- Result结果
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-resultcomponent
- 子元素
Result结果
用于反馈一系列操作任务的处理结果。
何时使用
当有重要操作需告知用户处理结果,且反馈内容较为复杂时使用。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzResultModule } from 'ng-zorro-antd/result';
代码演示

Success
成功的结果。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-success',template: `<nz-resultnzStatus="success"nzTitle="Successfully Purchased Cloud Server ECS!"nzSubTitle="Order number: 2017182818828182881 Cloud server configuration takes 1-5 minutes, please wait."><div nz-result-extra><button nz-button nzType="primary">Go Console</button><button nz-button>Buy Again</button></div></nz-result>`})export class NzDemoResultSuccessComponent {}

Info
展示处理结果。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-info',template: `<nz-result nzStatus="info" nzTitle="Your operation has been executed"><div nz-result-extra><button nz-button nzType="primary">Go Console</button></div></nz-result>`})export class NzDemoResultInfoComponent {}

Warning
警告类型的结果。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-warning',template: `<nz-result nzStatus="warning" nzTitle="There are some problems with your operation"><div nz-result-extra><button nz-button nzType="primary">Go Console</button></div></nz-result>`})export class NzDemoResultWarningComponent {}

403
你没有此页面的访问权限。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-fot',template: `<nz-result nzStatus="403" nzTitle="403" nzSubTitle="Sorry, you are not authorized to access this page."><div nz-result-extra><button nz-button nzType="primary">Back Home</button></div></nz-result>`})export class NzDemoResultFotComponent {}

404
此页面未找到。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-fof',template: `<nz-result nzStatus="404" nzTitle="404" nzSubTitle="Sorry, the page you visited does not exist."><div nz-result-extra><button nz-button nzType="primary">Back Home</button></div></nz-result>`})export class NzDemoResultFofComponent {}

500
服务器发生了错误。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-foo',template: `<nz-result nzStatus="500" nzTitle="500" nzSubTitle="Sorry, there is an error on server."><div nz-result-extra><button nz-button nzType="primary">Back Home</button></div></nz-result>`})export class NzDemoResultFooComponent {}

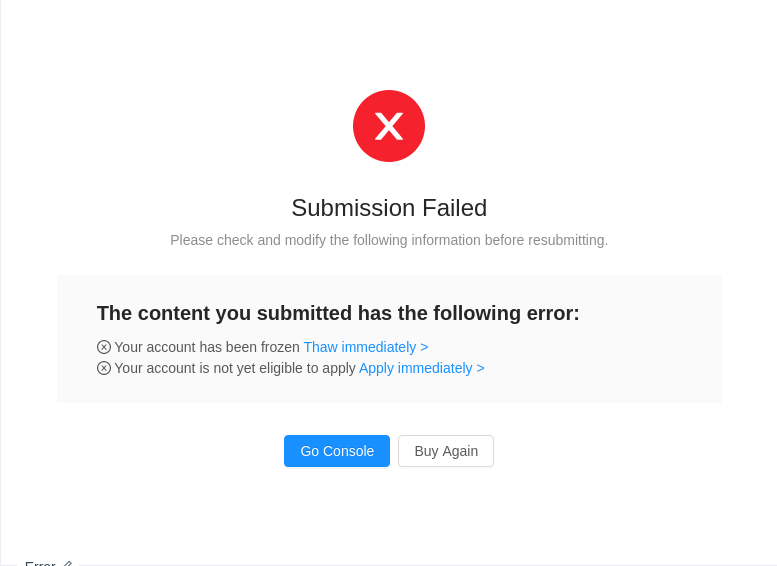
Error
复杂的错误反馈。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-error',template: `<nz-resultnzTitle="Submission Failed"nzStatus="error"nzSubTitle="Please check and modify the following information before resubmitting."><div nz-result-content><div class="desc"><h4 nz-title>The content you submitted has the following error:</h4><p nz-paragraph><i nz-icon nzType="close-circle"></i>Your account has been frozen <a>Thaw immediately ></a></p><p nz-paragraph><i nz-icon type="close-circle"></i>Your account is not yet eligible to apply <a>Apply immediately ></a></p></div></div><div nz-result-extra><button nz-button nzType="primary">Go Console</button><button nz-button>Buy Again</button></div></nz-result>`})export class NzDemoResultErrorComponent {}

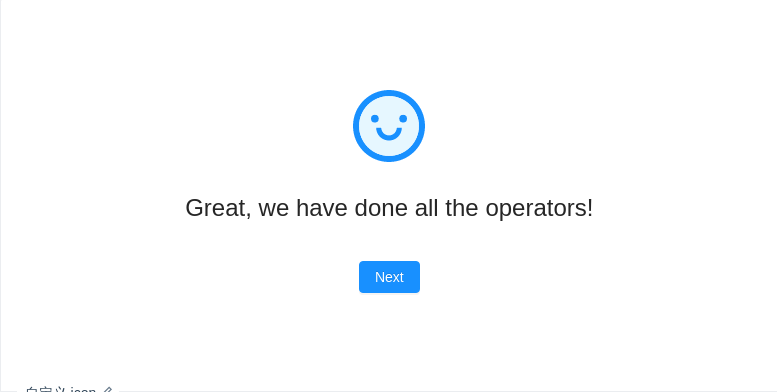
自定义 icon
自定义 icon。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-result-custom',template: `<nz-result [nzIcon]="'smile-twotone'" [nzTitle]="'Great, we have done all the operators!'"><div nz-result-extra><button nz-button nzType="primary">Next</button></div></nz-result>`})export class NzDemoResultCustomComponent {}
API
nz-resultcomponent
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
nzTitle | 标题 | TemplateRef<void> | string | - |
nzSubTitle | 副标题 | TemplateRef<void> | string | - |
nzStatus | 结果的状态,决定图标和颜色 | 'success' | 'error' | 'info' | 'warning'| '404' | '403' | '500' | 'info' | 'info' |
nzIcon | 自定义 icon | TemplateRef<void> | string | - |
nzExtra | 操作区域 | TemplateRef<void> | string | - |
子元素
你可以在 nz-result 中加入如下指令,它们的优先级低于上面的参数。
| 元素 | 说明 |
|---|---|
i[nz-result-icon], div[nz-result-icon] | 在顶部展示的大图标 |
div[nz-result-title] | 标题 |
div[nz-result-subtitle] | 副标题 |
div[nz-result-content] | 内容,可以展示详细的信息 |
div[nz-result-extra] | 操作区域 |
