- Step
- 安装
- step
- step-item
- 相关 issue
- 贡献者
- 发布日志
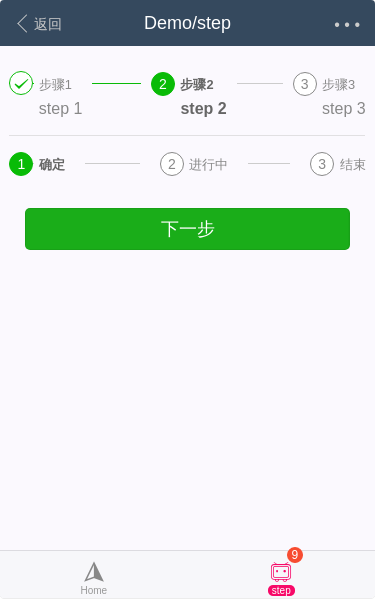
Step
Step
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Step, StepItem } from 'vux'export default {components: {Step,StepItem}}
// 在入口文件全局引入import Vue from 'vue'import { Step, StepItem } from 'vux'Vue.component('step', Step)Vue.component('step-item', StepItem)
step
step
step-item
step-item
Issues
相关 issue
- #877 Step 样式
贡献者
贡献者
该组件(包含文档)迭代次数 7,贡献人数 1
airyland
Changelog
发布日志
- v2.1.1-rc.13 [fix] 修复 import 和 module.exports 混用的问题
