- List列表
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-listcomponent
- nzGrid
- nz-list-itemcomponent
- nz-list-item-metacomponent
- nz-listcomponent
List列表
通用列表。
何时使用
最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzListModule } from 'ng-zorro-antd/list';
代码演示

简单列表
列表拥有大、中、小三种尺寸。
通过设置 size 为 largesmall 分别把按钮设为大、小尺寸。若不设置 size,则尺寸为中。
可通过设置 nzHeader 和 nzFooter,来自定义列表头部和尾部。
import { Component } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd/message';@Component({selector: 'nz-demo-list-simple',template: `<h3 [ngStyle]="{ 'margin-bottom.px': 16 }">Default Size</h3><nz-list [nzDataSource]="data" nzBordered [nzHeader]="'Header'" [nzFooter]="'Footer'" [nzRenderItem]="defaultItem"><ng-template #defaultItem let-item><nz-list-item><span class="ant-typography"><mark>[ITEM]</mark></span>{{ item }}</nz-list-item></ng-template></nz-list><h3 [ngStyle]="{ margin: '16px 0' }">Small Size</h3><nz-list[nzDataSource]="data"nzBorderednzSize="small"[nzHeader]="'Header'"[nzFooter]="'Footer'"[nzRenderItem]="smallItem"><ng-template #smallItem let-item><nz-list-item [nzContent]="item"></nz-list-item></ng-template></nz-list><h3 [ngStyle]="{ margin: '16px 0' }">Large Size</h3><ulnz-list[nzDataSource]="data"nzBorderednzSize="large"[nzHeader]="'Header'"[nzFooter]="'Footer'"[nzRenderItem]="largeItem"><ng-template #largeItem let-item><li nz-list-item [nzActions]="[opAction]" [nzContent]="item" nzNoFlex></li><ng-template #opAction><a (click)="msg.info('edit')">edit</a></ng-template></ng-template></ul>`})export class NzDemoListSimpleComponent {data = ['Racing car sprays burning fuel into crowd.','Japanese princess to wed commoner.','Australian walks 100km after outback crash.','Man charged over missing wedding girl.','Los Angeles battles huge wildfires.'];constructor(public msg: NzMessageService) {}}

基础列表
基础列表。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-list-basic',template: `<div style="margin-bottom: 8px;"><button nz-button (click)="change()">Switch Data</button></div><nz-list [nzDataSource]="data" [nzRenderItem]="item" [nzItemLayout]="'horizontal'" [nzLoading]="loading"><ng-template #item let-item><nz-list-item><nz-list-item-meta[nzTitle]="nzTitle"nzAvatar="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"nzDescription="Ant Design, a design language for background applications, is refined by Ant UED Team"><ng-template #nzTitle><a href="https://ng.ant.design">{{ item.title }}</a></ng-template></nz-list-item-meta></nz-list-item></ng-template></nz-list>`})export class NzDemoListBasicComponent {loading = false;data = [{title: 'Ant Design Title 1'},{title: 'Ant Design Title 2'},{title: 'Ant Design Title 3'},{title: 'Ant Design Title 4'}];change(): void {this.loading = true;if (this.data.length > 0) {setTimeout(() => {this.data = [];this.loading = false;}, 1000);} else {setTimeout(() => {this.data = [{title: 'Ant Design Title 1'},{title: 'Ant Design Title 2'},{title: 'Ant Design Title 3'},{title: 'Ant Design Title 4'}];this.loading = false;}, 1000);}}}

加载更多
可通过 loadMore 属性实现加载更多功能。
// tslint:disable:no-anyimport { HttpClient } from '@angular/common/http';import { Component, OnInit } from '@angular/core';import { NzMessageService } from 'ng-zorro-antd/message';const count = 5;const fakeDataUrl = 'https://randomuser.me/api/?results=5&inc=name,gender,email,nat&noinfo';@Component({selector: 'nz-demo-list-loadmore',template: `<nz-listclass="demo-loadmore-list"[nzDataSource]="list"[nzItemLayout]="'horizontal'"[nzLoading]="initLoading"[nzRenderItem]="item"[nzLoadMore]="loadMore"><ng-template #item let-item><nz-list-item[nzContent]="item.loading ? '' : 'content'"[nzActions]="item.loading ? [] : [editAction, moreAction]"><nz-skeleton [nzAvatar]="true" [nzActive]="true" [nzTitle]="false" [nzLoading]="item.loading"><ng-template #editAction><a (click)="edit(item)">edit</a></ng-template><ng-template #moreAction><a (click)="edit(item)">more</a></ng-template><nz-list-item-meta[nzTitle]="nzTitle"nzAvatar="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"nzDescription="Ant Design, a design language for background applications, is refined by Ant UED Team"><ng-template #nzTitle><a href="https://ng.ant.design">{{ item.name.last }}</a></ng-template></nz-list-item-meta></nz-skeleton></nz-list-item></ng-template><ng-template #loadMore><div class="loadmore"><button nz-button *ngIf="!loadingMore" (click)="onLoadMore()">loading more</button></div></ng-template></nz-list>`,styles: [`.demo-loadmore-list {min-height: 350px;}.loadmore {text-align: center;margin-top: 12px;height: 32px;line-height: 32px;}`]})export class NzDemoListLoadmoreComponent implements OnInit {initLoading = true; // bugloadingMore = false;data: any[] = [];list: Array<{ loading: boolean; name: any }> = [];constructor(private http: HttpClient, private msg: NzMessageService) {}ngOnInit(): void {this.getData((res: any) => {this.data = res.results;this.list = res.results;this.initLoading = false;});}getData(callback: (res: any) => void): void {this.http.get(fakeDataUrl).subscribe((res: any) => callback(res));}onLoadMore(): void {this.loadingMore = true;this.list = this.data.concat([...Array(count)].fill({}).map(() => ({ loading: true, name: {} })));this.http.get(fakeDataUrl).subscribe((res: any) => {this.data = this.data.concat(res.results);this.list = [...this.data];this.loadingMore = false;});}edit(item: any): void {this.msg.success(item.email);}}

竖排列表样式
通过设置 nzItemLayout 属性为 vertical 可实现竖排列表样式。
import { Component, OnInit } from '@angular/core';@Component({selector: 'nz-demo-list-vertical',template: `<nz-list[nzDataSource]="data"[nzItemLayout]="'vertical'"[nzRenderItem]="item"[nzPagination]="pagination"[nzFooter]="footer"><ng-template #item let-item><nz-list-item [nzContent]="item.content" [nzActions]="[starAction, likeAction, msgAction]" [nzExtra]="extra"><ng-template #starAction><i nz-icon nzType="star-o" style="margin-right: 8px;"></i> 156</ng-template><ng-template #likeAction><i nz-icon nzType="like-o" style="margin-right: 8px;"></i> 156</ng-template><ng-template #msgAction><i nz-icon nzType="message" style="margin-right: 8px;"></i> 2</ng-template><nz-list-item-meta [nzAvatar]="item.avatar" [nzTitle]="nzTitle" [nzDescription]="item.description"><ng-template #nzTitle><a href="{{ item.href }}">{{ item.title }}</a></ng-template></nz-list-item-meta><ng-template #extra><img width="272" alt="logo" src="https://gw.alipayobjects.com/zos/rmsportal/mqaQswcyDLcXyDKnZfES.png" /></ng-template></nz-list-item></ng-template><ng-template #footer><div><b>ant design</b> footer part</div></ng-template><ng-template #pagination><nz-pagination [nzPageIndex]="1" [nzTotal]="50" (nzPageIndexChange)="loadData($event)"></nz-pagination></ng-template></nz-list>`})export class NzDemoListVerticalComponent implements OnInit {// tslint:disable-next-line:no-anydata: any[] = [];ngOnInit(): void {this.loadData(1);}loadData(pi: number): void {this.data = new Array(5).fill({}).map((_, index) => {return {href: 'http://ant.design',title: `ant design part ${index} (page: ${pi})`,avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',description: 'Ant Design, a design language for background applications, is refined by Ant UED Team.',content:'We supply a series of design principles, practical patterns and high quality design resources (Sketch and Axure), to help people create their product prototypes beautifully and efficiently.'};});}}

栅格列表
可以通过设置 nz-list 的 grid 属性来实现栅格列表,column 可设置期望显示的列数。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-list-grid',template: `<nz-list [nzDataSource]="data" [nzRenderItem]="item" [nzGrid]="{ gutter: 16, span: 6 }"><ng-template #item let-item><nz-list-item [nzContent]="nzContent"><ng-template #nzContent><nz-card [nzTitle]="item.title">Card content</nz-card></ng-template></nz-list-item></ng-template></nz-list>`})export class NzDemoListGridComponent {data = [{title: 'Title 1'},{title: 'Title 2'},{title: 'Title 3'},{title: 'Title 4'}];}

响应式的栅格列表
响应式的栅格列表。尺寸与 Layout Grid 保持一致。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-list-resposive',template: `<nz-list [nzDataSource]="data" [nzRenderItem]="item" [nzGrid]="{ gutter: 16, xs: 24, sm: 12, md: 6, lg: 6, xl: 4 }"><ng-template #item let-item><nz-list-item [nzContent]="nzContent"><ng-template #nzContent><nz-card [nzTitle]="item.title">Card content</nz-card></ng-template></nz-list-item></ng-template></nz-list>`})export class NzDemoListResposiveComponent {data = [{title: 'Title 1'},{title: 'Title 2'},{title: 'Title 3'},{title: 'Title 4'},{title: 'Title 5'},{title: 'Title 6'}];}

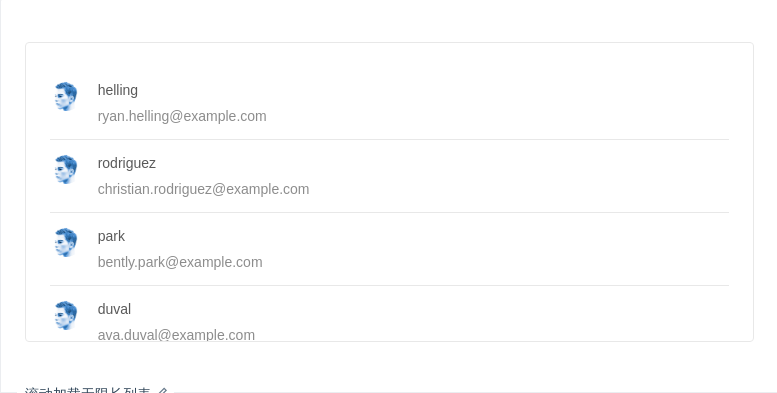
滚动加载无限长列表
结合 cdk-virtual-scroll 实现滚动加载无限长列表,带有虚拟化 virtualization 功能,能够提高数据量大时候长列表的性能。
Virtualized 是在大数据列表中应用的一种技术,主要是为了减少不可见区域不必要的渲染从而提高性能,特别是数据量在成千上万条效果尤为明显。
// tslint:disable:no-anyimport { CollectionViewer, DataSource } from '@angular/cdk/collections';import { HttpClient } from '@angular/common/http';import { ChangeDetectionStrategy, Component } from '@angular/core';import { BehaviorSubject, Observable, Subscription } from 'rxjs';@Component({selector: 'nz-demo-list-infinite-load',template: `<div><cdk-virtual-scroll-viewport itemSize="73" class="demo-infinite-container"><nz-list><nz-list-item *cdkVirtualFor="let item of ds"><nz-skeleton *ngIf="!item" [nzAvatar]="true" [nzParagraph]="{ rows: 1 }"></nz-skeleton><nz-list-item-meta*ngIf="item"[nzTitle]="nzTitle"nzAvatar="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"[nzDescription]="item.email"><ng-template #nzTitle><a href="https://ng.ant.design">{{ item.name.last }}</a></ng-template></nz-list-item-meta></nz-list-item></nz-list></cdk-virtual-scroll-viewport></div>`,styles: [`.demo-infinite-container {height: 300px;border: 1px solid #e8e8e8;border-radius: 4px;}nz-list {padding: 24px;}`],changeDetection: ChangeDetectionStrategy.OnPush})export class NzDemoListInfiniteLoadComponent {ds = new MyDataSource(this.http);constructor(private http: HttpClient) {}}class MyDataSource extends DataSource<string | undefined> {private length = 100000;private pageSize = 10;private cachedData = Array.from<any>({ length: this.length });private fetchedPages = new Set<number>();private dataStream = new BehaviorSubject<any[]>(this.cachedData);private subscription = new Subscription();constructor(private http: HttpClient) {super();}connect(collectionViewer: CollectionViewer): Observable<any[]> {this.subscription.add(collectionViewer.viewChange.subscribe(range => {const startPage = this.getPageForIndex(range.start);const endPage = this.getPageForIndex(range.end - 1);for (let i = startPage; i <= endPage; i++) {this.fetchPage(i);}}));return this.dataStream;}disconnect(): void {this.subscription.unsubscribe();}private getPageForIndex(index: number): number {return Math.floor(index / this.pageSize);}private fetchPage(page: number): void {if (this.fetchedPages.has(page)) {return;}this.fetchedPages.add(page);this.http.get(`https://randomuser.me/api/?results=${this.pageSize}&inc=name,gender,email,nat&noinfo`).subscribe((res: any) => {this.cachedData.splice(page * this.pageSize, this.pageSize, ...res.results);this.dataStream.next(this.cachedData);});}}
API
nz-listcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDataSource] | 列表数据源 | any[] | - |
[nzRenderItem] | 自定义列表项 | TemplateRef<void> | - |
[nzBordered] | 是否展示边框 | boolean | false |
[nzFooter] | 列表底部 | string | TemplateRef<void> | - |
[nzGrid] | 列表栅格配置 | object | - |
[nzHeader] | 列表头部 | string | TemplateRef<void> | - |
[nzItemLayout] | 设置 nz-list-item 布局, 设置成 vertical 则竖直样式显示, 默认横排 | 'vertical' | 'horizontal' | 'horizontal' |
[nzLoading] | 当卡片内容还在加载中时,可以用 loading 展示一个占位 | boolean | false |
[nzLoadMore] | 加载更多 | TemplateRef<void> | - |
[nzNoResult] | 当列表为空时加载的内容 | string | TemplateRef<void> | - |
[nzPagination] | 对应的 pagination 配置 | TemplateRef<void> | - |
[nzSize] | list 的尺寸 | 'large' | 'small' | 'default' | 'default' |
[nzSplit] | 是否展示分割线 | boolean | true |
nzGrid
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| column | 列数 | number | - |
| gutter | 栅格间隔 | number | 0 |
| xs | <576px 展示的列数 | number | - |
| sm | ≥576px 展示的列数 | number | - |
| md | ≥768px 展示的列数 | number | - |
| lg | ≥992px 展示的列数 | number | - |
| xl | ≥1200px 展示的列数 | number | - |
| xxl | ≥1600px 展示的列数 | number | - |
nz-list-itemcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzContent] | 内容项 | string | TemplateRef<void> | - |
[nzActions] | 列表操作组,根据 nzItemLayout 的不同, 位置在卡片底部或者最右侧。 | Array<TemplateRef<void><void>> | - |
[nzExtra] | 额外内容, 通常用在 nzItemLayout 为 vertical 的情况下, 展示右侧内容; horizontal 展示在列表元素最右侧 | TemplateRef<void> | - |
[nzNoFlex] | 是否非 flex 布局渲染 | boolean | false |
nz-list-item-metacomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzAvatar] | 列表元素的图标 | string | TemplateRef<void> | - |
[nzDescription] | 列表元素的描述内容 | string | TemplateRef<void> | - |
[nzTitle] | 列表元素的标题 | string | TemplateRef<void> | - |
