- Swipeout
- 安装
- swipeout
- 插槽
- swipeout-item
- 属性
- 事件
- 插槽
- 方法
- swipeout-button
- 属性
- 相关 issue
- 贡献者
- 发布日志
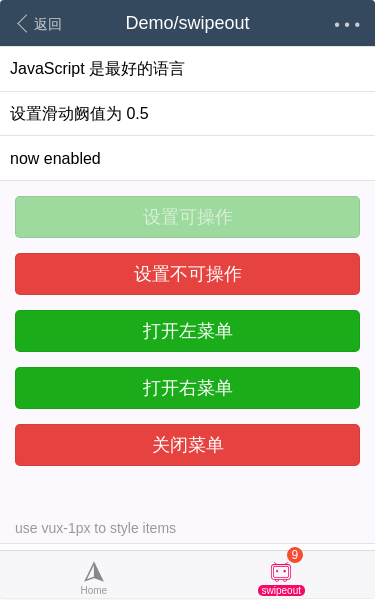
Swipeout
Swipeout
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Swipeout, SwipeoutItem, SwipeoutButton } from 'vux'export default {components: {Swipeout,SwipeoutItem,SwipeoutButton}}
// 在入口文件全局引入import Vue from 'vue'import { Swipeout, SwipeoutItem, SwipeoutButton } from 'vux'Vue.component('swipeout', Swipeout)Vue.component('swipeout-item', SwipeoutItem)Vue.component('swipeout-button', SwipeoutButton)
import { Swipeout, SwipeoutItem, SwipeoutButton } from 'vux'
swipeout
swipeout
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 子组件插槽 | — |
swipeout-item
swipeout-item
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| sensitivity | number | 0 | 滑动多少距离后开始触发菜单显示 | — |
| auto-close-on-button-click | boolean | true | 点击按钮后是否收回菜单 | — |
| disabled | boolean | false | 是否不可滑动 | — |
| threshold | number | 0.3 | 滑动多少距离后自动打开菜单,否则收回。可以为小于1的比例或者宽度值 | — |
| transition-mode | string | reveal | 菜单打开方式,reveal表示菜单不动内容滑出,follow表示菜单随内容滑出 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-open | — | 菜单完全打开时触发 | — |
| @on-close | — | 菜单完全关闭时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| left-menu | 左菜单 | — |
| right-menu | 右菜单 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| open | (direction) | 打开菜单,参数为方向 | |
| close | 关闭菜单 |
swipeout-button
swipeout-button
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| text | string | 按钮文字,同slot=default | — | |
| background-color | string | 背景颜色 | — | |
| type | string | 内置的颜色类型,可选primary, warn | — | |
| width | string | 80 | 按钮宽度 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @swipeout-button-primary-bg-color | #1AAD19 | — | @button-primary-bg-color |
| @swipeout-button-warn-bg-color | #E64340 | — | @button-warn-bg-color |
| @swipeout-button-default-bg-color | #c8c7cd | — | |
| @swipeout-content-bg-color | #FFF | — | |
| @swipeout-button-font-color | #FFF | — |
Issues
相关 issue
- #2210 Swipeout在ios中的使用问题
- #1914 swipeout的问题:按照官方文档写的demo,发现当已经打开一个按钮菜单后,再去点击另外一行不会关闭之前打开的按钮菜单,导致可以同时打开多行的按钮菜单
- #1900 swipeout的问题:按照官方文档写的demo,发现当已经打开一个按钮菜单后,再去点击另外一行不会关闭之前打开的按钮菜单,导致可以同时打开多行的按钮菜单
- #1688 swipeout 列表删除其中一项后 该项滑动显示不完button button边框颜色不点击不消失
- #1246 swipeout和group-cell结合的问题
贡献者
贡献者
该组件(包含文档)迭代次数 23,贡献人数 3
airyland万刚wg
Changelog
发布日志
- v2.5.5 [enhance] swipeout-item 新增 render 方法 #1688
- v2.1.1-rc.9 [fix] 修复向右快速滑动时左侧菜单可能会被滑出
- v2.1.1-rc.7 [fix] 修复 Android 下按钮点击事件不触发问题 #1044 @tangtaoit
- v2.1.0-rc.50 [feature]
swipeout组件beta版本 - v2.1.1-rc.14 [fix] 修复来回滑动时左侧菜单可能会被滑出 #1139
- v2.2.0 [fix] 修复disabled时不能上下滚动问题
- v2.2.0 [fix] 修复disabled时,安卓手机上不能触发点击事件的问题
