- XAddress
- 安装
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
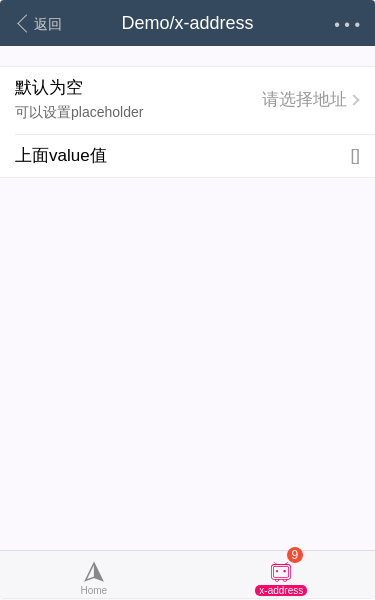
XAddress
XAddress
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XAddress } from 'vux'export default {components: {XAddress}}
// 在入口文件全局引入import Vue from 'vue'import { XAddress } from 'vux'Vue.component('x-address', XAddress)
<group><x-address title="title" v-model="value"></x-address></group>
import { XAddress } from 'vux'// 如果你需要引入数据,如果你的版本低于 v2.2.0,请使用 ChinaAddressDataimport { XAddress, ChinaAddressV4Data } from 'vux'// 如果需要引入旧版数据import { XAddress, ChinaAddressV2Data } from 'vux'
如果你需要单独引入地址数据,可以在源码src/datas找到。
设计上 x-address 只能在 Group 中使用。但是你依然可以不在 Group 中使用,使用 display:none 隐藏然后用 :show.sync 来控制组件显示状态。
<x-address style="display:none;" title="title" v-model="value" :list="addressData" placeholder="请选择地址" :show.sync="showAddress"></x-address>
v4 和 v3 的区别是在 v4 里重庆多了县列表。从 2.1.1-rc.12 开始,直辖区做了简化,原来是 北京市-北京市市辖区-东城区,现在是 北京市-市辖区-东城区。组件内部做了兼容,你以raw-value方式传入两种写法表现和旧版本一致,不会出错。从 2.1.1-rc.15 开始,数据必须指定版本,原来的 ChinaAddressData 废弃并停留在 v2 版本不再更新。不同版本数据差异可以从这里找到。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| raw-value | boolean | false | 指定初始化时绑定的数据是否为文本(即省市名,而不是id)类型,即对于非id值组件内部会转换为id。如果是异步设置value,只能使用id赋值。 | — |
| title | string | 表单标题 | — | |
| value | array | 表单值, 使用v-model绑定 | — | |
| list | array | 地址列表, 可以引入内置地址数据或者用自己的数据,但是需要按照一致的数据结构。 | — | |
| inline-desc | string | 标题下的描述 | — | |
| placeholder | string | 没有值时的提示文字 | — | |
| hide-district | boolean | false | 是否隐藏区,即只显示省份和城市 | — |
| value-text-align | string | right | value 对齐方式(text-align), v2.1.0-rc.49开始支持 | — |
| popup-style | object | 弹窗样式,可以用于强制指定 z-index | v2.5.2 | |
| show | boolean | 显示 (支持.sync修饰 next) | v2.5.8 | |
| disabled | boolean | 是否禁用选择 | v2.9.0 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-hide | — | 关闭后触发,当非确定时,参数为false,反之为true | — |
| @on-show | — | 显示时触发 | — |
| @on-shadow-change | (Array ids, Array names) | picker 值变化时触发,即滑动 picker 时触发 | v2.5.6 |
插槽
| 名字 | 说明 | 版本要求 |
| title | title 插槽,可以使用它来添加 icon 等自定义样式,受控于 group 需要从 scope 里继承 class 和 样式 | v2.3.8 |
Issues
相关 issue
- #2940 fix #2939
- #2939 [Bug Report] x-address 控件绑定值,手动赋值为空数组时,直接点击,触发弹框后,不滚动picker,直接点击完成,没有赋值
- #2703 [Bug Report] 安卓手机端选择地址的时候默认北京东城区,如果不滑动直接点完成则不会填入地址栏中
- #2691 [Bug Report] XAddress 添加title slot 报错
- #2689 [Feature Request] XAddress组件地址数据过于老旧, 有无更新的准备
- #2680 [Feature Request] 如何在nuxt中使用ChinaAddressV4Data
- #2660 [Bug Report]x-address 组件server render的时候报错
- #2641 address 有禁用或只读属性么
- #2510 IOS下地址组件在二级路由页面会显示不正确
- #2467 XAddress组件中缺少三个省份
- #2276 XAddress组件的地址数据源不兼容int类型
- #2170 省市区三级联动,对于直辖市只有两级的数据,Picker遇到了问题
- #2145 ChinaAddressV4Data版本地址显示,县不全,我用到的是河北省保定市,北市区没有,其他的不清楚,希望能得到作者的尽快处理,谢谢
- #2076 import {XAddress} from 'vux' 警告
- #2016 XAddress组件可以固定某个省市不变吗,区可以改变(例如:广东省,深圳市,xx区)
- #2000 自定义地址不显示
- #1998 x-address不能单独使用
- #1866 x-address 能否支持配置popup的header 文字
- #1839 XAddress无法通过文字改变数据
- #1778 x-address 可否支持 on-change事件?
- #1578 x-address只想选择省或者只想选择市的时候该怎么选择
- #1502 x-address怎么更换其他的地址 数据源
- #1405 XAddress的hide-district属性改进意见
- #1389 XAddress如何将title设置为icon样式?
- #1209 组件x-address
- #1196 popup-picker省市区第三级没有数据会报错
- #921 希望XAddress组件可以设置PopupPicker的value-text-align属性
- #756 vux@2.0: XAddress 组件快速点击导致样式异常
- #714 地址选择的时候,发现list.json数据的中山市跟东莞市有区的数据显示,但是选择后区的代码值又是它对应的父类值,导致下次读取的时候出现问题
- #543 vux例子代码address中,在Android 的uc浏览器中使用fixed的z-index会失效
贡献者
贡献者
该组件(包含文档)迭代次数 47,贡献人数 4
Estelle00airyland万刚Season
Changelog
发布日志
- v2.9.0 [feature] 添加属性 disabled 支持禁用 #2641
- v2.8.0 [change] 去除空的根节点 #2371
- v2.7.0 [fix] 兼容 vue@2.5.0 scope 更名为 slot-scope 的问题 #2076
- v2.7.0 [feature] 增加属性 popup-title(使用 popup-header 组件) #1866
- v2.6.2 [fix] 更新地址数据 #2000
- v2.5.9 [feature] prop:show 支持.sync修饰
- v2.5.8 [feature] 新增 prop:show 控制是否显示
- v2.5.6 [feature] 支持在滑动 picker 时触发事件 on-shadow-change #1778
- v2.5.2 [feature] 支持弹窗样式设置 prop:popup-style #1656
- v2.3.8 [feature] 添加 slot:title,方便自定义样式 #1389
- v2.2.2 [feature] 支持使用地址文字直接赋值(测试)
- v2.2.1-rc.6 [feature] 支持属性 display-format
- v2.2.1-rc.3 [feature] 支持设置 取消 和 确定 文字. #1233
- v2.2.0 [enhance] 更新地区数据 #1101
- v2.1.1-rc.12 [enhance] 简化市辖区数据
- v2.1.1-rc.7 [enhance] 支持 PC 上鼠标选择 #1039 @michael829
- v2.1.0-rc.49 [feature] 支持
value-text-align#921 @linhaobin - v2.1.0-rc.49 [fix] 修复
label样式不受控于group属性的bug
