- Toast
- 安装
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
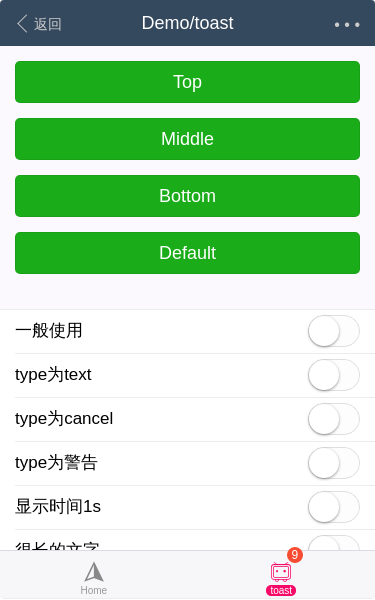
Toast
Toast
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Toast } from 'vux'export default {components: {Toast}}
// 在入口文件全局引入import Vue from 'vue'import { Toast } from 'vux'Vue.component('toast', Toast)
该组件支持以plugin形式调用:
以插件形式调用时,和template中使用不同,属性名请使用小驼峰式,比如isShowMask而不是is-show-mask。
import { ToastPlugin } from 'vux'Vue.use(ToastPlugin)// 或者umd方式// 引入构建的js文件Vue.use(vuxToastPlugin)// 默认参数Vue.use(ToastPlugin, {position: 'top'})
// 显示this.$vux.toast.show({text: 'Loading'})// 显示文字this.$vux.toast.text('hello', 'top')// 隐藏this.$vux.toast.hide()// 获取显示状态this.$vux.toast.isVisible() // v2.9.1 开始支持
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | boolean | false | 是否显示, 使用 v-model 绑定 | — |
| time | number | 2000 | 显示时间 | — |
| type | string | success | 类型,可选值 success, warn, cancel, text | — |
| width | string | 7.6em | 宽度 | — |
| is-show-mask | boolean | false | 是否显示遮罩,如果显示,用户将不能点击页面上其他元素 | — |
| text | string | 提示内容,支持 html,和默认slot同样功能 | — | |
| position | string | default | 显示位置,可选值 default, top, middle, bottom | v2.1.1-rc.4 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-show | — | 提示弹出时触发 | — |
| @on-hide | — | 提示隐藏时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 默认slot, 提示内容 | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @toast-content-font-size | 16px | 内容文本大小 | |
| @toast-top | 180px | 默认状态下距离顶部的高度 | |
| @toast-position-top-offset | 10px | 顶部显示的高度 | |
| @toast-position-bottom-offset | 10px | 底部显示的高度 | |
| @toast-z-index | 5001 | z-index |
Issues
相关 issue
- #2704 [Feature Request] 以plugin形式调用的loading、confirm、toast,建议有一个当前状态的值
- #2009 请教xinput里面is-type自定义函数检测输入内容问题
- #1820 dialog和toast层级问题
- #1813 Toast
- #1466 关于this.$vux的使用
贡献者
贡献者
该组件(包含文档)迭代次数 29,贡献人数 3
airylandLinHaobinwg
Changelog
发布日志
- v2.9.1 [feature] 添加 isVisible 获取当前显示状态 #2704
- v2.7.7 [fix] 插件 options 参数作为toast的默认参数
- v2.6.3 [fix] 修复 type 为 text 时使用 slot 缺失 padding 样式的问题
- v2.5.8 [fix] zIndex 值应该比 XDialog 大 #1820
- v2.3.1 [feature] 为插件添加 text 方法方便调用
- v2.1.1-rc.13 [fix] 修复 调用后没有设置webkitOverflowScrolling为touch
- v2.1.1-rc.10 [fix] 修复警告图标样式
- v2.1.1-rc.9 [enhance] 插件调用时每次都重置为默认参数 #870 @jsonviewer
- v2.1.1-rc.6 [fix] 修复禁止样式被覆盖 #1016 @LaiXuechao
- v2.1.1-rc.4 [feature] 支持显示位置设置 #973 @LaiXuechao
- v2.1.1-rc.2 [feature] 支持更多 less 变量
- v2.0.0 [change] 使用
v-model而不是:show.sync进行显示属性绑定 - v2.0.0 [change] 默认不显示遮罩
- v2.0.0 [feature] 添加 isShowMask 属性
