- Sticky
- 安装
- 属性
- 插槽
- 方法
- 样式变量
- 重要提示及已知问题
- 相关 issue
- 贡献者
- 发布日志
Sticky
Sticky
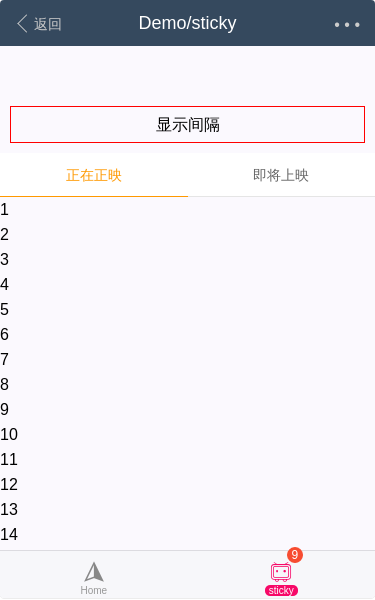
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Sticky } from 'vux'export default {components: {Sticky}}
// 在入口文件全局引入import Vue from 'vue'import { Sticky } from 'vux'Vue.component('sticky', Sticky)
在Chrome模拟器运行时你可能会发现没有效果,这是因为Chrome并不支持原生sticky实现而模拟器环境是iPhone,目前程序是根据Safari版本来判断是否原生支持sticky。因此你可以切换到Android系统进行测试,但是真机上是完全正常的交互。你也可以设置禁用原生支持检测以获得相同的效果::check-sticky-support="false"
如果你没有使用100%的布局,也没有头部可以直接这样使用
<sticky><div>Blabla</div></sticky>
如果你像demo一样使用view-box和x-header,那么需要这样:
<sticky scroll-box="vux_view_box_body" :offset="46"><div>Blabla</div></sticky>
建议加一个div高度为内容高度,这样可以避免当定位为sticky时下面的元素会突然向上走。
// 禁用原生检测时,可以在外围加<div style="height:44px;"><sticky scroll-box="vux_view_box_body" :offset="46" :check-sticky-support="false"><div>Blabla</div></sticky></div>// 使用原生检测时,`div`紧挨着组件之后,并设置类名`vux-sticky-fill`<sticky scroll-box="vux_view_box_body" :offset="46"><div>Blabla</div></sticky><div class="vux-sticky-fill" style="height:44px;"></div>
请不要直接照复制 demo 代码,滚动容器为 window 时请不要指定 scroll-box,滚动容器并非使用 view-box 时 id 并不是 vux_view_box_body,请按照实际情况来设定。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| scroll-box | string | window | 滚动容器,默认为window,如果你使用了viewbox,那么你需要指定容器id:vux_view_box_body | — |
| check-sticky-support | boolean | true | 是否检测当前浏览器是否支持sticky特性,禁用则在iPhone设置上也使用scroll实现 | — |
| offset | number | 0 | 距离顶部高度,在存在头部(如使用了x-header)的情况下需要设置一个距离 | — |
| disabled | boolean | false | 是否禁用,在某些浏览器禁用,比如万恶的 UC | v2.9.0 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 内容插槽 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| bindSticky | 手动重新绑定,用于内容变化导致位置变化定位不再正确的情况 | v2.5.4 |
Variables
样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @sticky-zindex | 500 | — |
重要提示及已知问题
重要提示及已知问题
- Q定位位置、时机不正确
出现这个问题可能是由于在 sticky 上方布局存在异步加载内容,比如图片、延迟加载的内容块。
这些情况下需要自己判断正确的加载完成的时机调用 bindSticky 方法。如果知道图片或者延迟加载的区域大小可以直接设置尺寸用以占位,其他情况下要根据实际情况处理。
相关 issue: #2564。
- QUC 浏览器下闪烁跳动
UC 浏览器的 webview 不支持 sticky 也无法实时响应 onscroll 事件,fixed 定位的元素会在滚动时跳动,暂时无法解决。
如果面对的用户群使用 UC 浏览器,建议暂时使用绑定属性 disabled 来禁用功能。
data () {return {disabled: typeof navigator !== 'undefined' && /iphone/i.test(navigator.userAgent) && /ucbrowser/i.test(navigator.userAgent)}}
如果你有解决方案,欢迎来 PR 贡献。
相关 issue #2601。
Issues
相关 issue
- #2601 ios11上,Sticky快速上下滑动时,Sticky疯狂闪动
- #2564 sticky——-bug建议
- #2562 sticky吸顶,距离顶部还有很远就吸顶了
- #2451 关于使用Sticky组件,无法配合其他滚动插件实现sticky效果
- #2123 Sticky bug 修复建议
- #1734 sticky组件拓展
- #1712 修改sticky的问题
- #1543 sticky无法正常运行
贡献者
贡献者
该组件(包含文档)迭代次数 22,贡献人数 4
airylanddongj0316万刚zss007
Changelog
发布日志
- v2.9.0 [feature] 添加属性 disabled #2601
- v2.9.0 [enhance] scroll-box 不存在时在开发模式下进行提示
- v2.7.7 [fix] 修复定位不准确和定位无效的问题 #2367
- v2.5.9 [fix] 修复 scrollTop 总是返回0的问题 #1827
- v2.5.4 [fix] 在 router-view 动画结束后自动重新绑定
- v2.5.4 [fix] 修复在ios上fixed不生效的问题 #1657
- v2.1.1-rc.1 [fix] 修复路由间有过渡动画导致顶部距离计算不准确的问题
- v2.1.1-rc.1 [enhance] 设置 z-index 避免被覆盖 #976 @olymk
