- Checker
- 安装
- checker
- 属性
- 事件
- checker-item
- 属性
- 事件
- 相关 issue
- 贡献者
- 发布日志
Checker
Checker
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Checker, CheckerItem } from 'vux'export default {components: {Checker,CheckerItem}}
// 在入口文件全局引入import Vue from 'vue'import { Checker, CheckerItem } from 'vux'Vue.component('checker', Checker)Vue.component('checker-item', CheckerItem)
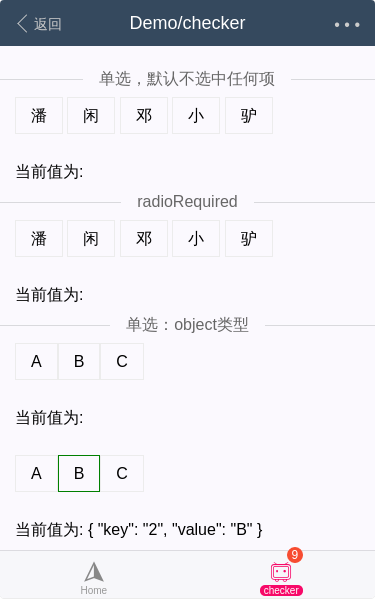
Checker 是比Radio或者Checklist更加灵活的选择组件,可以自定义需要的布局样式。
checker
checker
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| default-item-class | string | 默认状态class | — | |
| selected-item-class | string | 选中样式class | — | |
| disabled-item-class | string | 不可选样式class | — | |
| type | string | radio | 类型,单选为radio, 多选为checkbox | — |
| value | stringarray | 表单值,使用v-model绑定 | — | |
| max | number | 最多可选个数,多选时可用 | — | |
| radio-required | boolean | false | 在单选模式下是否必选一个值。设为 true 后点击当前选中项不会取消选中。 | v2.6.3 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | value值变化时触发 | — |
checker-item
checker-item
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | string | 当前项的值 | — | |
| disabled | boolean | false | 是否为不可选 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-item-click | (itemValue, itemDisabled) | 当前项被点击时触发 | — |
Issues
相关 issue
- #2607 checker组件,希望能增加min属性
- #2464 checker与checker-item之前插入transition-group,checker-item不可点击了?
- #2147 checker 组件,无法点击checker-item,点击报错
- #2004 Checker里能都增加 必选一个的属性呢?
- #1945 checker 组件 on-change 事件失效
- #1479 [Checker]关于Checker组件在SKU应用中的问题
- #1468 [Checker]关于Checker组件在SKU应用中的问题
贡献者
贡献者
该组件(包含文档)迭代次数 16,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.6.3 [feature] 支持属性 radio-required 强制单选模式下必选一项 #2004
- v2.6.0 [fix] 修复 on-change 事件 在使用 :value 绑定的情况下不触发 #1945
- v2.3.8 [enhance] 当前选中 item 被 disabled 时清除值 #1479
- v2.3.2 [enhance] 支持在单选的情况下第二次点击时变成不选中当前项 #1468
- v2.1.1-rc.14 [enhance] 不可选项同样触发事件 on-item-click #1144
- v2.0.0 [feature] 支持Object类型的值 #705
