- Rate评分
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-ratecomponent
- 方法
- 方法
- nz-ratecomponent
Rate评分
评分组件。
何时使用
- 对评价进行展示。
- 对事物进行快速的评级操作。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzRateModule } from 'ng-zorro-antd/rate';
代码演示

基本
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-basic',template: `<nz-rate [ngModel]="0"></nz-rate>`})export class NzDemoRateBasicComponent {}

文案展现
给评分组件加上文案展示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-text',template: `<nz-rate [(ngModel)]="value" [nzTooltips]="tooltips"></nz-rate><span *ngIf="value" class="ant-rate-text">{{ value ? tooltips[value - 1] : '' }}</span>`})export class NzDemoRateTextComponent {tooltips = ['terrible', 'bad', 'normal', 'good', 'wonderful'];value = 3;}

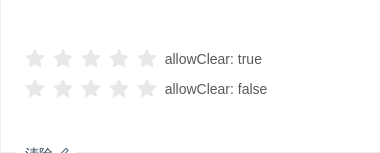
清除
支持允许或者禁用清除。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-clear',template: `<nz-rate [(ngModel)]="value" nzAllowHalf></nz-rate><span class="ant-rate-text">allowClear: true</span><br /><nz-rate [(ngModel)]="value" nzAllowHalf [nzAllowClear]="false"></nz-rate><span class="ant-rate-text">allowClear: false</span>`})export class NzDemoRateClearComponent {value = 0;}

半星
支持选中半星。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-half',template: `<nz-rate [ngModel]="2.5" nzAllowHalf></nz-rate>`})export class NzDemoRateHalfComponent {}

只读
只读,无法进行鼠标交互。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-disabled',template: `<nz-rate [ngModel]="2" nzDisabled></nz-rate>`})export class NzDemoRateDisabledComponent {}

其他字符
可以将星星替换为其他字符,比如字母,数字,字体图标甚至中文。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-rate-character',template: `<nz-rate [ngModel]="0" nzAllowHalf [nzCharacter]="characterIcon"></nz-rate><br /><nz-rate [ngModel]="0" nzAllowHalf class="large" [nzCharacter]="characterEnLetter"></nz-rate><br /><nz-rate [ngModel]="0" nzAllowHalf [nzCharacter]="characterZhLetter"></nz-rate><ng-template #characterIcon><i nz-icon nzType="heart"></i></ng-template><ng-template #characterZhLetter>好</ng-template><ng-template #characterEnLetter>A</ng-template>`,styles: [`.large ::ng-deep .ant-rate-star {font-size: 36px;}`]})export class NzDemoRateCharacterComponent {}
API
nz-ratecomponent
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzAllowClear] | 是否允许再次点击后清除 | boolean | true |
[nzAllowHalf] | 是否允许半选 | boolean | false |
[nzAutoFocus] | 自动获取焦点 | boolean | false |
[nzCharacter] | 自定义字符 | TemplateRef<void> | <i nz-icon nzType="star"></i> |
[nzCount] | star 总数 | number | 5 |
[nzDisabled] | 只读,无法进行交互 | boolean | false |
[nzTooltips] | 自定义每项的提示信息 | string[] | [] |
[ngModel] | 当前数,可以双向绑定 | number | 0 |
(ngModelChange) | 当前数改变时的回调 | EventEmitter<number> | - |
(nzOnBlur) | 失去焦点时的回调 | EventEmitter<FocusEvent> | - |
(nzOnFocus) | 获取焦点时的回调 | EventEmitter<FocusEvent> | - |
(nzOnHoverChange) | 鼠标经过时数值变化的回调 | EventEmitter<number> | - |
(nzOnKeyDown) | 按键回调 | EventEmitter<KeyboardEvent> | - |
方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
