- PopupPicker
- 安装
- 属性
- 事件
- 插槽
- 重要提示及已知问题
- 相关 issue
- 贡献者
- 发布日志
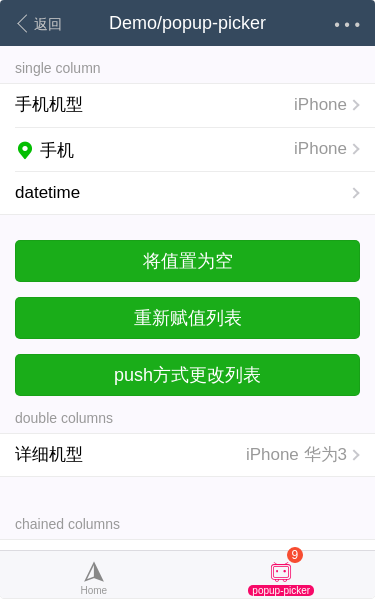
PopupPicker
PopupPicker
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { PopupPicker } from 'vux'export default {components: {PopupPicker}}
// 在入口文件全局引入import Vue from 'vue'import { PopupPicker } from 'vux'Vue.component('popup-picker', PopupPicker)
其他选项与picker一致
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | array | 表单值,使用v-model绑定 | — | |
| title | string | 标题 | — | |
| cancel-text | string | 弹窗的取消文字 | — | |
| confirm-text | string | 弹窗的确认文字 | — | |
| placeholder | string | 提示文字 | — | |
| show-name | boolean | false | 是否显示文字值而不是key | — |
| inline-desc | string | Cell的描述文字 | — | |
| show | boolean | 显示 (支持.sync修饰 next) | — | |
| value-text-align | string | right | value 对齐方式(text-align) | v2.1.0-rc.3 |
| display-format | function | 自定义在cell上的显示格式,参数为当前 value,使用该属性时,show-name 属性将失效 | v2.1.1-rc.7 | |
| popup-style | object | 弹窗样式,可以用于强制指定 z-index | v2.5.2 | |
| popup-title | string | 弹窗标题 | v2.7.0 | |
| disabled | boolean | false | 是否禁用选择 | v2.9.0 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | 值变化时触发 | — |
| @on-show | — | 弹窗出现时触发 | — |
| @on-hide | (closeType) true表示confirm(选择确认), false表示其他情况的关闭 | 弹窗关闭时触发 | — |
| @on-shadow-change | (Array ids, Array names) | picker 值变化时触发,即滑动 picker 时触发 | v2.5.6 |
插槽
| 名字 | 说明 | 版本要求 |
| title | 标题插槽,使用 scope.labelClass 和 scope.labelStyle 继承原有样式(实现样式受控于 group label 设置) | v2.3.7 |
重要提示及已知问题
重要提示及已知问题
- QiPhone 上弹窗显示时遮罩层闪烁
未找到解决方式。在 iOS11 之前会出现,在 iOS11 后似乎已经不能重现,可能要归结于系统浏览器原因。相关 issue: #2239
Issues
相关 issue
- #3362 Object, Object
- #2605 关于popup-picker初始化显示问题
- #2595 PopupPicker请问怎么设置多选
- #2594 PopupPicker 禁用属性找不到,求告知
- #2568 PopupPicker插件联动选择时第二列没有渲染
- #2518 popup-picker组件 show-name 无法显示name
- #2517 XAddress在小米max微信中的定位bug
- #2425 Popuppicker 组件问题Error in render: "TypeError: Cannot read property 'find' of undefined" found in 导致此组件不能使用
- #2412 PopupPicker联动显示的时候不可以自定义每一列所占用的宽度
- #2239 IOS下PopupPicker弹出时,弹层背景色会有一瞬间的闪烁,官方DEMO中也存在该问题
- #2238 PopupPicker 低概率的出现一个问题
- #2227 popup-picker的关闭问题
- #2185 popup-picker的on-hide方法,要传自己的参数,还要默认的closetype值,要怎么写呢,传了自己的值,type就变成undefined了
- #2154 PopupPicker.vue 这个可以更新为插件调用吗?
- #2095 PopupPicker
- #2035 PopupPicker,联动显示值,直接点击完成后,只显示第一列值
- #1990 通过Vuex更新值后,PopupPicker视图未刷新
- #1977 popuppicker 滑动里面的选项body跟着滚动,
- #1855 关于PopupPicker的onchange函数的问题
- #1793 popup picker
valueupdates error - #1778 x-address 可否支持 on-change事件?
- #1700 关于 popup-picker 的选中显示show-name的问题
- #1696 PopupPicker和XTextarea貌似有冲突
- #1552 关于demo上PopupPicker插件里面的list3数组的问题
- #1298 popup-picker 能否提供一个获取当前选中项的文字值
- #1293 popup-picker组件选择选项后再将值置空,placeholder不显示
- #1230 popup-picker 作为多选,每次选择确定后点击某个按钮清空value,再次选择的时候如果选择的相同选项,则不会显示
- #1210 popup-picker 中vux-popup-mask 导致页面无法点击
- #1196 popup-picker省市区第三级没有数据会报错
- #1083 关于ios下PopupPicker的问题
贡献者
贡献者
该组件(包含文档)迭代次数 69,贡献人数 4
unclayairyland万刚wg
Changelog
发布日志
- v2.9.0 [feature] 支持属性 disabled #2594
- v2.7.7 [fix] 去除第一个子元素的上边线 #2371
- v2.7.0 [feature] 增加属性 popup-title(使用 popup-header 组件) #1866
- v2.5.10 [feature] 值文字颜色受控于 @cell-value-color #1874
- v2.5.8 [fix] popup显示时阻止背景滚动 #1830
- v2.5.7 [fix] 修复修改值后第二次打开默认选中项渲染不正确的问题 #1793
- v2.5.6 [feature] 支持在滑动 picker 时触发事件 on-shadow-change #1778
- v2.5.3 [fix] 修复在 x-textarea 后引入 popup-picker label 宽度被覆盖 #1696
- v2.5.2 [feature] 支持弹窗样式设置 prop:popup-style #1656
- v2.4.1 [fix] popup-picker头部区域屏蔽滑动事件 #1596
- v2.3.8 [fix] 修复 iOS 低版本下 placeholder 无法显示的问题 #1293
- v2.3.7 [feature] 添加 slot:title
- v2.2.1-rc.7 [fix] 修复 popup-picker 上个版本转换值的问题
- v2.2.1-rc.6 [enhance] display-format 支持 names 作为第二个参数
- v2.2.1-rc.1 [fix] 修复错误的弹窗关闭类型 #1209
- v2.1.1-rc.13 [enhance] 取消文字使用灰色
- v2.1.1-rc.11 [enhance] 修复 Safari 下遮罩层渲染慢的问题 #1083 @sixiakun
- v2.1.1-rc.11 [enhance] 默认开启 transfer-dom,解决非 Safari 也会出现的 z-index 问题
- v2.1.1-rc.8 [enhance] 更新头部样式并新增 less 变量
- v2.1.1-rc.7 [enhance] 支持 PC 上鼠标选择 #1039 @michael829
- v2.1.1-rc.7 [enhance] 支持根据值自定义显示格式
- v2.1.1-rc.1 [fix] 修复 label 未正确设置 labelMarginRight #977 @wg5945
- v2.1.0-rc.50 [fix] 修复
on-change事件没有触发 #934 @howyhuang
