- XIcon
- 属性
- 相关 issue
- 贡献者
- 发布日志
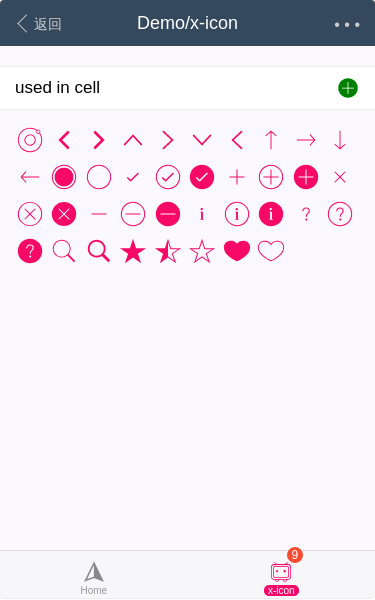
XIcon
XIcon
demo 原始链接demo 源码编辑文档组件源码

二维码

该组件可以直接使用,不需要引入。
组件来自于 Ionicons(MIT),你可以在网站上面看到所有的图标。该组件无法在script引入的方式中使用,需要自行拷贝 svg 资源。
x-icon 是一个虚拟(占位)组件,你不需要引入XIcon 组件,当调用时vux-loader@^1.0.43会自动将转换成 inline svg。
你可以根据类名来设置样式(fill)。
目前并不支持 svg sprite,将在后面版本支持。
示例(请更新 vux-loader 到 v1.0.57 以上,否则不支持传除 type 和 size 之外的属性):
<x-icon type="ios-arrow-up" class="icon-red"></x-icon><x-icon type="ios-arrow-up" size="30"></x-icon>
x-icon 无法动态设置 type,只能单个引入,原因是 x-icon 组件主要目的是实现按需引入图标。若要实现动态切换那么也意味着整个 icon 列表都得引入,因此暂时不支持。
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| type | string | 图标名字 | — | |
| size | string | 24 | 尺寸大小 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @icon-success-color | #09BB07 | — |
Issues
相关 issue
- #2341 关于TabbarItem组件使用v-for方式,Xicon报错问题
- #1147 xicon使用起来不太方便,如果能像font-awesome那样就好了
贡献者
贡献者
该组件(包含文档)迭代次数 9,贡献人数 1
airyland
Changelog
发布日志
- v2.2.0 [enhance] 支持传任意属性 #1147
- v2.1.1-rc.4 [feature] 新组件
