- Cell
- 安装
- 属性
- 插槽
- 相关 issue
- 贡献者
- 发布日志
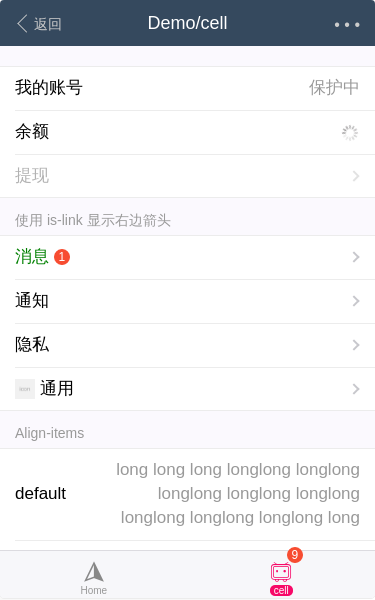
Cell
Cell
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Cell } from 'vux'export default {components: {Cell}}
// 在入口文件全局引入import Vue from 'vue'import { Cell } from 'vux'Vue.component('cell', Cell)
<group><cell title="title" value="value"></cell></group>
Cell 组件只能在Group中使用
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| title | string | 左边标题文字 | — | |
| value | string | 右侧文字,复杂的样式布局请使用slot | — | |
| inline-desc | string | 标题下面文字,一般为说明文字 | — | |
| link | string object | 点击链接,可以为http(s)协议,也可以是 vue-router 支持的地址形式 | — | |
| is-link | boolean | false | 是否为链接,如果是,右侧将会出现指引点击的右箭头 | — |
| primary | string | title | 可选值为 ['title', 'content'],对应的div会加上weui_cell_primary类名实现内容宽度自适应 | — |
| is-loading | boolean | false | 是否显示加载图标,适用于异步加载数据的场景 | v2.2.0 |
| value-align | string | left | 文字值对齐方式,可选值为 left right。当设为 right 时,primary 值将会设为 content | v2.2.0 |
| border-intent | boolean | true | 是否显示边框与左边的间隙 | v2.2.1-rc.1 |
| arrow-direction | string | 右侧箭头方向,可选有 up down | v2.2.1-rc.1 | |
| disabled | boolean | 对 label 和箭头(如果使用 is-link )显示不可操作样式 | v2.2.2 | |
| align-items | string | center | align-items 样式值 | v2.6.4 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 右侧内容,相比于value的优点是可以用复杂的样式或者调用组件 | — |
| value | [废弃] 同默认slot | — |
| icon | 标题左侧的图像位置 | — |
| after-title | 标题右侧位置 | — |
| child | cell的直接子元素,因此可以添加一个相对于cell绝对定位的元素 | — |
| inline-desc | inline-desc 内容,和 prop:inline-desc 功能一样,但是可以使用 html | v2.2.1-rc.6 |
| title | title 插槽,方便自定义样式 | v2.3.3 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @cell-label-color | #000 | — | |
| @cell-font-size | 17px | — | |
| @cell-tips-font-size | 14px | — | |
| @cell-default-arrow-color | #C8C8CD | — | |
| @cell-disabled-arrow-color | #e2e2e2 | — | |
| @cell-default-arrow-border-width | 2px | — | |
| @cell-default-arrow-width | 6px | — | |
| @cell-value-color | #999 | — | |
| @cell-placeholder-color | #999 | — | |
| @cell-body-label-color | #000 | — |
Issues
相关 issue
- #2676 cell-default-arrow-width设置箭头width后不居中
- #2545 cell comment 中 justify 无效问题
- #2229 Cell能否加placeholder属性
- #2124 cell的优化问题
- #1469 cell的is-link属性加上,没有箭头显示
- #1246 swipeout和group-cell结合的问题
贡献者
贡献者
该组件(包含文档)迭代次数 52,贡献人数 5
unclayFisherairyland万刚Qiongrong Jiang
Changelog
发布日志
- v2.9.0 [fix] 修复 weui-loading 样式
- v2.8.1 [fix] 修复 justify 类名 #2545
- v2.7.0 [fix] 修复 ssr 渲染问题
- v2.6.4 [feature] 支持属性 align-items
- v2.3.6 [feature] 支持多个箭头样式变量
- v2.3.3 [feature] 支持 slot:title
- v2.2.2 [feature] 支持 prop:disabled 显示禁用样式
- v2.2.1-rc.6 [feature] 支持 slot:inline-desc
- v2.2.1-rc.1 [feature] 支持 prop:border-intent, 用以不显示边框与左边间隙
- v2.2.1-rc.1 [feature] 支持 prop:arrow-direction, 用以在折叠场景下动态更改方向
- v2.2.0 [feature] 支持 prop:is-loading 显示加载图标,适用于异步加载数据的场景
- v2.1.1-rc.13 [fix] 修复 label 宽度不受控于 Group #1110
- v2.1.1-rc.3 [feature] 支持字体变量 #990 @wg5945
- v2.1.0-rc.47 [enhance] 修复内容多时的箭头位置 #715 @greedying
