- XInput
- 安装
- 属性
- 事件
- 插槽
- 方法
- 相关 issue
- 贡献者
- 发布日志
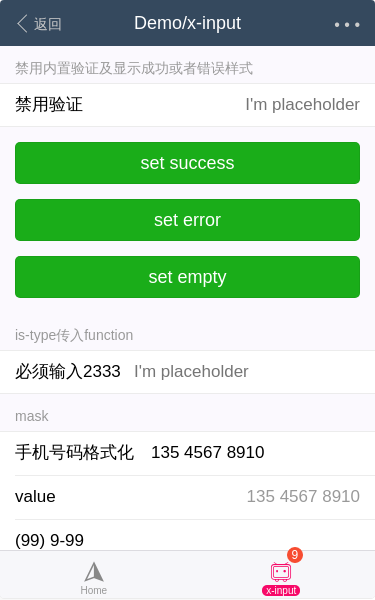
XInput
XInput
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XInput } from 'vux'export default {components: {XInput}}
// 在入口文件全局引入import Vue from 'vue'import { XInput } from 'vux'Vue.component('x-input', XInput)
<group><x-input title="title" v-model="value"></x-input></group>
x-input只能在Group中使用
如果你想实现在输入框右边按钮切换密码明文,请使用slot=right实现type切换。
mask 在 2.6.1 支持,但注意的是使用 mask 后值也是经过 mask 处理后的值,进行判断或者提交到接口前应该注意。比如格式化手机号码,mask 值为 999 9999 9999,得到的值将是 13 位的 145 3456 3456,提交或者判断都应该先清除中间空格。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | string | 表单值,使用v-model绑定 | — | |
| type | string | text | 即input的type属性,目前支持 text,number,email,password,tel | — |
| is-type | stringfunction | 内置验证器,支持email,china-name,china-mobile, 同样也支持直接传函数, 需要同步返回一个对象{valid:true}或者{valid:false, msg:错误信息} | — | |
| required | boolean | false | 是否必值,如果不禁用验证,当没有填写时会在右侧显示错误icon | — |
| title | string | label文字 | — | |
| placeholder | string | placeholder 提示 | — | |
| show-clear | boolean | true | 是否显示清除icon | — |
| min | number | 最小输入字符限制 | — | |
| max | number | 最大输入字符限制,等同于maxlength,达到限制到不能再输入 | — | |
| disabled | boolean | false | 是否禁用填写 | — |
| readonly | boolean | false | 同input的标准属性readonly | — |
| debounce | number | debounce用以限制on-change事件触发。如果你需要根据用户输入做ajax请求,建议开启以节省无效请求和服务器资源,单位为毫秒 | — | |
| placeholder-align | string | left | placeholder 文字对齐方式 | v2.1.1-rc.8 |
| text-align | string | left | 值对齐方式 | — |
| label-width | string | label 宽度,权重比 group 的 labelWidth 高。不设定时将进行自动宽度计算,但超过15个字符时不会进行宽度设定。 | v2.2.1-rc.4 | |
| mask | string | (beta) 值格式化,依赖于 vanilla-masker,其中 9 表示数字,A 表示大写字母,S 表示数字或者字母 | v2.6.1 | |
| should-toast-error | string | true | 是否在点击错误图标时用 toast 的形式显示错误 | v2.6.3 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-blur | (value, $event) | input的blur事件 | — |
| @on-focus | (value, $event) | input的focus事件 | — |
| @on-enter | (value, $event) | input输入完成后点击enter(确认)事件 | — |
| @on-change | (value) | 输入值变化时触发。如果你使用了debounce,那么触发将不会是实时的。 | — |
| @on-click-error-icon | (error) | 点击错误图标时触发,你可以关闭 should-toast-error 然后用这个事件来自定义显示错误的提示内容 | v2.6.3 |
| @on-click-clear-icon | — | 点击清除按钮时触发 | v2.9.0 |
插槽
| 名字 | 说明 | 版本要求 |
| label | 用于自定义label(即 title)部分内容,比如使用icon | — |
| restricted-label | 用于自定义label部分,和slot=label不同的是,该slot宽度受到父组件group的限制 | — |
| right | 用以在输入框右边显示内容,比如单位,切换密码显示方式等 | — |
| right-full-height | 用于放置和 cell 高度的验证码图片 | v2.8.1 |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| focus | 手动获得焦点 | ||
| blur | 手动设置 input 失去焦点 | ||
| reset | (value = '') | 重置输入框值,清除错误信息 | v2.1.1-rc.10 |
Issues
相关 issue
- #3433 android9.0点击x-input页面会放大
- #3084 #2960 修复x-input type =number 在安卓部分浏览器下 v-model 绑定无效的bug
- #2886 修复:切换页面时,input的'scrollIntoViewIfNeeded'方法尚未执行导致'undefined'错误。
- #2810 [Bug Report] x-input用mask格式化后从中间修改数据光标会跳到右边
- #2622 x-input:v-modle的值在watch里面用replace替换值时页面元素的值未更新的问题
- #2604 x-input被键盘遮挡
- #2603 xInput组件show-clear点击时,如何添加事件 ?
- #2579 xInput组件获取焦点后无法自动移动到可见视区?
- #2567 Feature - 有无计划对x-input组件增加focus才显示清除icon
- #2549 popup组件与其他input组件交互不流畅的问题
- #2475 你好,datepicker与XInput同时使用会导致placeholder和value值无法显示
- #2458 XInput disabled 的 input 在 iOS Safari 下的文字颜色过浅,手机上几乎看不到
- #2443 ios 微信和safari浏览器input标签输入出现空白情况
- #2415 XInput required 如果不填写直接验证返回 true
- #2330
控件的autofocus 在 Android 端无效 无法自动获取焦点 - #2201 SSR开发环境下XInput不使用slot restricted-label出现Warning问题
- #2188 XInput组件,数字键盘的小数点问题?
- #2134 x-input 设置了require,在非初始化条件下,赋值了一个数字0,valid属性为false
- #2040 请问 x-input 如何同时使用mask="999 9999 9999"和keyboard="number" is-type="china-mobile"?
- #2030 x-input的number属性在苹果手机上的bug
- #1983 input label for属性
- #1951 XInput 的 required 属性只有在失去焦点的时候才会显示感叹号图标吗?
- #1795 x-input右侧的错误/正确提示icon如何自由控制,官方文档里好像没有说明,看源码novalidate和 iconType有作用
- #1776 x-input required验证和别的验证有冲突
- #1770 x-input的事件方法里面能拿到event对象吗?
- #1759 x-input组件没法初始化数字类型的0
- #1727 关于XInput组件的一点建议
- #1699 关于x-input number限制最大字符的问题
- #1601 XInput组件的max在iOS上有兼容性问题
- #1549 x-input 设置max无效
贡献者
贡献者
该组件(包含文档)迭代次数 97,贡献人数 16
子非粥赵虎威Estelle00airylandunclaylichunqiang万刚Plortinus光君zhangsn小散wgwangxinsh55graysheeepgreedying__FresHmaN
Changelog
发布日志
- v2.9.2 [fix] 修复设置 mask 时,光标错位的问题 #2810
- v2.9.0 [fix] 修复在空值时 valid 为 true 的问题 #2415
- v2.9.0 [fix] 修复 disabled 样式在 iOS 下过浅的问题 #2458
- v2.9.0 [change] 仅在获得焦点时显示清除按钮 #2567
- v2.9.0 [feature] 支持事件 on-click-clear-icon #2603
- v2.9.0 [enhance] 获得焦点时滚动到可视区域(Android) #2604
- v2.8.1 [feature] 添加 slot:right-full-height 用于方便显示验证码图片 #2475
- v2.8.0 [fix] 修复初始值为0时不显示清除按钮问题 #2482
- v2.7.9 [enhance] 支持中国联通手机号166号段
- v2.7.7 [fix] 修复报错信息不会改变的问题 #2348
- v2.7.6 [feature] 增加disabled样式 #2279
- v2.7.4 [fix] 修复服务端渲染 DOM 不一致问题 #2201
- v2.7.1 [fix] 修复数字为 0 时 valid 为 false 的问题 #2134
- v2.7.1 [fix] 修复 on-blur 事件没有正确触发的问题 #2146
- v2.6.5 [enhance] 兼容同时使用 is-type:china-mobile 和 mask 的情况 @2040
- v2.6.3 [enhance] 点击错误图标时显示错误内容 #2009
- v2.6.1 [enhance] 为 label 设置 for 属性 #1983
- v2.6.1 [feature] 支持属性 mask 对输入值进行格式化
- v2.5.6 [fix] 修复 is-type 验证逻辑 #1776
- v2.5.5 [feature] 为 on-focus on-blur 事件添加 $event 参数 #1770
- v2.5.5 [fix] 修复值为空的错误判断逻辑 #1759
- v2.3.1 [feature] 添加 blur 方法 #1422
- v2.2.1-rc.4 [feature] 支持设置 label 宽度 #1186
- v2.1.1-rc.10 [feature] 支持 reset 函数 #947 @erguotou520
- v2.1.1-rc.8 [feature] 支持设置 placeholder 对齐方式
- v2.1.0-rc.51 [fix] 修复
slots判断问题 #936 @zscumt123 - v2.1.0-rc.49 [feature] 支持
slot=restricted-label#918 @zqyadam - v2.1.0-rc.48 [feature] 支持
debounce#715 @YYmmlin - v2.1.0-rc.46 [feature] 添加
slot=label自定义label部分内容 #895 @erguotou520 - v2.0.0 [feature] 添加
novalidate及iconType可以禁用组件验证,手动显示 error 或者 success 样式 - v2.0.0 [feature]
is-type支持传入函数 - v2.0.0 [change] 受限于vue2不能动态设置type,目前
type支持 text password number email - v2.0.1 [fix] 修复type未定义的问题
