- Countup
- 安装
- 属性
- 贡献者
- 发布日志
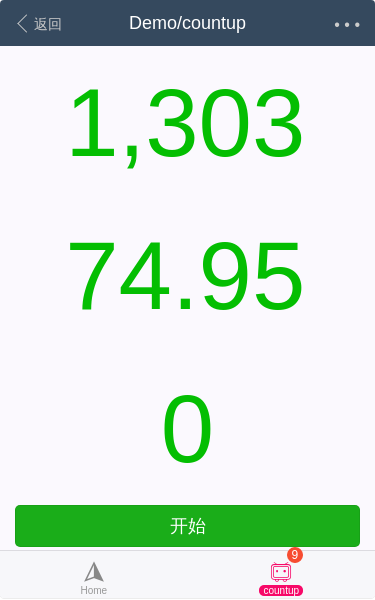
Countup
Countup
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Countup } from 'vux'export default {components: {Countup}}
// 在入口文件全局引入import Vue from 'vue'import { Countup } from 'vux'Vue.component('countup', Countup)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| start-val | number | 0 | 开始数字 | — |
| end-val | number | 结束数字 | — | |
| decimals | number | 0 | 小数点位数 | — |
| duration | number | 2 | 耗时(秒) | — |
| options | object | countup.js的设置项 | — | |
| start | boolean | true | 是否自动开始计数 | — |
| tag | string | span | 渲染标签 | v2.5.5 |
贡献者
贡献者
该组件(包含文档)迭代次数 9,贡献人数 3
airylandQiongrong JiangVace
Changelog
发布日志
- v2.5.5 [feature] 添加属性 tag 用以定义渲染标签 #1739
- v2.0.0 [feature] 添加 prop:
start, 现在你可以手动开始计数了 - v2.0.0 [change] 更新依赖
countup为countup.js
