- Avatar头像
- 单独引入此组件
- 代码演示
- API
- nz-avatarcomponent
- nz-avatarcomponent
Avatar头像
用来代表用户或事物,支持图片、图标或字符展示。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzAvatarModule } from 'ng-zorro-antd/avatar';
代码演示

基本
头像有三种尺寸,两种形状可选。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-avatar-basic',template: `<div><nz-avatar [nzSize]="64" nzIcon="user"></nz-avatar><nz-avatar nzSize="large" nzIcon="user"></nz-avatar><nz-avatar nzIcon="user"></nz-avatar><nz-avatar nzSize="small" nzIcon="user"></nz-avatar></div><div><nz-avatar [nzShape]="'square'" [nzSize]="64" [nzIcon]="'user'"></nz-avatar><nz-avatar [nzShape]="'square'" [nzSize]="'large'" [nzIcon]="'user'"></nz-avatar><nz-avatar [nzShape]="'square'" [nzIcon]="'user'"></nz-avatar><nz-avatar [nzShape]="'square'" [nzSize]="'small'" [nzIcon]="'user'"></nz-avatar></div>`,styles: [`nz-avatar {margin-top: 16px;margin-right: 16px;}`]})export class NzDemoAvatarBasicComponent {}

自动调整字符大小
对于字符型的头像,当字符串较长时,字体大小可以根据头像宽度自动调整。
import { Component } from '@angular/core';const userList = ['U', 'Lucy', 'Tom', 'Edward'];const colorList = ['#f56a00', '#7265e6', '#ffbf00', '#00a2ae'];@Component({selector: 'nz-demo-avatar-dynamic',template: `<nz-avatar[nzText]="text"nzSize="large"[ngStyle]="{ 'background-color': color }"style="vertical-align: middle;"></nz-avatar><button nz-button [nzType]="'dashed'" (click)="change()" style="margin-left: 16px; vertical-align: middle;"><span>Change</span></button>`})export class NzDemoAvatarDynamicComponent {text: string = userList[3];color: string = colorList[3];change(): void {let idx = userList.indexOf(this.text);++idx;if (idx === userList.length) idx = 0;this.text = userList[idx];this.color = colorList[idx];}}

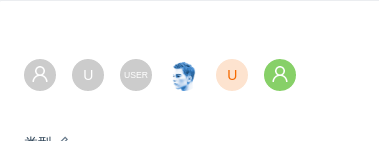
类型
支持三种类型:图片、Icon 以及字符,其中 Icon 和字符型可以自定义图标颜色及背景色。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-avatar-type',template: `<nz-avatar nzIcon="user"></nz-avatar><nz-avatar nzText="U"></nz-avatar><nz-avatar nzText="USER"></nz-avatar><nz-avatar nzIcon="user" nzSrc="//zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"></nz-avatar><nz-avatar nzText="U" style="color:#f56a00; background-color:#fde3cf;"></nz-avatar><nz-avatar nzIcon="user" style="background-color:#87d068;"></nz-avatar>`,styles: [`nz-avatar {margin-top: 16px;margin-right: 16px;}`]})export class NzDemoAvatarTypeComponent {}

带徽标的头像
通常用于消息提示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-avatar-badge',template: `<nz-badge [nzCount]="5" style="margin-right: 24px;"><nz-avatar nzIcon="user" [nzShape]="'square'"></nz-avatar></nz-badge><nz-badge nzDot><nz-avatar nzIcon="user" [nzShape]="'square'"></nz-avatar></nz-badge>`})export class NzDemoAvatarBadgeComponent {}
API
nz-avatarcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzIcon] | 设置头像的图标类型,参考 Icon | string | - |
[nzShape] | 指定头像的形状 | 'circle' | 'square' | 'circle' |
[nzSize] | 设置头像的大小 | 'large' | 'small' | 'default' | number | 'default' |
[nzSrc] | 图片类头像的资源地址 | string | - |
[nzSrcSet] | 设置图片类头像响应式资源地址 | string | - |
[nzAlt] | 图像无法显示时的替代文本 | string | - |
[nzText] | 文本类头像 | string | - |
(nzError) | 图片加载失败的事件,调用 preventDefault 方法会阻止组件默认的 fallback 行为 | EventEmitter<Event> | - |
