- Tabbar
- 安装
- tabbar
- 属性
- 事件
- 插槽
- tabbar-item
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
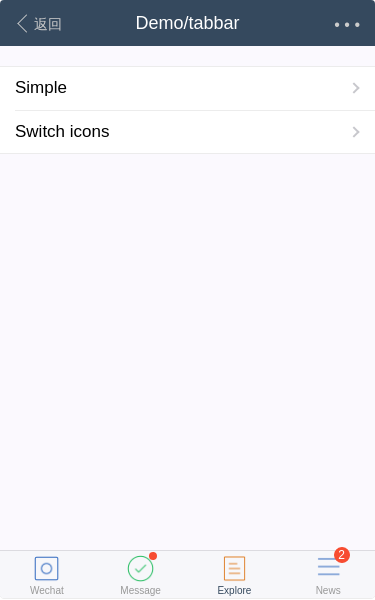
Tabbar
Tabbar
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Tabbar, TabbarItem } from 'vux'export default {components: {Tabbar,TabbarItem}}
// 在入口文件全局引入import Vue from 'vue'import { Tabbar, TabbarItem } from 'vux'Vue.component('tabbar', Tabbar)Vue.component('tabbar-item', TabbarItem)
支持简单模式,即不指定icon,label将垂直居中显示。
默认定位为 absolute,适用于 100%页面布局,如果你并非 100% 布局(可以配合使用 view-box 组件),请手动重置样式为 position: fixed
tabbar
tabbar
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| icon-class | string | 图标的class名 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-index-change | — | value 值变化时触发 | v2.5.4 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | tabbar主体内容,只允许tabbar-item | — |
tabbar-item
tabbar-item
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| selected | boolean | false | 是否选中当前项,你也可以使用v-model来指定选中的tabbar-item的index | — |
| badge | string | 徽标文字,不指定则不显示 | — | |
| show-dot | boolean | false | 是否显示红点 | — |
| link | string | 链接,可以为普通url或者用vue-link的路径写法,使用 object 写法指定 replace 为 true 可实现 replace 跳转 | — | |
| icon-class | string | 图标类名,如果tabbar也同时定义了icon-class, 会使用tabbar-item的 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-item-click | — | 点击菜单项时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| icon | 图标区域 | — |
| icon-active | 如果存在,当前 tabbar-item 点击时会显示,用于切换图标 | v2.1.1-rc.8 |
| label | 图标下方文字 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @tabbar-text-active-color | #09BB07 | — | |
| @tabbar-index | 100 | — |
Issues
相关 issue
- #3421 tabbar 如果添加link="xxxx",就会点击两下,反之,没有,点击一下就ok
- #2812 [Bug Report] 关于tabbar组件,在跳转页面时的问题!
- #2705 [Feature Request] vux的tabbar可以像切换tabbar文字颜色一样切换
的src吗
- #2388 tabbar切换后刷新,选中状态问题
- #2336 router-view 页面中使用 Tabbar 使用fixed,或者直接使用fixed无法生效
- #1919 使用tabbar的问题
- #1881 tabbar组件里面关于selected选项
- #1845 TabbarItem组件 的 link 怎样写才能没有历史记录
- #1777 TabbarItem标题下方的文字激活时的颜色为绿色,能否提供props供开发者自定义?
- #1761 TabbarItem link For Replace
- #1550 tabbar在微信浏览器上无法固定在底部
- #1407 关于tabbar在iphone上的一些问题
- #1297 tabbarItem组件的selected与link在路由返回时不匹配。
- #1158 TabbarItem 的链接能不能增加replaces属性
- #1087 TabbarItem图标使用标签,图标字体的时候图标位置下移
- #1000 tabbar-item:在created事件中调用this.$slots产生undefined异常
- #958 tabbar使用改进
- #813 希望tabbar提供没有icon的样式支持
- #755 Tabbar点击报错Unable to preventDefault inside passive event listener due to target being treated as passive
- #735 Tabbar 组件报错
- #465 tabbar组件怎么根据路由url来选中item
- #445 tabbar 高亮选中Tab图片的优化方法
- #285 tabbar不能固定在底部
贡献者
贡献者
该组件(包含文档)迭代次数 24,贡献人数 1
airyland
Changelog
发布日志
- v2.7.7 [fix] 修复 tabbar-item 服务端渲染不一致问题
- v2.7.4 [enhance] 开发模式下对于非 100% 布局使用显示 absolute 定位说明
- v2.5.5 [feature] 支持 link 上使用 replace: true 写法 #1761
- v2.5.4 [feature] 增加事件 on-index-change #1715
- v2.1.1-rc.8 [feature] 支持点击时切换图标
- v2.1.1-rc.4 [fix] 修复 this.$slots 不存在 #1000 @asingingfish
- v2.1.1-rc.1 [fix] 修复 less 变量 @tabbar-text-active-color #982 @marsal1212
