- Rater
- 安装
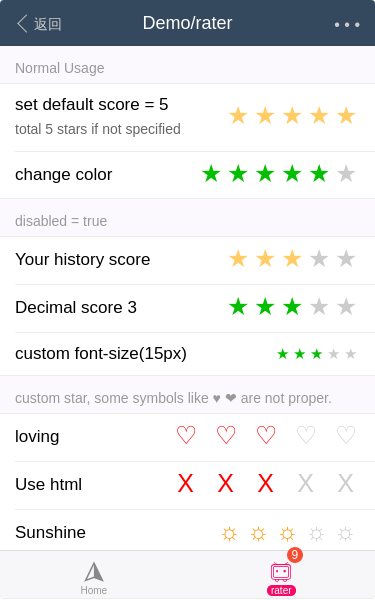
- 属性
- 相关 issue
- 贡献者
- 发布日志
Rater
Rater
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Rater } from 'vux'export default {components: {Rater}}
// 在入口文件全局引入import Vue from 'vue'import { Rater } from 'vux'Vue.component('rater', Rater)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| max | number | 5 | 最多可选个数 | — |
| value | number | 0 | 值,使用 v-model 绑定 | — |
| disabled | boolean | false | 是否禁用 | — |
| star | string | ★ | 字符 | — |
| active-color | string | #fc6 | 选中时的颜色 | — |
| margin | number | 2 | 间隙值 | — |
| font-size | number | 25 | 字体大小 | — |
| min | number | 0 | 最小值 | v2.7.9 |
Issues
相关 issue
- #3267 fix: rater不支持浮点数的问题
- #2183 rater组件star属性支持v-html渲染
- #2182 rater支持unicode字符
贡献者
贡献者
该组件(包含文档)迭代次数 13,贡献人数 6
Cool Bairylandgray_sheep万刚zhumpKwan
Changelog
发布日志
- v2.7.9 [feature] prop:min 增加最小值 #2439
- v2.7.3 [feature] prop:star 支持 html #2182
