- Group
- 安装
- 属性
- 插槽
- 相关 issue
- 贡献者
- 发布日志
Group
Group
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Group } from 'vux'export default {components: {Group}}
// 在入口文件全局引入import Vue from 'vue'import { Group } from 'vux'Vue.component('group', Group)
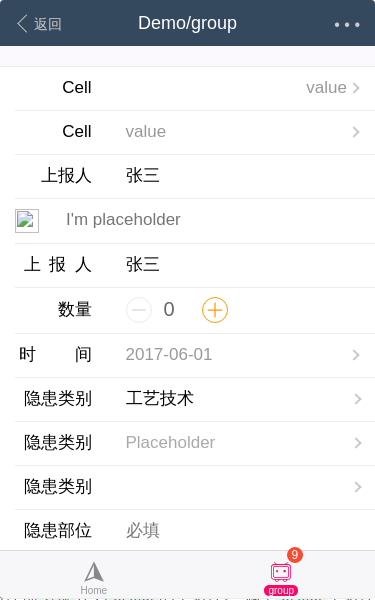
Group是一个特殊的表单wrapper组件,主要用于将表单分组,单个表单元素也算一组。常见的表单组件都必须作为Group的子组件。 属于Group子组件的有:Cell, XInput, XTextarea, XSwitch, Calendar, XNumber, Radio, XAddress, Datetime, Selector
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| title | string | 分组标题 | — | |
| title-color | string | 分组标题文字颜色 | — | |
| label-width | string | 为子元素设定统一label宽度 | — | |
| label-align | string | 为子元素设定统一对齐方式 | — | |
| label-margin-right | string | 为子元素设定统一的右边margin | — | |
| gutter | string | 设定group的上边距,只能用于没有标题时 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 子组件插槽 | — |
| title | 标题插槽 | v2.5.1 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @group-title-margin-top | .77em | 标题的margin-top | |
| @group-title-margin-bottom | .3em | 标题的margin-bottom | |
| @group-footer-title-margin-top | .3em | 底部标题的margin-top | |
| @group-footer-title-margin-bottom | .77em | 底部标题的margin-bottom |
Issues
相关 issue
- #2435 Group 增加footer-title,用作补充说明
- #2019 1px在group上左边框会被遮挡
- #1842 在iOS上高亮显示关闭不了
- #1574 希望group组件的label-align能做个两端对齐
- #1495 Group组件在title旁边能不能增加一个icon图标
贡献者
贡献者
该组件(包含文档)迭代次数 19,贡献人数 5
KwanairylandSapphireQiongrong Jiang万刚
Changelog
发布日志
- v2.5.4 [enhance] XSwitch的labelAlign 支持 justify #1707
- v2.5.3 [enhance] labelAlign 支持 justify #1574
- v2.5.1 [feature] 添加 slot:title #1650
- v2.3.2 [feature] gutter 属性允许为数字类型
- v2.1.1-rc.2 [feature] 支持 margin-top 等 less 变量
