- Checklist
- 安装
- 属性
- 事件
- 方法
- 相关 issue
- 贡献者
- 发布日志
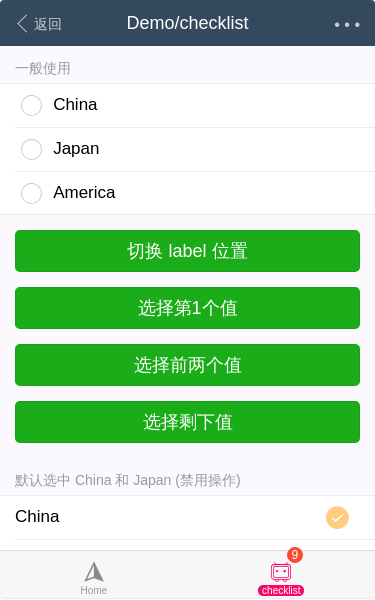
Checklist
Checklist
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Checklist } from 'vux'export default {components: {Checklist}}
// 在入口文件全局引入import Vue from 'vue'import { Checklist } from 'vux'Vue.component('checklist', Checklist)
从 v2.6.2 开始,max=1即为单选模式,不会要求先取消上一个选中的才能选中下一个值。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | array | [] | 表单值 | — |
| title | string | 标题 | — | |
| required | boolean | false | 是否为必选 | — |
| options | array | [] | 选项列表,可以为[{key:'name',value:'value',inlineDesc:'inlineDesc'}]的形式 | — |
| max | number | 最多可选个数 | — | |
| min | number | 最少可选个数 | — | |
| random-order | boolean | false | 是否随机打乱选项顺序 | — |
| check-disabled | boolean | true | 是否进行可选检测,默认情况下当选择个数等于可选个数(max)时,其他项不可选择。该选项主要适用于从多个选项列表中收集值的场景。注意的该选项设为 false 时 max 设置将失效。 | v2.2.1-rc.1 |
| label-position | string | right | label 位置,可以设置为 left 或者 right | v2.2.1-rc.4 |
| disabled | string | 是否禁用操作 | v2.3.8 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value, label) | 值变化时触发,参数为 (value, label),其中 label 参数在 v2.5.7 后支持 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| getFullValue | 获取值和对应的显示文字 | v2.6.4 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @checklist-icon-active-color | #09BB07 | — |
Issues
相关 issue
- #3445 [Bug Report] 搭配分页,checklist组件选择受阻
- #2324 请教下,PopupRadio 是否可以多选?或者有类似弹出多选的组件?
- #2122 checklist默认选中多个的时候,只会第一个被选中
- #2059 checklist bug
- #2041 checklist组件没有字体图标
- #2022 checklist取何获取value信息
- #2018 CheckList的on-change方法有问题,第二个参数label是undefined
- #1999 CheckList:check-disabled无效
- #1996 CheckList能否提供一个单选功能
- #1647 checklist组件当max=1时,要先把之前的选中结果取消,才能选择其它选项,这样感觉好麻烦
- #1254 建议Checklist和Radio增加disabled属性
- #1211 使用checklist组件中关于disabled的问题
- #1056 checklist 是否支持slot
- #791 vux checklist能实现反选功能吗?
- #646 checklist组件 动态绑定value 验证失败
贡献者
贡献者
该组件(包含文档)迭代次数 32,贡献人数 5
Estelle00airylandQiongrong Jiang万刚greedying
Changelog
发布日志
- v2.7.0 [fix] 修复默认选中项缺失问题 #2122
- v2.6.5 [fix] 修复仅调用 checklist 组件时图标样式不存在 #2041
- v2.6.5 [fix] 在created时,初始化tempValue值 #2059
- v2.6.4 [feature] 添加方法 getFullValue 获取值和对应的显示文字 #2022
- v2.6.3 [fix] on-change 参数支持 labels #2018
- v2.6.2 [feature] 支持 max=1 交互为单选模式 #1996
- v2.5.7 [feature] 支持在 on-change 事件中附带
label值 #1783 - v2.3.8 [feature] 支持 prop:disabled 禁用操作 #1254
- v2.2.1-rc.4 [feature] 支持通过 prop:label-position 设置 label位置
- v2.2.1-rc.1 [feature] 支持 prop:check-disabled
- v2.0.0 [change] 默认不显示错误,你可以监听on-error事件结合slot进行处理和显示
- v2.0.0 [feature] 添加插槽 footer、after-title
- v2.0.0 [change] 如果已经达到max上限,没有选中的选项将不能选择,因此不再和之前版本一样会出现最多可选max个的error信息
- v2.0.0 [change] 默认 required 值为false, 与html规范一致
- v2.5.2 [fix] 在
on-change事件之前 emitinput事件 - v2.5.2 [feature]
options中增加inlineDesc属性
