 | v2.5.2 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-click-left | — | 左侧文字点击时触发 | v2.5.2 |
| @on-click-right | — | 右侧文字点击时触发 | v2.5.2 |
贡献者
贡献者
该组件(包含文档)迭代次数 7,贡献人数 1
airyland
Changelog
发布日志
- v2.5.9 [fix] 修复错误的 slot 名字
- v2.5.2 [feature] 新组件 popup-header, 配合 popup 使用统一头部样式
