- 渲染排序说明
- UI 结构介绍
- UI 结构介绍
渲染排序说明
UI 的渲染排序采用的是一个广度优先的排序方式,每一个渲染组件(例如:SpriteComponent)身上都有一个 priority 属性。排序从根节点下的子节点开始,根据子节点的优先级来确定整体的渲染结构,也就是根节点下的子节点的渲染排序已经决定了最终的渲染顺序。每一个子节点下的所有子节点的 priority 则来确定在当前子节点下的渲染顺序。
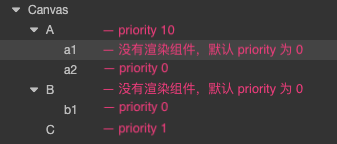
举个例子:

从图中可以看出有一些节点是没有渲染组件的,但是它的子节点是有权利继续排序,因此,也是需要参与到排序的规则。整体的渲染顺序则是:B -> b1 -> C -> A -> a1 -> a2,在屏幕上的呈现状态为:a2 -> a1 -> A -> C -> b1 -> B。由于我们最终会根据 priority 进行节点排序,所以最终呈现给用户的节点顺序就是最终的渲染排序。
针对没有渲染组件但是也想要进行排序的节点,提供了 UIReorderComponent 组件来帮助控制排序。
