- Tab
- 安装
- tab
- 属性
- tab-item
- 属性
- 事件
- 相关 issue
- 贡献者
- 发布日志
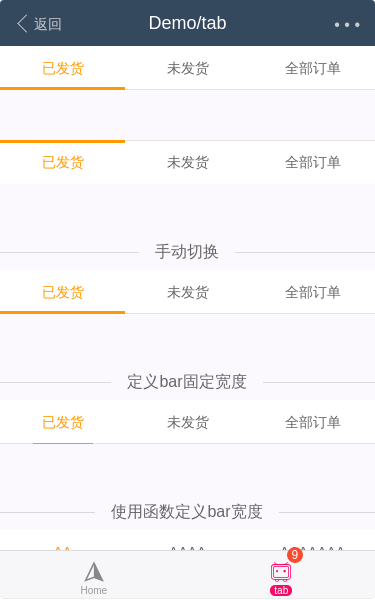
Tab
Tab
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Tab, TabItem } from 'vux'export default {components: {Tab,TabItem}}
// 在入口文件全局引入import Vue from 'vue'import { Tab, TabItem } from 'vux'Vue.component('tab', Tab)Vue.component('tab-item', TabItem)
如果需要监听tab-item的点击事件并取得索引,请使用on-item-click事件:
<tab><tab-item @on-item-click="handler"></tab-item></tab>
tab
tab
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| line-width | number | 3 | 线条宽度 | — |
| active-color | string | 选中时文字颜色 | — | |
| default-color | string | 默认文字颜色 | — | |
| disabled-color | string | 不可点击时文字颜色 | — | |
| bar-active-color | string | 设置底部bar颜色,该颜色也可以通过less变量@tab-bar-active-color设置。 | — | |
| animate | boolean | true | 切换时是否需要动画 | — |
| custom-bar-width | string function | 设置底部bar宽度,默认宽度是整体tab宽度平分,比如50px。使用函数时参数为当前索引index,你可以定义不同tab-item对应的bar宽度。 | v2.1.1-rc.7 | |
| badge-label | string | 徽标文字 | v2.3.5 | |
| badge-background | string | 徽标背景颜色 | v2.3.5 | |
| badge-color | string | 徽标文字颜色 | v2.3.5 | |
| prevent-default | string | false | 是否禁止自动切换 tab-item | v2.7.2 |
| scroll-threshold | number | 4 | 滚动阀值,超过可滚动 | v2.8.1 |
| bar-position | string | bottom | 边框位置,可以为 bottom 或者 top。仅支持 animate 为 true 的情况。 | v2.9.0 |
tab-item
tab-item
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| disabled | boolean | false | 是否不可选 | — |
| active-class | string | 当前项选中时的class | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-item-click | (index) | 当前 tabItem 被点击时触发 | v2.2.1-rc.4 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @tab-text-disabled-color | #ddd | — | |
| @tab-text-default-color | #666 | — | |
| @tab-text-active-color | #04BE02 | — | @theme-color |
| @tab-bar-active-color | #04BE02 | — | @theme-color |
Issues
相关 issue
- #2883 支持渐变
- #2854 [Bug Report] tab可滚动造成文字跟横杠错位 #2850
- #2686 [Bug Report] tab v-model绑定有问题
- #2661 tab组件
- #2621 tab组件多选项的时候,导致底部bar高度塌陷
- #2558 tab组件,多个tab标签为啥不滚动呢?
- #2502 如何在tab-item上使用router-link,或者说如何将tab-item变成一个可点击跳转的标签
- #2489 Tab组件建议
- #2483 tab组件,点击到屏幕最左或最右时,tabItem自动位移的需求
- #2453 官方文档tab组件
- #2417 请问tab-item的宽度可以自适应么
- #2176 如何控制tab何时切换
- #1515 iOS8.2 tab-item无法显示
- #1172 tab tab-item在iPhone6s的safari消失以及路由切换无效
- #1038 子组件使用tab 浏览器报错 Error in callback for watcher "currentIndex":
- #995 tab 组件宽度超出视图约1px 导致页面可左右拖动。
- #960 Tab组件是否能支持上下两排(或者同一排可以滑动选择)在同一个tab内管理?
- #594 tab 组件能否支持 touch 左右滑动的功能
- #402 When tab-item was too much, tab can't scroll
贡献者
贡献者
该组件(包含文档)迭代次数 28,贡献人数 5
airylandconsole韬万刚Kwan
Changelog
发布日志
- v2.9.4 [change] 修复 tab的父级width没有100%或者有padding 滚动造成文字跟横杠错位问题 #2850
- v2.9.1 [fix] 修复全局 box-sizing 为 border-box 时导致的高度问题 #2621。感谢 @suncodeer
- v2.9.0 [feature] 支持使用 bar-position 定义边框位置
- v2.8.1 [feature] 支持滚动
- v2.7.2 [feature] 支持阻止自动切换 #2176
- v2.3.5 [feature] 支持设置 badge #1513
- v2.2.1-rc.4 [enhance] 支持 on-item-click 带上 index 参数
- v2.1.1-rc.7 [feature] 支持定义 bar 宽度
- v2.1.1-rc.7 [fix] 修复初始化时没有 tab-item 时导致报错 #1038 @liu2010y
- v2.1.0-rc.46 [feature] 支持设置
bar-active-color#715 @greedying
