- TensorFlow.js 简介
- 浏览器中使用 TensorFlow.js 的优势
- TensorFlow.js 性能对比
TensorFlow.js 简介

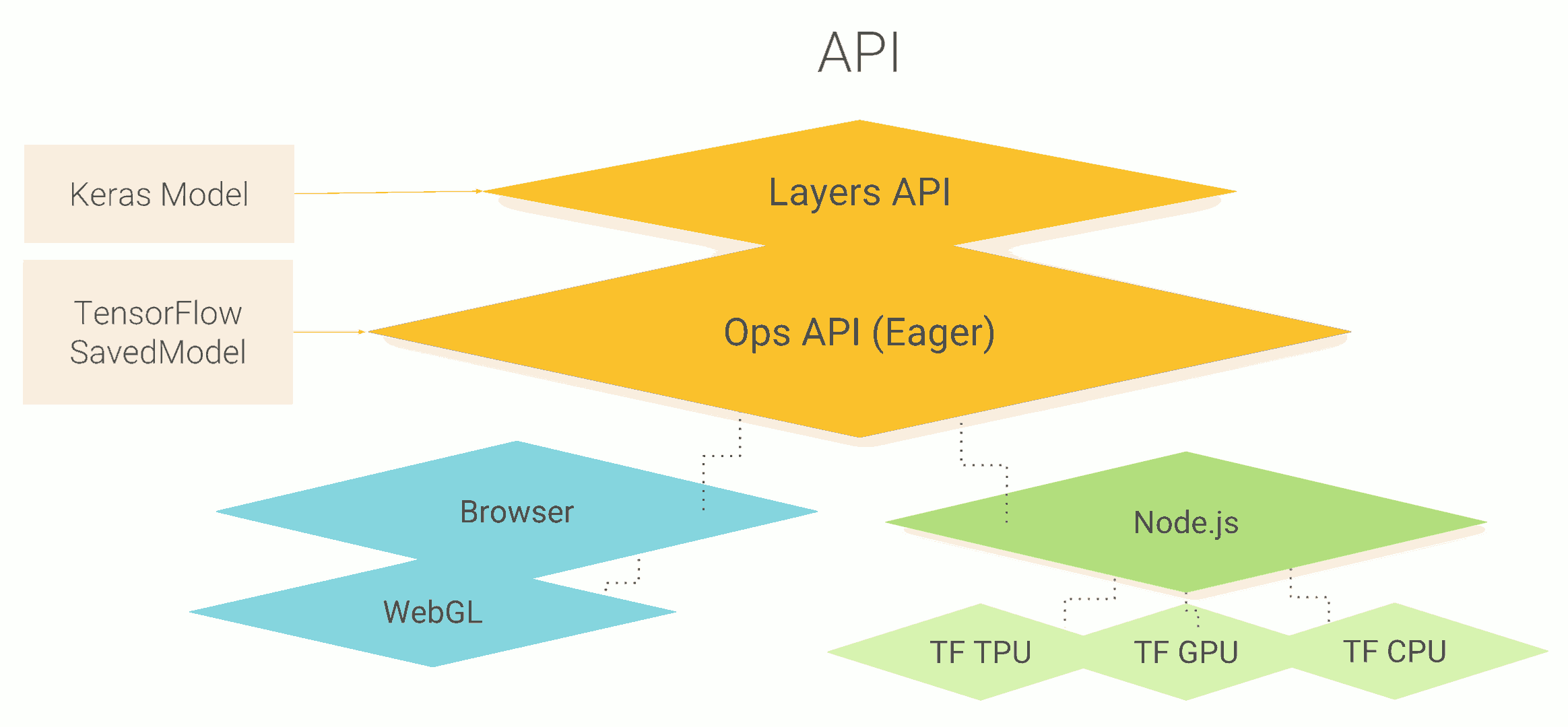
TensorFlow.js 是 Tensorflow 的 JavaScript 版本,支持GPU硬件加速,可以运行在 Node.js 或浏览器环境中。它不但支持完全基于 JavaScript 从头开发、训练和部署模型,也可以用来运行已有的 Python 版 Tensorflow 模型,或者基于现有的模型进行继续训练。

TensorFlow.js 支持 GPU 硬件加速。在 Node.js 环境中,如果有 CUDA 环境支持,或者在浏览器环境中,有 WebGL 环境支持,那么 TensorFlow.js 可以使用硬件进行加速。
微信小程序也提供了官方插件,封装了TensorFlow.js库,利用小程序WebGL API给第三方小程序调用时提供GPU加速。
本章,我们将基于 TensorFlow.js 1.0,向大家简单的介绍如何基于 ES6 的 JavaScript 进行 TensorFlow.js 的开发,然后提供两个例子,并基于例子进行详细的讲解和介绍,最终实现使用纯 JavaScript 进行 Tensorflow 模型的开发、训练和部署。
本章中提到的 JavaScript 版 Tensorflow 的相关代码,使用说明,和训练好的模型文件及参数,都可以在作者的 GitHub 上找到。地址: https://github.com/huan/tensorflow-handbook-javascript
浏览器中使用 TensorFlow.js 的优势

TensorFlow.js可以让我们直接在浏览器中加载Tensorflow,让用户立即通过本地的CPU/GPU资源进行我们所需要的机器学习运算,更灵活的进行AI应用的开发。
浏览器中进行机器学习,相对比与服务器端来讲,将拥有以下四大优势:
不需要安装软件或驱动(打开浏览器即可使用);
可以通过浏览器进行更加方便的人机交互;
可以通过手机浏览器,调用手机硬件的各种传感器(如:GPS、电子罗盘、加速度传感器、摄像头等);
用户的数据可以无需上传到服务器,在本地即可完成所需操作。
通过这些优势,TensorFlow.js 将带给开发者带来极高的灵活性。比如在 Google Creative Lab 在2018年7月发布的 Move Mirror 里,我们可以在手机上打开浏览器,通过手机摄像头检测视频中用户的身体动作姿势,然后通过对图片数据库中类似身体动作姿势的检索,给用户显示一个最能够和他当前动作相似的照片。在Move Mirror的运行过程中,数据没有上传到服务器,所有的运算都是在手机本地,基于手机的CPU/GPU完成的,而这项技术,将使Servreless与AI应用结合起来成为可能。

Move Mirror 地址:<https://experiments.withgoogle.com/move-mirror>
Move Mirror 所使用的 PoseNet 地址:https://github.com/tensorflow/tfjs-models/tree/master/posenet
TensorFlow.js 性能对比
TensorFlow.js的性能如何,Google官方做了一份基于 MobileNet 的评测,可以作为参考。具体评测是基于 MobileNet 的 Tensorflow 模型,将其 JavaScript 版本和 Python 版本各运行两百次。
其评测结论如下。
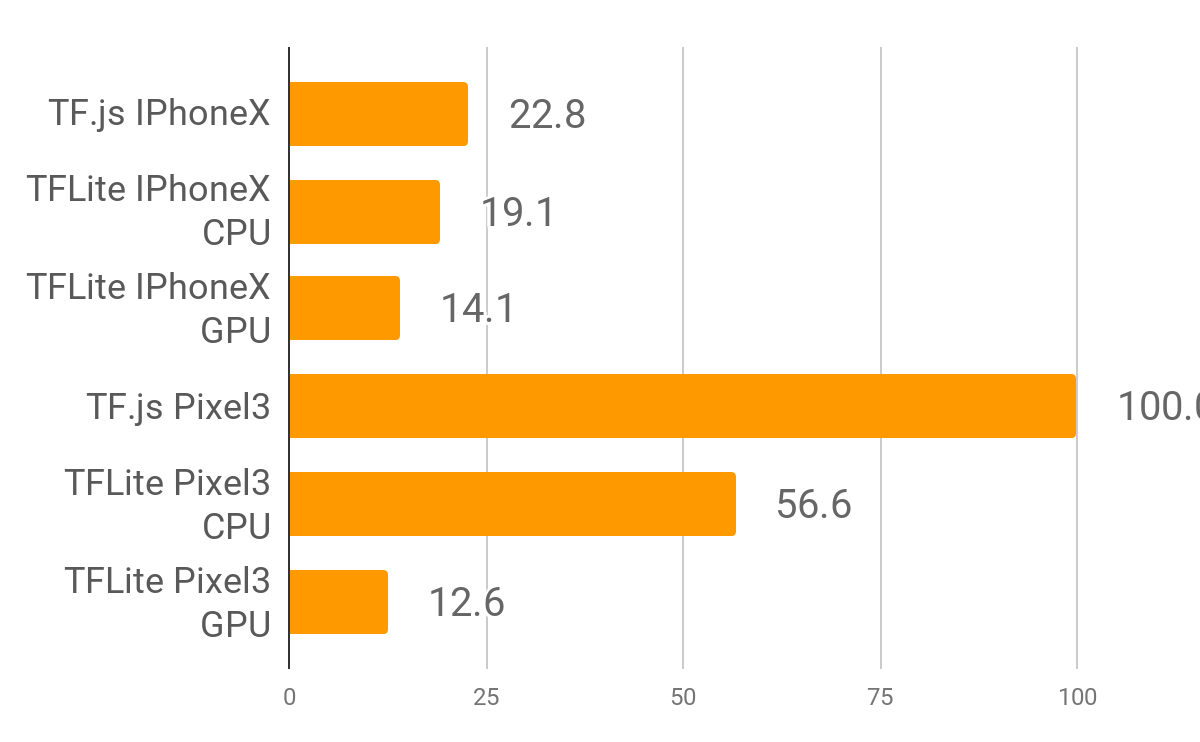
手机浏览器性能:

TensorFlow.js在手机浏览器中运行一次推理:
- 在IPhoneX上需要时间为22ms1. 在Pixel3上需要时间为100ms
与 Tensorflow Lite 代码基准相比,手机浏览器中的 TensorFlow.js 在 IPhoneX 上的运行时间为基准的1.2倍,在 Pixel3 上运行的时间为基准的 1.8 倍。
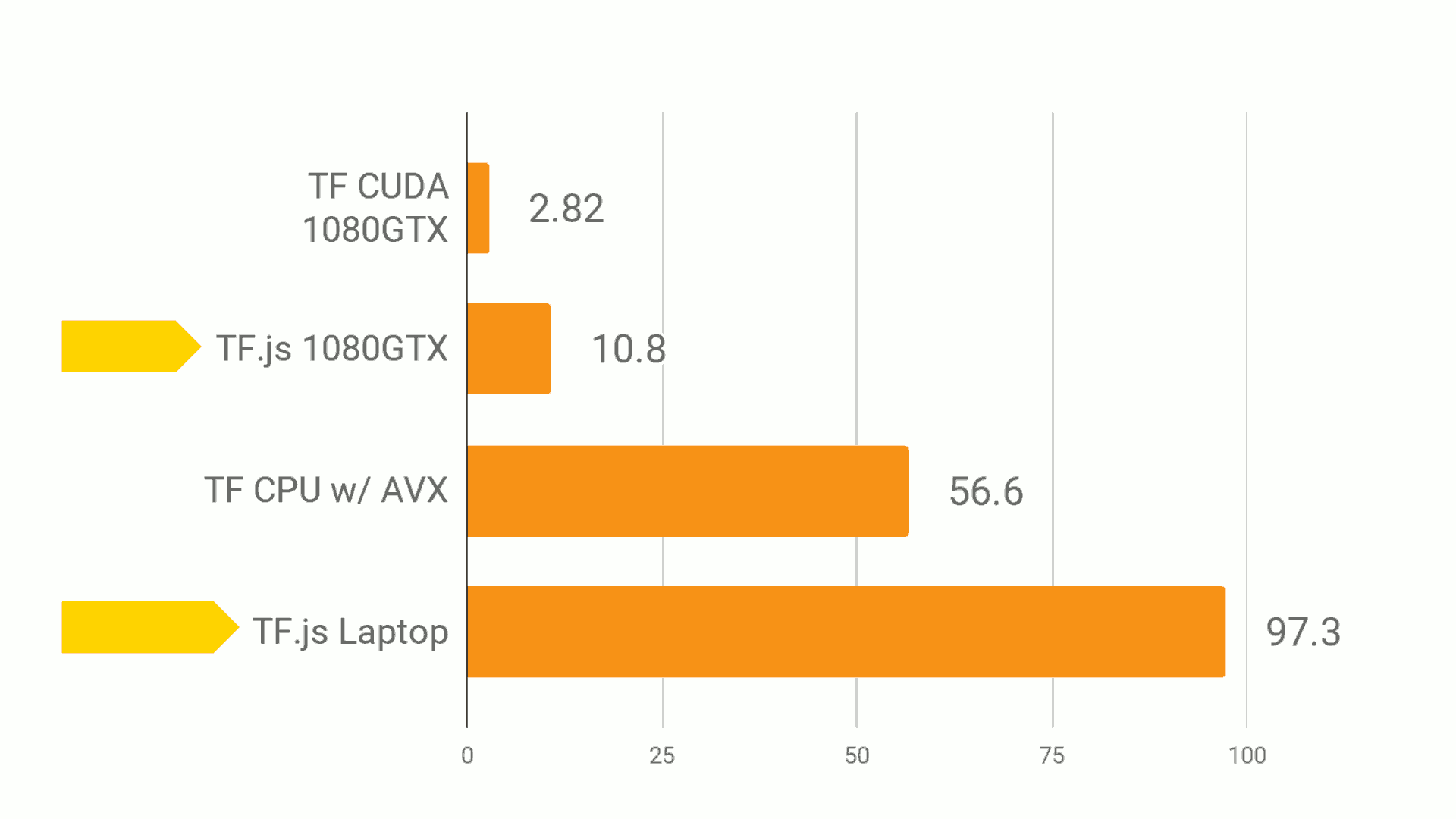
台式机浏览器性能:
在浏览器中,TensorFlow.js 可以使用 WebGL 进行硬件加速,将 GPU 资源使用起来。

TensorFlow.js在浏览器中运行一次推理:
在CPU上需要时间为97ms
在GPU (WebGL)上需要时间为10ms
与Python代码基准相比,浏览器中的 TensorFlow.js 在 CPU 上的运行时间为基准的1.7倍,在 GPU (WebGL) 上运行的时间为基准的3.8倍。
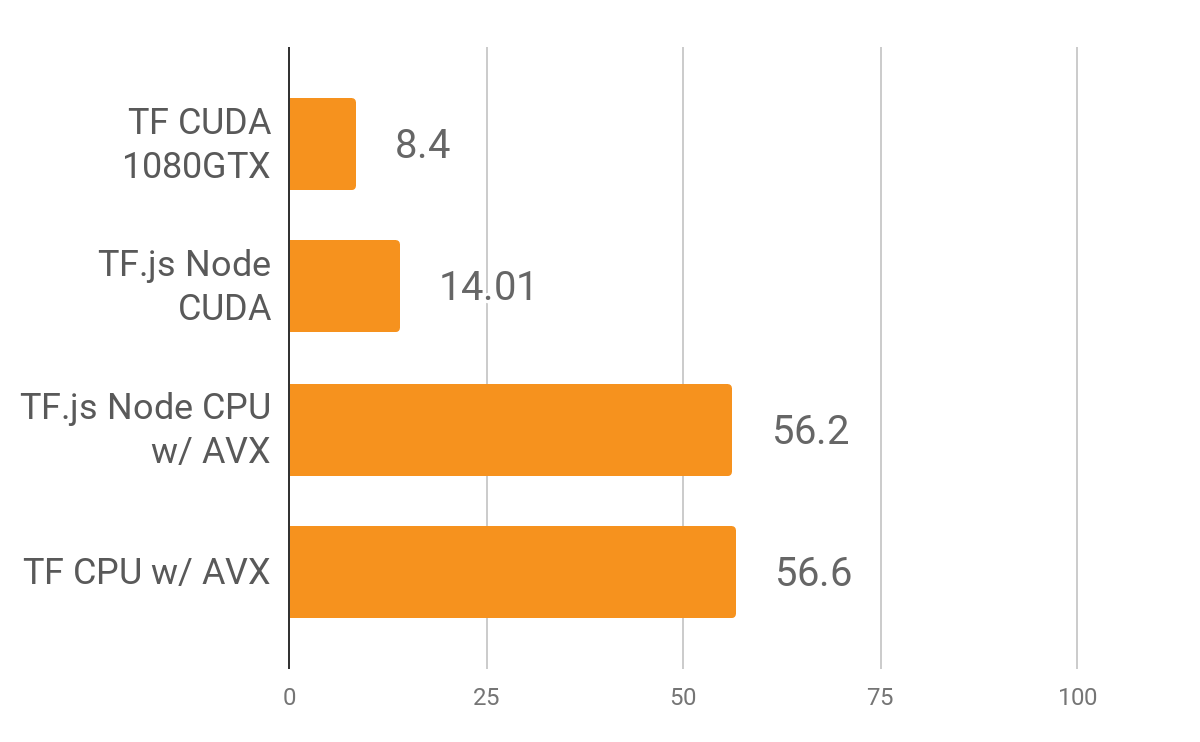
Node.js性能:
在 Node.js 中,TensorFlow.js 使用 Tensorflow 的 C Binding ,所以基本上可以达到和 Python 接近的效果。

TensorFlow.js 在 Node.js 运行一次推理:
在 CPU 上需要时间为56ms
在 GPU(CUDA) 上需要时间为14ms
与 Python 代码基准相比,Node.js 的 TensorFlow.js 在 CPU 上的运行时间与基准相同,在 GPU(CUDA) 上运行的时间是基准的1.6倍。
