- Tree树形控件
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-treecomponent
- 方法
- NzTreeNodeOptions props
- NzFormatEmitEvent props
- NzFormatBeforeDropEvent props
- NzTreeNode props
- nz-treecomponent
- 注意
Tree树形控件
何时使用
文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzTreeModule } from 'ng-zorro-antd/tree';
代码演示

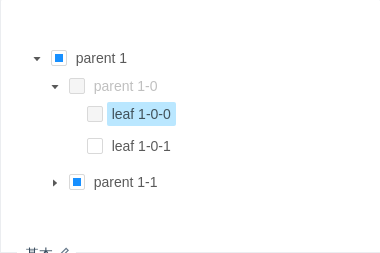
基本
最简单的用法,展示可勾选,可选中,禁用,默认展开等功能。
import { AfterViewInit, Component, OnInit, ViewChild } from '@angular/core';import { NzFormatEmitEvent, NzTreeNodeOptions } from 'ng-zorro-antd/core';import { NzTreeComponent } from 'ng-zorro-antd/tree';@Component({selector: 'nz-demo-tree-basic',template: `<nz-tree#nzTreeComponent[nzData]="nodes"nzCheckable[nzCheckedKeys]="defaultCheckedKeys"[nzExpandedKeys]="defaultExpandedKeys"[nzSelectedKeys]="defaultSelectedKeys"(nzClick)="nzClick($event)"(nzCheckBoxChange)="nzCheck($event)"(nzExpandChange)="nzCheck($event)"></nz-tree>`})export class NzDemoTreeBasicComponent implements OnInit, AfterViewInit {@ViewChild('nzTreeComponent', { static: false }) nzTreeComponent: NzTreeComponent;defaultCheckedKeys = ['10020'];defaultSelectedKeys = ['10010'];defaultExpandedKeys = ['100', '1001'];nodes: NzTreeNodeOptions[] = [{title: 'parent 1',key: '100',children: [{title: 'parent 1-0',key: '1001',disabled: true,children: [{ title: 'leaf 1-0-0', key: '10010', disableCheckbox: true, isLeaf: true },{ title: 'leaf 1-0-1', key: '10011', isLeaf: true }]},{title: 'parent 1-1',key: '1002',children: [{ title: 'leaf 1-1-0', key: '10020', isLeaf: true },{ title: 'leaf 1-1-1', key: '10021', isLeaf: true }]}]}];nzClick(event: NzFormatEmitEvent): void {console.log(event);}nzCheck(event: NzFormatEmitEvent): void {console.log(event);}// nzSelectedKeys changenzSelect(keys: string[]): void {console.log(keys, this.nzTreeComponent.getSelectedNodeList());}ngOnInit(): void {}ngAfterViewInit(): void {// get node by key: '10011'console.log(this.nzTreeComponent.getTreeNodeByKey('10011'));// use tree methodsconsole.log(this.nzTreeComponent.getTreeNodes(),this.nzTreeComponent.getCheckedNodeList(),this.nzTreeComponent.getSelectedNodeList(),this.nzTreeComponent.getExpandedNodeList());}}

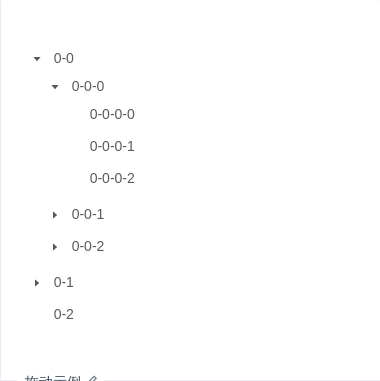
拖动示例
将节点拖拽到其他节点内部或前后。
import { Component, OnInit } from '@angular/core';import { NzFormatEmitEvent } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-draggable',template: `<nz-tree [nzData]="nodes" nzDraggable nzBlockNode (nzOnDrop)="nzEvent($event)"> </nz-tree>`})export class NzDemoTreeDraggableComponent implements OnInit {nodes = [{title: '0-0',key: '00',expanded: true,children: [{title: '0-0-0',key: '000',expanded: true,children: [{ title: '0-0-0-0', key: '0000', isLeaf: true },{ title: '0-0-0-1', key: '0001', isLeaf: true },{ title: '0-0-0-2', key: '0002', isLeaf: true }]},{title: '0-0-1',key: '001',children: [{ title: '0-0-1-0', key: '0010', isLeaf: true },{ title: '0-0-1-1', key: '0011', isLeaf: true },{ title: '0-0-1-2', key: '0012', isLeaf: true }]},{title: '0-0-2',key: '002'}]},{title: '0-1',key: '01',children: [{title: '0-1-0',key: '010',children: [{ title: '0-1-0-0', key: '0100', isLeaf: true },{ title: '0-1-0-1', key: '0101', isLeaf: true },{ title: '0-1-0-2', key: '0102', isLeaf: true }]},{title: '0-1-1',key: '011',children: [{ title: '0-1-1-0', key: '0110', isLeaf: true },{ title: '0-1-1-1', key: '0111', isLeaf: true },{ title: '0-1-1-2', key: '0112', isLeaf: true }]}]},{title: '0-2',key: '02',isLeaf: true}];nzEvent(event: NzFormatEmitEvent): void {console.log(event);}ngOnInit(): void {}}

异步数据加载
点击展开节点,动态加载数据。
import { Component, OnInit } from '@angular/core';import { NzFormatEmitEvent, NzTreeNodeOptions } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-dynamic',template: `<nz-tree [nzData]="nodes" nzAsyncData (nzClick)="nzEvent($event)" (nzExpandChange)="nzEvent($event)"> </nz-tree>`})export class NzDemoTreeDynamicComponent implements OnInit {nodes = [{ title: 'Expand to load', key: '0' },{ title: 'Expand to load', key: '1' },{ title: 'Tree Node', key: '2', isLeaf: true }];nzEvent(event: Required<NzFormatEmitEvent>): void {console.log(event);// load child asyncif (event.eventName === 'expand') {const node = event.node;if (node && node.getChildren().length === 0 && node.isExpanded) {this.loadNode().then(data => {node.addChildren(data);});}}}loadNode(): Promise<NzTreeNodeOptions[]> {return new Promise(resolve => {setTimeout(() =>resolve([{ title: 'Child Node', key: `${new Date().getTime()}-0` },{ title: 'Child Node', key: `${new Date().getTime()}-1` }]),1000);});}ngOnInit(): void {}}

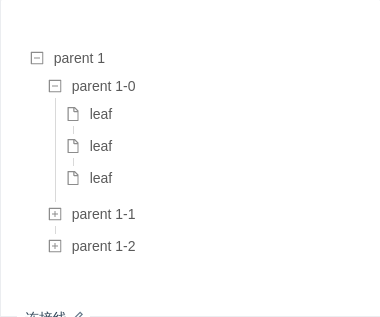
连接线
带连接线的树。
import { Component, OnInit } from '@angular/core';import { NzFormatEmitEvent } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-line',template: `<nz-tree [nzData]="nodes" nzShowLine (nzClick)="nzEvent($event)"> </nz-tree>`})export class NzDemoTreeLineComponent implements OnInit {nodes = [{title: 'parent 1',key: '100',expanded: true,children: [{title: 'parent 1-0',key: '1001',expanded: true,children: [{ title: 'leaf', key: '10010', isLeaf: true },{ title: 'leaf', key: '10011', isLeaf: true },{ title: 'leaf', key: '10012', isLeaf: true }]},{title: 'parent 1-1',key: '1002',children: [{ title: 'leaf', key: '10020', isLeaf: true }]},{title: 'parent 1-2',key: '1003',children: [{ title: 'leaf', key: '10030', isLeaf: true }, { title: 'leaf', key: '10031', isLeaf: true }]}]}];nzEvent(event: NzFormatEmitEvent): void {console.log(event);}ngOnInit(): void {}}

目录
自定义目录树(使用nzTreeTemplate实现,支持右键)。
import { Component } from '@angular/core';import { NzContextMenuService, NzDropdownMenuComponent } from 'ng-zorro-antd/dropdown';import { NzFormatEmitEvent, NzTreeNode } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-directory',template: `<nz-tree[nzData]="nodes"(nzClick)="activeNode($event)"(nzDblClick)="openFolder($event)"[nzTreeTemplate]="nzTreeTemplate"></nz-tree><ng-template #nzTreeTemplate let-node><span class="custom-node" [class.active]="activedNode?.key === node.key"><span *ngIf="!node.isLeaf" (contextmenu)="contextMenu($event, menu)"><i nz-icon [nzType]="node.isExpanded ? 'folder-open' : 'folder'" (click)="openFolder(node)"></i><span class="folder-name">{{ node.title }}</span><span class="folder-desc">created by {{ node?.origin?.author | lowercase }}</span></span><span *ngIf="node.isLeaf" (contextmenu)="contextMenu($event, menu)"><i nz-icon nzType="file"></i><span class="file-name">{{ node.title }}</span><span class="file-desc">modified by {{ node?.origin?.author | lowercase }}</span></span></span></ng-template><nz-dropdown-menu #menu="nzDropdownMenu"><ul nz-menu><li nz-menu-item (click)="selectDropdown()">Action 1</li><li nz-menu-item (click)="selectDropdown()">Action 2</li></ul></nz-dropdown-menu>`,styles: [`:host ::ng-deep .ant-tree {overflow: hidden;margin: 0 -24px;padding: 0 24px;}:host ::ng-deep .ant-tree li {padding: 4px 0 0 0;}.custom-node {cursor: pointer;line-height: 24px;margin-left: 4px;display: inline-block;margin: 0 -1000px;padding: 0 1000px;}.active {background: #1890ff;color: #fff;}.file-name,.folder-name {margin-left: 4px;}.file-desc,.folder-desc {padding: 0 8px;display: inline-block;background: #87ceff;color: #ffffff;position: relative;left: 12px;}`]})export class NzDemoTreeDirectoryComponent {// actived nodeactivedNode: NzTreeNode;nodes = [{title: 'parent 0',key: '100',author: 'NG ZORRO',expanded: true,children: [{ title: 'leaf 0-0', key: '1000', author: 'NG ZORRO', isLeaf: true },{ title: 'leaf 0-1', key: '1001', author: 'NG ZORRO', isLeaf: true }]},{title: 'parent 1',key: '101',author: 'NG ZORRO',children: [{ title: 'leaf 1-0', key: '1010', author: 'NG ZORRO', isLeaf: true },{ title: 'leaf 1-1', key: '1011', author: 'NG ZORRO', isLeaf: true }]}];openFolder(data: NzTreeNode | Required<NzFormatEmitEvent>): void {// do something if u wantif (data instanceof NzTreeNode) {data.isExpanded = !data.isExpanded;} else {const node = data.node;if (node) {node.isExpanded = !node.isExpanded;}}}activeNode(data: NzFormatEmitEvent): void {this.activedNode = data.node!;}contextMenu($event: MouseEvent, menu: NzDropdownMenuComponent): void {this.nzContextMenuService.create($event, menu);}selectDropdown(): void {// do something}constructor(private nzContextMenuService: NzContextMenuService) {}}

受控操作示例
受控操作示例(默认)。
import { Component, OnInit } from '@angular/core';import { NzFormatEmitEvent } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-basic-controlled',template: `<nz-tree[nzData]="nodes"nzCheckablenzMultiple[nzCheckedKeys]="defaultCheckedKeys"[nzExpandedKeys]="defaultExpandedKeys"[nzSelectedKeys]="defaultSelectedKeys"(nzClick)="nzEvent($event)"(nzExpandChange)="nzEvent($event)"(nzCheckBoxChange)="nzEvent($event)"></nz-tree>`})export class NzDemoTreeBasicControlledComponent implements OnInit {defaultCheckedKeys = ['0-0-0'];defaultSelectedKeys = ['0-0-0'];defaultExpandedKeys = ['0-0', '0-0-0', '0-0-1'];nodes = [{title: '0-0',key: '0-0',expanded: true,children: [{title: '0-0-0',key: '0-0-0',children: [{ title: '0-0-0-0', key: '0-0-0-0', isLeaf: true },{ title: '0-0-0-1', key: '0-0-0-1', isLeaf: true },{ title: '0-0-0-2', key: '0-0-0-2', isLeaf: true }]},{title: '0-0-1',key: '0-0-1',children: [{ title: '0-0-1-0', key: '0-0-1-0', isLeaf: true },{ title: '0-0-1-1', key: '0-0-1-1', isLeaf: true },{ title: '0-0-1-2', key: '0-0-1-2', isLeaf: true }]},{title: '0-0-2',key: '0-0-2',isLeaf: true}]},{title: '0-1',key: '0-1',children: [{ title: '0-1-0-0', key: '0-1-0-0', isLeaf: true },{ title: '0-1-0-1', key: '0-1-0-1', isLeaf: true },{ title: '0-1-0-2', key: '0-1-0-2', isLeaf: true }]},{title: '0-2',key: '0-2',isLeaf: true}];nzEvent(event: NzFormatEmitEvent): void {console.log(event);}ngOnInit(): void {}}

拖动示例-二次校验
nzBeforeDrop: 在拖拽放置事件(drop事件)之前做校验, 例如仅允许拖拽到内部(延时一秒)、放置前结合modal验证等。
import { Component, OnInit } from '@angular/core';import { NzFormatBeforeDropEvent } from 'ng-zorro-antd/core';import { of, Observable } from 'rxjs';import { delay } from 'rxjs/operators';@Component({selector: 'nz-demo-tree-draggable-confirm',template: `<nz-tree [nzData]="nodes" nzDraggable nzBlockNode [nzBeforeDrop]="beforeDrop"> </nz-tree>`})export class NzDemoTreeDraggableConfirmComponent implements OnInit {nodes = [{title: '0-0',key: '100',expanded: true,children: [{title: '0-0-0',key: '1001',children: [{ title: '0-0-0-0', key: '10010', isLeaf: true }, { title: '0-0-0-1', key: '10011', isLeaf: true }]},{title: '0-0-1',key: '1002',children: [{ title: '0-0-1-0', key: '10020', isLeaf: true }]}]}];beforeDrop(arg: NzFormatBeforeDropEvent): Observable<boolean> {// if insert node into another node, wait 1sif (arg.pos === 0) {return of(true).pipe(delay(1000));} else {return of(false);}}ngOnInit(): void {}}

可搜索
可搜索的树。
import { Component, OnInit } from '@angular/core';import { NzFormatEmitEvent } from 'ng-zorro-antd/core';@Component({selector: 'nz-demo-tree-search',template: `<nz-input-group [nzSuffix]="suffixIcon"><input type="text" nz-input placeholder="Search" [(ngModel)]="searchValue" /></nz-input-group><ng-template #suffixIcon><i nz-icon nzType="search"></i></ng-template><nz-tree[nzData]="nodes"[nzSearchValue]="searchValue"(nzClick)="nzEvent($event)"(nzExpandChange)="nzEvent($event)"(nzSearchValueChange)="nzEvent($event)"></nz-tree>`,styles: [`nz-input-group {padding: 10px 0;}`]})export class NzDemoTreeSearchComponent implements OnInit {searchValue = '';nodes = [{title: '0-0',key: '0-0',children: [{title: '0-0-0',key: '0-0-0',children: [{ title: '0-0-0-0', key: '0-0-0-0', isLeaf: true },{ title: '0-0-0-1', key: '0-0-0-1', isLeaf: true },{ title: '0-0-0-2', key: '0-0-0-2', isLeaf: true }]},{title: '0-0-1',key: '0-0-1',children: [{ title: '0-0-1-0', key: '0-0-1-0', isLeaf: true },{ title: '0-0-1-1', key: '0-0-1-1', isLeaf: true },{ title: '0-0-1-2', key: '0-0-1-2', isLeaf: true }]},{title: '0-0-2',key: '0-0-2',isLeaf: true}]},{title: '0-1',key: '0-1',children: [{ title: '0-1-0-0', key: '0-1-0-0', isLeaf: true },{ title: '0-1-0-1', key: '0-1-0-1', isLeaf: true },{ title: '0-1-0-2', key: '0-1-0-2', isLeaf: true }]},{title: '0-2',key: '0-2',isLeaf: true}];nzEvent(event: NzFormatEmitEvent): void {console.log(event);}ngOnInit(): void {}}

自定义图标
可以针对不同的节点定制图标。
import { Component, OnInit } from '@angular/core';@Component({selector: 'nz-demo-tree-customized-icon',template: `<nz-tree [nzData]="nodes" nzShowIcon [nzExpandedIcon]="expandedIconTpl"><ng-template #expandedIconTpl let-node><i nz-icon [nzType]="node.origin.icon" class="ant-tree-switcher-icon"></i></ng-template></nz-tree><nz-tree [nzData]="nodes" nzShowIcon [nzExpandedIcon]="mutiExpandedIconTpl"><ng-template #mutiExpandedIconTpl let-node><i*ngIf="!node.origin.isLeaf"nz-icon[nzType]="node.isExpanded ? 'folder-open' : 'folder'"class="ant-tree-switcher-line-icon"></i><i *ngIf="node.origin.isLeaf" nz-icon nzType="file" class="ant-tree-switcher-line-icon"></i></ng-template></nz-tree>`})export class NzDemoTreeCustomizedIconComponent implements OnInit {nodes = [{title: 'parent 1',key: '100',expanded: true,icon: 'anticon anticon-smile-o',children: [{ title: 'leaf', key: '1001', icon: 'anticon anticon-meh-o', isLeaf: true },{ title: 'leaf', key: '1002', icon: 'anticon anticon-frown-o', isLeaf: true }]}];ngOnInit(): void {}}
API
nz-treecomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzData] | 元数据 | NzTreeNodeOptions[] | NzTreeNode[] | [] |
[nzBlockNode] | 是否节点占据一行 | boolean | false |
[nzCheckable] | 节点前添加 Checkbox 复选框 | boolean | false |
[nzShowExpand] | 节点前添加展开图标 | boolean | true |
[nzShowLine] | 是否展示连接线 | boolean | false |
[nzExpandedIcon] | 自定义展开图标 | TemplateRef<{ $implicit: NzTreeNode }> | - |
[nzShowIcon] | 是否展示 TreeNode title 前的图标,没有默认样式 | boolean | false |
[nzAsyncData] | 是否异步加载(显示加载状态) | boolean | false |
[nzDraggable] | 设置节点可拖拽(IE>8) | boolean | false |
[nzMultiple] | 支持点选多个节点(节点本身) | boolean | false |
[nzHideUnMatched] | 搜索隐藏未匹配的节点 | boolean | false |
[nzCheckStrictly] | checkable状态下节点选择完全受控(父子节点选中状态不再关联) | boolean | false |
[nzExpandAll] | 默认展开所有树节点 | boolean | false |
[nzExpandedKeys] | 展开指定的树节点 | string[] | [] |
[nzCheckedKeys] | 指定选中复选框的树节点 | string[] | [] |
[nzSelectedKeys] | 指定选中的树节点 | string[] | [] |
[nzSearchValue] | 按需筛选树高亮节点(参考可搜索的树),双向绑定 | string | null |
[nzBeforeDrop] | drop前二次校验,允许用户自行决定是否允许放置 | (confirm: NzFormatBeforeDropEvent) => Observable<boolean> | - |
(nzClick) | 点击树节点触发 | EventEmitter<NzFormatEmitEvent> | - |
(nzDblClick) | 双击树节点触发 | EventEmitter<NzFormatEmitEvent> | - |
(nzContextMenu) | 右键树节点触发 | EventEmitter<NzFormatEmitEvent> | - |
(nzCheckBoxChange) | 点击树节点 Checkbox 触发 | EventEmitter<NzFormatEmitEvent> | - |
(nzExpandChange) | 点击展开树节点图标触发 | EventEmitter<NzFormatEmitEvent> | - |
(nzSearchValueChange) | 搜索节点时调用(与nzSearchValue配合使用) | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDragStart) | 开始拖拽时调用 | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDragEnter) | dragenter 触发时调用 | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDragOver) | dragover 触发时调用 | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDragLeave) | dragleave 触发时调用 | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDrop) | drop 触发时调用 | EventEmitter<NzFormatEmitEvent> | - |
(nzOnDragEnd) | dragend 触发时调用 | EventEmitter<NzFormatEmitEvent> | - |
方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| getTreeNodes | 获取组件 NzTreeNode 节点 | NzTreeNode[] |
| getTreeNodeByKey | 按 key 获取 NzTreeNode 节点 | NzTreeNode |
| getCheckedNodeList | 获取组件 checkBox 被点击选中的节点 | NzTreeNode[] |
| getSelectedNodeList | 获取组件被选中的节点 | NzTreeNode[] |
| getHalfCheckedNodeList | 获取组件半选状态节点 | NzTreeNode[] |
| getExpandedNodeList | 获取组件展开状态节点 | NzTreeNode[] |
| getMatchedNodeList | 获取组搜索匹配到的节点 | NzTreeNode[] |
NzTreeNodeOptions props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 标题 | string | - |
| key | 整个树范围内的所有节点的 key 值不能重复且不为空! | string | - |
| icon | 节点前的图标,与 nzShowIcon 组合使用 | string | - |
| children | 子节点 | NzTreeNodeOptions[] | - |
| isLeaf | 设置为叶子节点(叶子节点不可被拖拽模式放置) | boolean | false |
| checked | 设置节点 Checkbox 是否选中 | boolean | false |
| selected | 设置节点本身是否选中 | boolean | false |
| expanded | 设置节点是否展开(叶子节点无效) | boolean | false |
| selectable | 设置节点是否可被选中 | boolean | true |
| disabled | 设置是否禁用节点(不可进行任何操作) | boolean | false |
| disableCheckbox | 设置节点禁用 Checkbox | boolean | false |
| [key: string] | 自定义数据,可通过 NzTreeNode 的 origin 字段获取 | any | - |
NzFormatEmitEvent props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| eventName | 事件名 | enum: clickdblclickcontextmenucheckexpandsearch & dragstartdragenterdragoverdragleavedropdragend | - |
| node | 当前操作节点(拖拽时表示目标节点) | NzTreeNode | null |
| event | 原生事件 | 'MouseEvent' | 'DragEvent' | null |
| dragNode? | 当前拖拽节点(拖拽时存在) | NzTreeNode | null |
| selectedKeys? | 已选中的节点key(单击时存在) | NzTreeNode[] | [] |
| checkedKeys? | checkBox 已选中的节点key(点击 checkBox 存在) | NzTreeNode[] | [] |
| matchedKeys? | 搜索时匹配到的节点key | NzTreeNode[] | [] |
| keys? | 非拖拽事件相关的全部节点的key数组 | string[] | [] |
| nodes? | 非拖拽事件相关的全部节点 | NzTreeNode[] | [] |
NzFormatBeforeDropEvent props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dragNode | 当前拖拽节点(拖拽时存在) | NzTreeNode | - |
| node | 当前操作节点(拖拽时表示目标节点) | NzTreeNode | - |
| pos | 放置位置(-1:目标节点前面, 0: 目标节点内部, 1: 目标节点后面) | number | - |
NzTreeNode props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 标题 | string | NzTreeNodeOptions.title |
| key | key值 | string | NzTreeNodeOptions.key |
| level | 层级(最顶层为0,子节点逐层加1) | number | number |
| children | 子节点 | NzTreeNode[] | [] |
| origin | 原始节点树结构(用户提供,用于展示额外信息) | NzTreeNodeOptions | - |
| getParentNode | 获取父节点 | function | null |
| isLeaf | 是否为叶子节点 | boolean | false |
| isExpanded | 是否已展开 | boolean | false |
| isDisabled | 是否禁用 | boolean | false |
| isDisableCheckbox | 是否禁用 checkBox | boolean | false |
| isSelectable | 是否可选中 | boolean | true |
| isChecked | 是否选中 checkBox | boolean | false |
| isHalfChecked | 子节点有选中但未全选 | boolean | false |
| isSelected | 是否已选中 | boolean | false |
| isLoading | 是否异步加载状态(影响展开图标展示) | boolean | false |
| isMatched | title是否包含nzSearchValue(搜索使用) | boolean | false |
| setSyncChecked | 设置 checked 状态并同步其他节点状态 | function | - |
| getChildren | 获取子节点,返回NzTreeNode数组 | function | - |
| addChildren | 添加子节点,接收NzTreeNode或NzTreeNodeOptions数组,第二个参数为插入的索引位置,默认插入末尾 | (children: array, index?: number )=>{} | - |
| clearChildren | 清除子节点 | function | - |
| remove | 清除当前节点(非根节点) | function | - |
注意
NzTreeNodeOptions可以接受用户自定义属性,可通过NzTreeNode的origin属性取得。- 使用 ViewChild 时,Tree 方法需要在 ngAfterViewInit 中调用。
- nzData 属性请传递 NzTreeNodeOptions 数组,传递 NzTreeNode 数组模式将在 8.x 版本取消兼容。
