- Picker
- 安装
- 属性
- 事件
- 方法
- 相关 issue
- 贡献者
- 发布日志
Picker
Picker
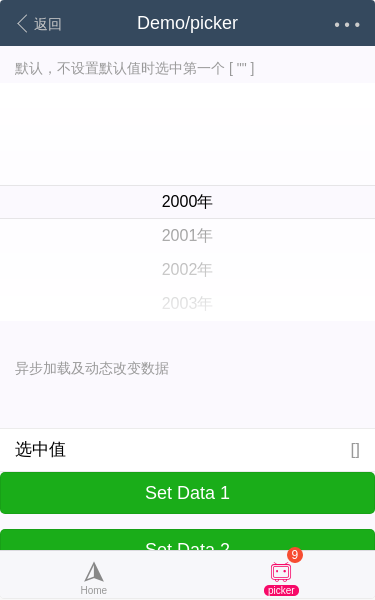
demo 原始链接demo 源码编辑文档组件源码

二维码
Picker是指提供多个选项集合供用户选择其中一项的控件。Picker展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用Picker。
- 合理的默认选项能让用户减少操作次数,提升效率。
- 选项的排列顺序要依据当前上下文情景而定,例如衣服尺码按从小到大的顺序排列,而不是根据衣服尺码的首字母在字母表的顺序排列。
- 滚轮选择器控制在五列以内。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在五列以内。
- 使用相对概念增强感知。比起绝对的“某年某月日”,用“今天”、“昨天”等相对概念,能更快的激发人对时间的感知。
- 如果选项非常多,而且选项本身比较复杂难理解需要辅助的解释,建议用容纳更多的选项的其他形式,例如日历或者新页面。

Install
安装
局部注册
全局注册
import { Picker } from 'vux'export default {components: {Picker}}
// 在入口文件全局引入import Vue from 'vue'import { Picker } from 'vux'Vue.component('picker', Picker)
请确保列表项的value值是字符串,使用数字会出错。如果你的业务接口返回数字值为数字,需要你先处理成字符串;同样,获取到值时为字符串,你需要自己转换成数字。
非联动情况下,列表数据格式示例:
// data[['小米', 'iPhone', '华为', '情怀', '三星', '其他', '不告诉你'], ['小米1', 'iPhone2', '华为3', '情怀4', '三星5', '其他6', '不告诉你7']]// 或者使用 name => value 的形式[[{name: '2019届5班',value: '1'}, {name: '2019届4班',value: '2'}]]// value['小米', '小米1']
联动时,列表数据格式示例:
// data[{name: '中国',value: 'china',parent: '0' // 为一级时可以不写 parent,但是此时允许为数字 0、空字符串或者字符串 '0'}, {name: '美国',value: 'USA',parent: '0'}, {name: '广东',value: 'china001',parent: 'china'}, {name: '广西',value: 'china002',parent: 'china'}, {name: '美国001',value: 'usa001',parent: 'USA'}, {name: '美国002',value: 'usa002',parent: 'USA'}, {name: '广州',value: 'gz',parent: 'china001'}, {name: '深圳',value: 'sz',parent: 'china001'}, {name: '广西001',value: 'gx001',parent: 'china002'}, {name: '广西002',value: 'gx002',parent: 'china002'}, {name: '美国001_001',value: '0003',parent: 'usa001'}, {name: '美国001_002',value: '0004',parent: 'usa001'}, {name: '美国002_001',value: '0005',parent: 'usa002'}, {name: '美国002_002',value: '0006',parent: 'usa002'}]
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | array | 表单值,使用 v-model 绑定 | — | |
| data | array | 选项列表数据 | — | |
| columns | number | 指定联动模式下的列数,当不指定时表示非联动 | — | |
| fixed-columns | number | 指定显示多少列,隐藏多余的 | — | |
| column-width | array | 定义每一列宽度,只需要定义除最后一列宽度,最后一列自动宽度, 比如对于3列选择,可以这样:[1/2, 1/5] | v2.2.0 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | 选择值变化时触发 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| getNameValues | 根据 value 获取字面值 | v2.3.1 |
Issues
相关 issue
- #3428 修复Uncaught TypeError: Cannot assign to read only property 'exports' o…
- #3385 fix:导出方式不一致引起的兼容问题
- #3309 picker: fix chain mode get value is wrong when quickly scroll multipl…
- #2608 datetime中的scroller-content样式的z-index问题
- #2589 建议: Picker组件联动时,数据第一列数据的parent值建议改为复杂字符串或可自定义
- #2457 picker组件数据更新的时候跳动 和 picker中找到一处代码问题。
- #2235 更新后使用picker出现问题
- #2150 Picker新增的dpr判定怎么打开?
- #2082 A problem in my project when using the component of Datetime .
- #2051 关于Picker组件DPR适配之后的BUG修改
- #2046 神奇的bug
- #1979 关于flexible适配模式下picker组件的单位转换
贡献者
贡献者
该组件(包含文档)迭代次数 52,贡献人数 12
airylandhoiveezerogogEstelle00Fun005ftium4maiiiLeoweiheliwg项振兴万刚
Changelog
发布日志
- v2.9.4 [fix] 修复多级联动模式下,快速滚动多个项,取值不正确
- 2.9.3 [fix] 修复 fix Uncaught TypeError: Cannot assign to read only property exports of object #3386
- v2.9.0 [enhance] 开发模式下 picker 数据非字符串时显示提示 #2568
- v2.7.9 [fix] 修正 itemClass 拼写错误 #2457
- v2.7.8 [fix] 修复多级联动模式下,子代没有数据时,取值不正确。
- v2.7.3 [enhance] 渲染出错时提示是否联动数据忘了指定列数
- v2.7.0 [change] picker 移动距离不再遵从 html[data-dpr],需使用 ConfigPlugin 配置 #2082 #1979
- v2.6.2 [enhance] 滚动距离支持从 html[data-dpr] 换算 #1979
- v2.3.1 [feature] 增加获取对应文字方法 #1418
- v2.2.1-rc.3 [fix] 修复当值设为空数组时不会重新渲染的问题. #1230
- v2.1.1-rc.7 [enhance] 支持 PC 上鼠标选择 #1039 @michael829
- v2.4.1 [fix] 修复json格式不正确引起的bug #1584
