- DatetimeRange
- 安装
- 属性
- 事件
- 贡献者
- 发布日志
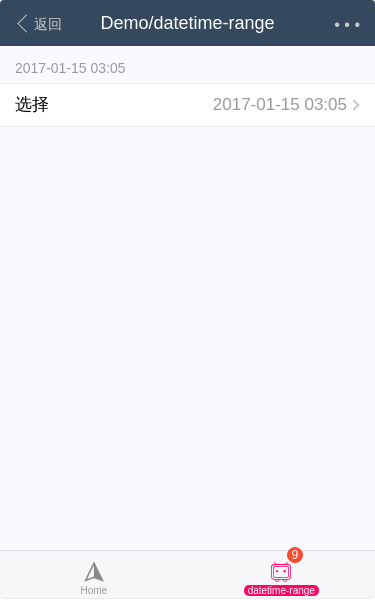
DatetimeRange
DatetimeRange
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { DatetimeRange } from 'vux'export default {components: {DatetimeRange}}
// 在入口文件全局引入import Vue from 'vue'import { DatetimeRange } from 'vux'Vue.component('datetime-range', DatetimeRange)
该组件和 Datetime 组件不同的地方是年月日集中显示在一栏,适合范围不大的日期选择。需要在Group组件里使用
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| title | string | 标题文字 | — | |
| value | array | 表单值,v-model绑定。比如,['2017-01-15', '03', '05'] | — | |
| inline-desc | string | 描述字符 | — | |
| placeholder | string | 提示文字,当value为空时显示 | — | |
| start-date | string | 限定最小日期,注意该限制只能限定到日期,不能限定到小时分钟 | — | |
| end-date | string | 限定最大日期,注意该限制只能限定到日期,不能限定到小时分钟 | — | |
| format | string | YYYY-MM-DD | 日期栏的显示格式 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | 表单值变化时触发, 参数 (newVal) | — |
贡献者
贡献者
该组件(包含文档)迭代次数 10,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.2.0 [enhance] 优化宽度,避免日期栏和左边缘距离过近
- v2.1.1-rc.9 [feature] 新组件 #970 @327326724
