- 不同平台操作体验的差异和适配
- 适配哲学
- 页面导航
- 导航转场动画
- 不同平台的转场动画细节
- 返回导航
- 滚动
- 物理仿真
- 滚动边界行为
- 动量
- 返回顶部
- 排版
- 图标
- 触摸反馈
- 文本编辑
- 键盘手势导航
- 文本选中工具栏
- 点击手势
- 长按手势
- 长按并拖放手势
- 双击手势
不同平台操作体验的差异和适配
备忘
你的 app 是否在 Android 和 iOS 上有不同的展现和交互? 请参加我们的用户调研,并有机会赢取小礼物 更多请参考: 用户调研
适配哲学
平台适配通常有两种情形:
操作系统所特有的操作体验(例如文本编辑和滚动)。如果操作体验与操作系统不一致,则通常会被认为是“错误的”。
使用 OEM 提供的 SDK 实现的功能体验(例如 iOS 常使用的选项卡,Android 使用 android.app.AlertDialog 显示一个提示窗口)。
本文囊括了 Flutter 为解决情形 1 而提供的覆盖 Android 和 iOS 的自动适配。
对于情形 2,Flutter 提供了一些工具可以生成符合平台习惯的体验,但是不会根据平台自动适配,需要根据 App 设计来手工选择。更多有关的讨论,请访问 issue #8410 和这个文档定义 Material/Cupertino widget 适配问题
如果一个应用需要在 Android 和 iOS 不同架构上使用相同的代码,请参阅 platform_design 这份代码示例。
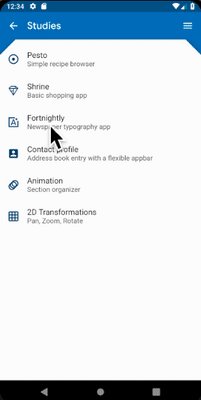
页面导航
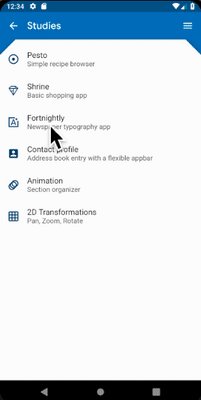
Flutter 分别为 Android 和 iOS 提供了各自平台的导航模式,并根据当前平台自动适配导航转场动画。
导航转场动画
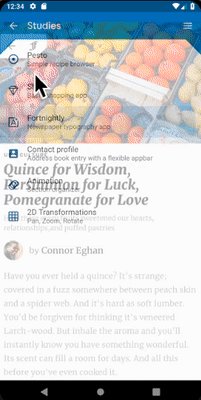
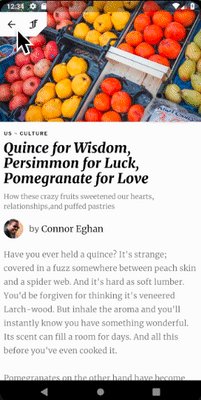
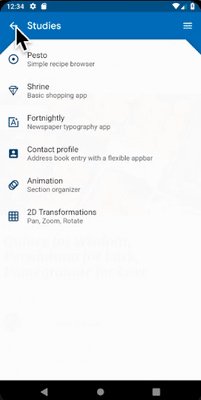
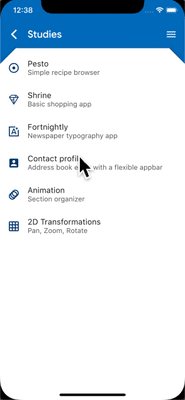
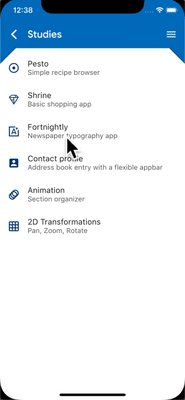
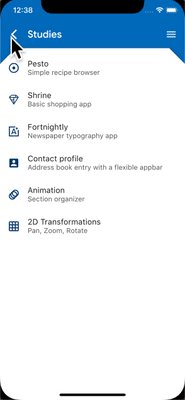
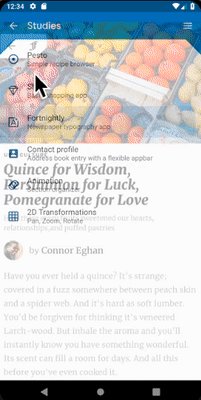
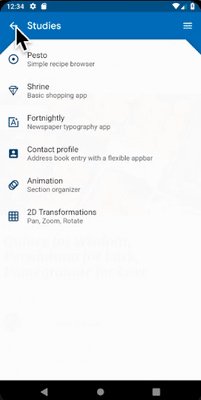
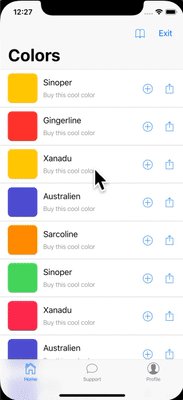
Android 平台,默认提供的 Navigator.push() 转场动画模仿了 startActivity() 的动画,即一种自下而上的动画效果。
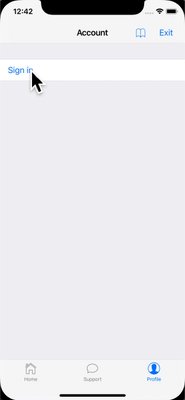
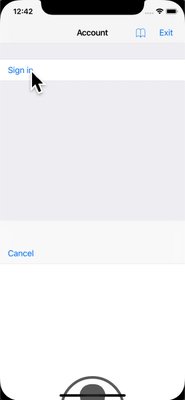
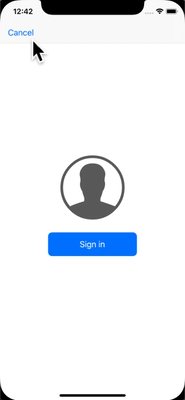
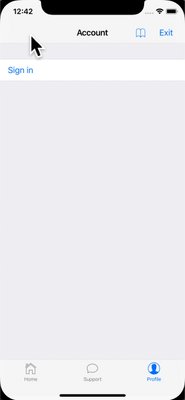
iOS 平台:
iOS 的
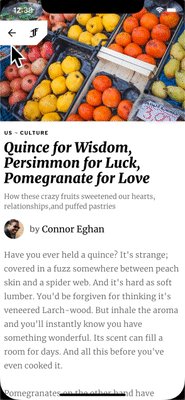
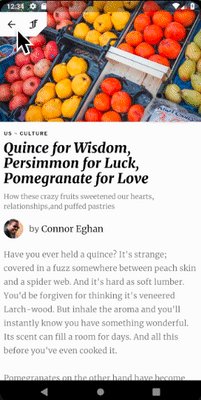
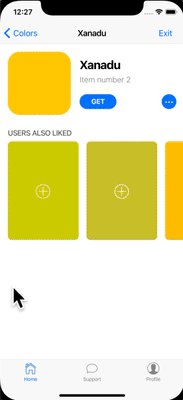
Navigator.push()API 提供了 iOS 上的Show 转场动画(也被成为 Push 转场动画),即根据语言的方向设置,执行一种从后到前的滚动动画效果。在显示新页面的时候,原来的页面也会沿着相同的方向进行视差滚动。当显示一个页面,且
PageRoute.fullscreenDialog是 true 的时候,iOS 提供了另外一种自下而上的动画效果。这个动画通常被用在展示全屏模态页,也被成为 iOS 上的 Present 转场动画或 Modal 转场动画。
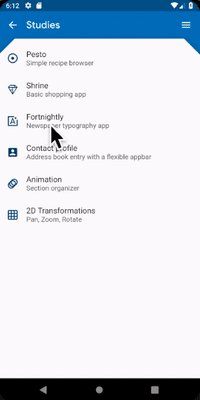
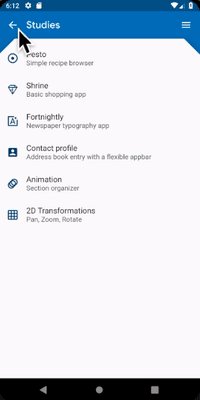
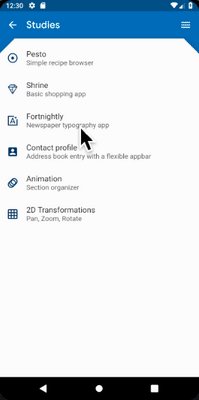
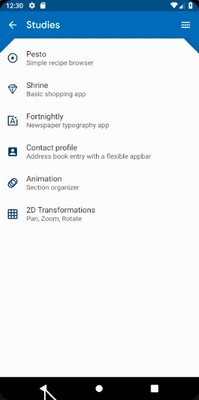
 Android page transitionAndroid 转场动画
Android page transitionAndroid 转场动画
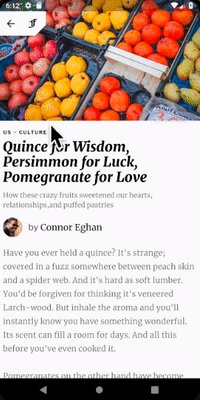
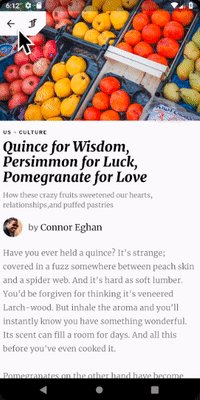
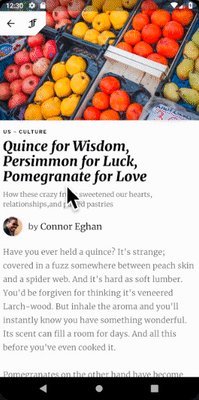
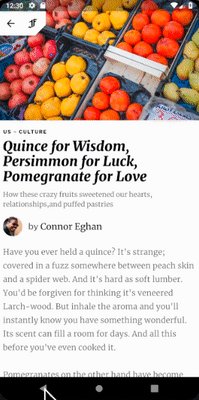
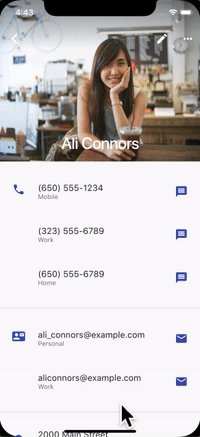
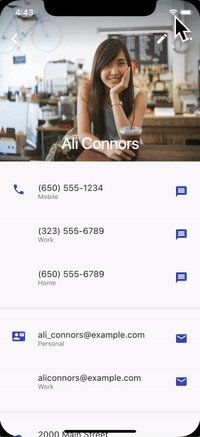
 iOS push transitioniOS Push 转场动画
iOS push transitioniOS Push 转场动画
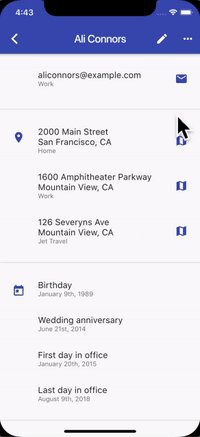
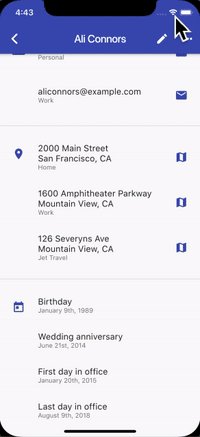
 iOS present transitioniOS Present 转场动画
iOS present transitioniOS Present 转场动画
不同平台的转场动画细节
Android 平台上,根据你的操作系统版本差异,有两种不通的转场动画:
API 28 版本之前的系统,提供了一种自下而上 滚动并淡出 的动画效果。
API 28 和以后的系统,则提供了另外一种自下而上滚动并反向翻转 的动画效果。
当在 iOS 平台上使用 Push 转场特效的时候,Flutter 内置的 CupertinoNavigationBar和 CupertinoSliverNavigationBar会自动的给当前页下一页的子组件使用正确的动画效果(CupertinoNavigationBar 或者 CupertinoSliverNavigationBar)。
 Android Pre-PAndroid P 以前
Android Pre-PAndroid P 以前
 Android Post-PAndroid P 以后
Android Post-PAndroid P 以后
 iOS Nav BariOS 导航栏
iOS Nav BariOS 导航栏
返回导航
Android 平台,通常操作系统的返回按钮触发的事件会发给 Flutter,并弹出 WidgetsApp 路由的最顶端。
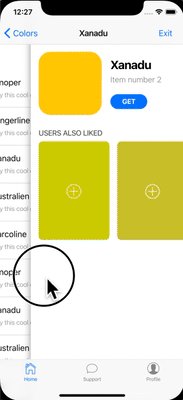
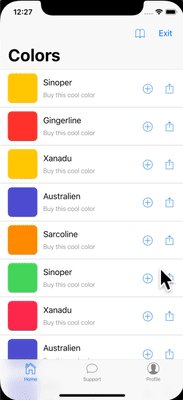
iOS 平台,从屏幕边缘的轻扫手势会弹出路由的最顶端。
 Android back buttonAndroid 返回按钮
Android back buttonAndroid 返回按钮
 iOS back swipe gestureiOS 轻扫返回手势
iOS back swipe gestureiOS 轻扫返回手势
滚动
滚动是不通平台提供独有体验非常重要的一环,Flutter 会根据当前的平台自动适配滚动体验。
物理仿真
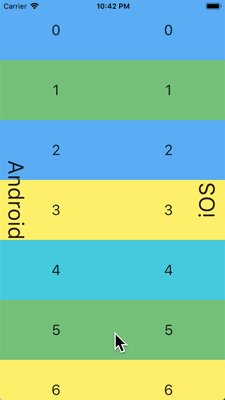
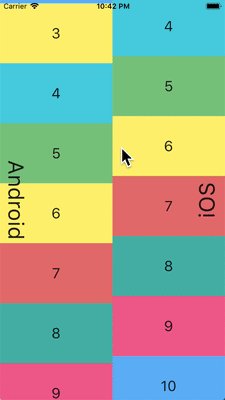
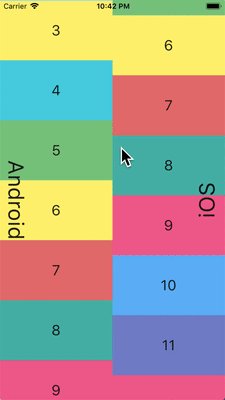
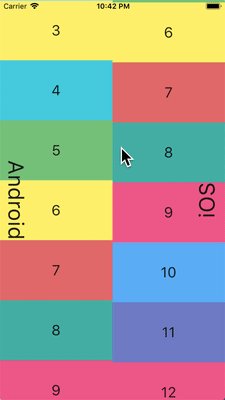
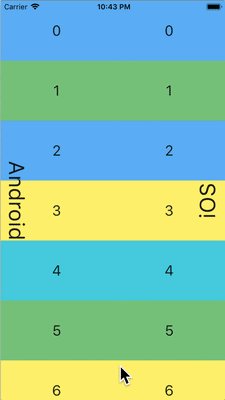
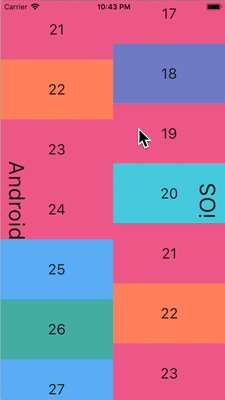
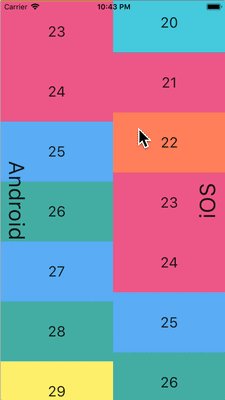
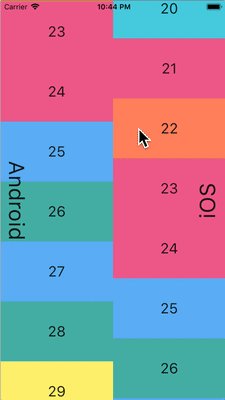
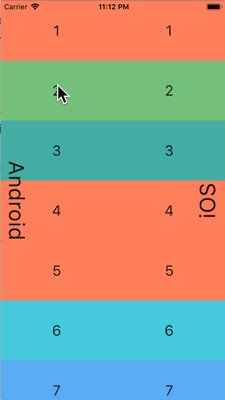
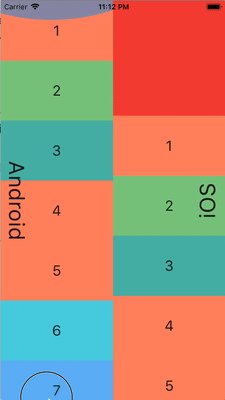
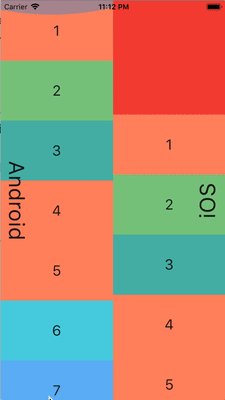
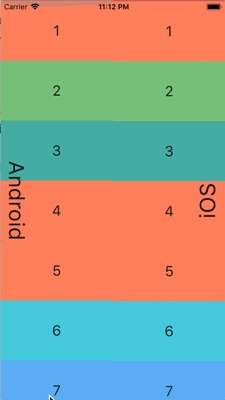
Android 和 iOS 平台都提供了非常复杂的滚动物理仿真,因而很难用语言来描述。通常来说,iOS 的滚动通常提供更多的分量和动态的阻力;而 Android 则更多的使用静态的阻力。所以,iOS 随着滚动慢慢的达到高速,且不会突然的停止,而且在慢速的时候显得更顺滑。
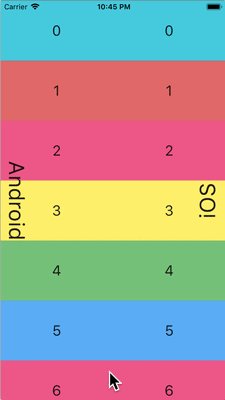
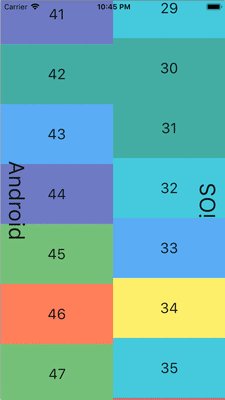
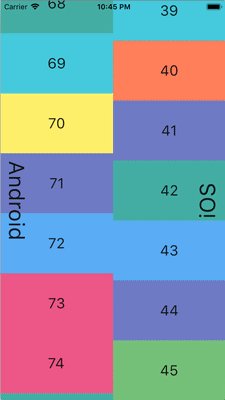
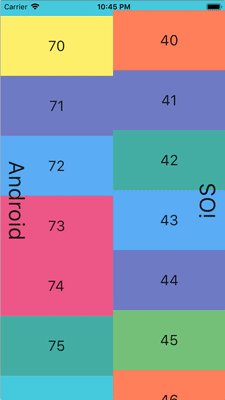
 Soft fling comparison突然慢慢滚动的效果比较
Soft fling comparison突然慢慢滚动的效果比较
 Medium fling comparison突然较快的滚动效果比较
Medium fling comparison突然较快的滚动效果比较
 Strong fling comparison突然强烈的滚动效果比较
Strong fling comparison突然强烈的滚动效果比较
滚动边界行为
Android 平台,滚动达到边界的时候,会显示滚动灰色指示(具体颜色根据 Material 主题而有所不同)。
iOS 平台,滚动达到边界的时候,会显示一个 滚动边界 的弹簧效果。
 Dynamic overscroll comparison动态滚动边界效果比较
Dynamic overscroll comparison动态滚动边界效果比较
 Static overscroll comparison静态滚动边界效果比较
Static overscroll comparison静态滚动边界效果比较
动量
iOS 平台,不停的按相同方向滚动会产生动量叠加,从而连续滚动速度会越来越快。在 Android 平台上没有对应的行为。
 iOS scroll momentumiOS 滚动动量
iOS scroll momentumiOS 滚动动量
返回顶部
iOS 平台,点击操作系统的状态栏,主要的滚动条控制器会滚动到顶部。 Android 没有对应的行为。
 iOS status bar tap to topiOS 点击状态栏返回顶部
iOS status bar tap to topiOS 点击状态栏返回顶部
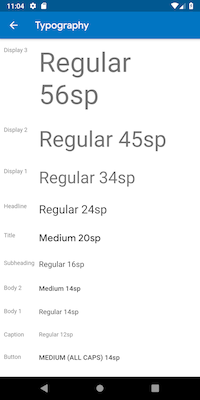
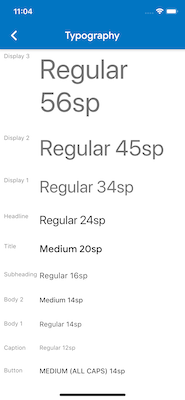
排版
当使用 Material package 的时候,排版会根据平台自动使用对应的字体。Android 平台会使用 Roboto 字体,而 iOS 则会使用系统自带的 San Francisco 字体。
当使用 Cupertino 包的时候,默认主题 会一直使用 San Francisco 字体。
San Francisco 字体的授权限制了它只能被用在运行于 iOS、macOS 和 tvOS 平台上的软件。因此当运行在 Android 平台的时候,即使强制覆盖系统平台为 iOS 或者使用 Cupertino 默认主题,都会使用对应的替代字体。
 Roboto on AndroidAndroid 平台 Robot 字体
Roboto on AndroidAndroid 平台 Robot 字体
 San Francisco on iOSiOS 平台 San Francisco 字体
San Francisco on iOSiOS 平台 San Francisco 字体
图标
当使用 Material 包的时候,根据平台不通,图标的具体样式会有差别。举例来说,更多按钮的图标,Android 上是竖直的三个点而 iOS 是横着的三个点;退回按钮,iOS 是一个简单的 V 型标记,而 Android 平台,V 型标记有个短横线。
 Icons on AndroidAndroid 平台图标
Icons on AndroidAndroid 平台图标
 Icons on iOSiOS 平台图标
Icons on iOSiOS 平台图标
触摸反馈
Material 和 Cupertino 包在特定场景下都会自动触发符合平台特点的触摸反馈。
例如,在文本输入框控件里面长按选中单词会在 Android 设备上会触发震动,而 iOS 不会。
在 iOS 滚动选择器项目列表,会触发一个很轻的敲击音效,而 Android 则不会。
文本编辑
Flutter 会根据当前平台来适配正确的文本编辑体验。
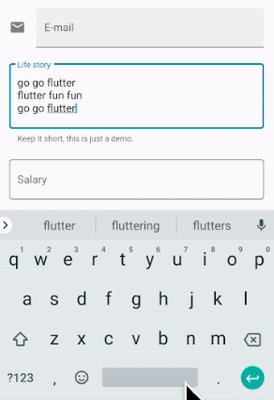
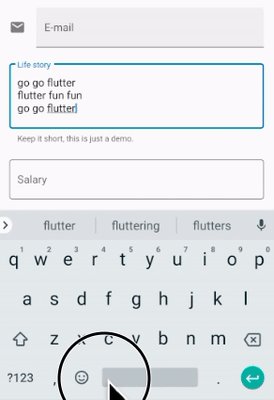
键盘手势导航
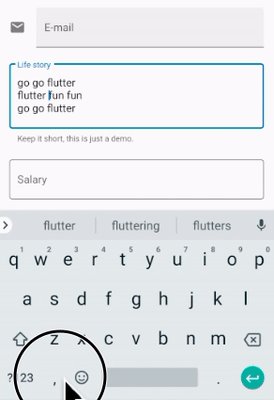
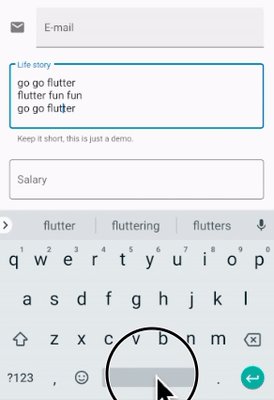
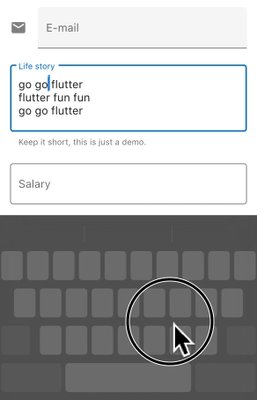
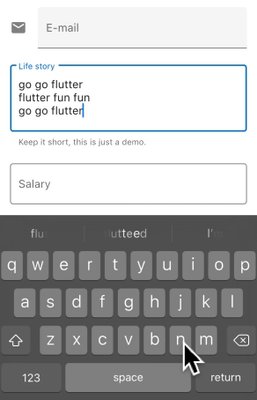
Android 平台,在虚拟键盘空格键上可以通过左右轻扫来移动光标,Material 和 Cupertino 的文本输入框控件都支持该特性。
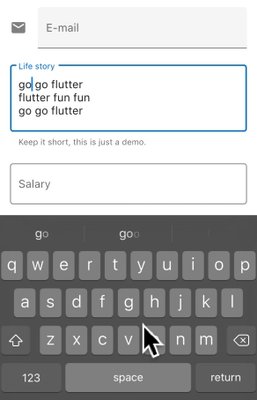
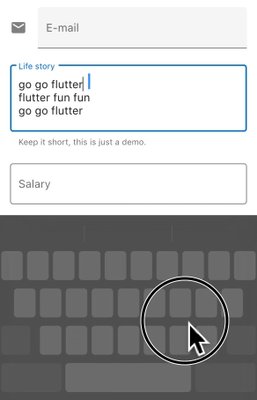
iOS 设备提供了 3D Touch 兼容,通过在虚拟键盘上使用长按并拖拽手势可以任意方向移动光标。Material 和 Cupertino 都对这个功能提供了支持。
 Android space key cursor moveAndroid 通过空格键移动光标
Android space key cursor moveAndroid 通过空格键移动光标
 iOS 3D Touch drag cursor moveiOS 通过 3D Touch 拖拽移动光标
iOS 3D Touch drag cursor moveiOS 通过 3D Touch 拖拽移动光标
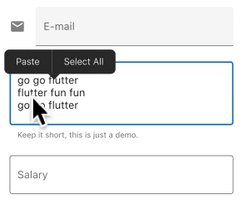
文本选中工具栏
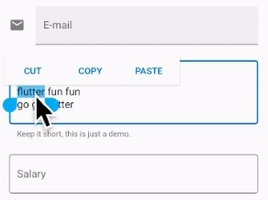
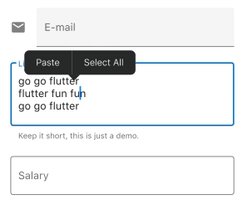
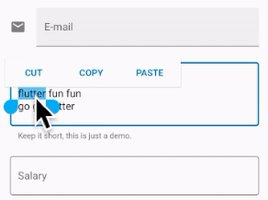
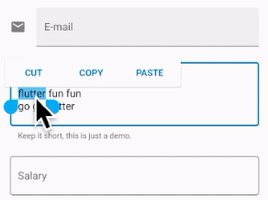
在 Android 平台上使用 Material,在文本输入框里面选中文本会显示一个 Android 风格的文本选中工具栏。
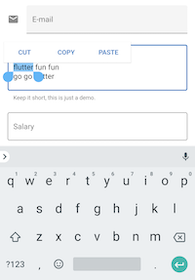
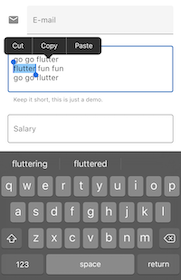
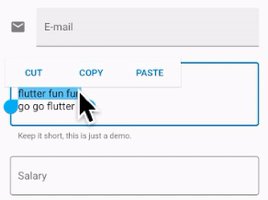
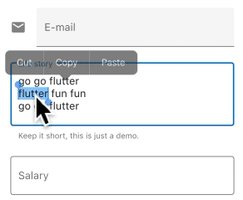
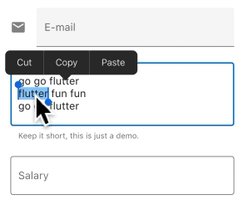
在 iOS 平台上使用 Material 或者在两个平台上都使用 Cupertino,在文本输入框里面选中文本会展示一个 iOS 风格的文本选中工具栏。
 Android text selection toolbarAndroid 文本选中工具栏
Android text selection toolbarAndroid 文本选中工具栏
 iOS text selection toolbariOS 文本选中工具栏
iOS text selection toolbariOS 文本选中工具栏
点击手势
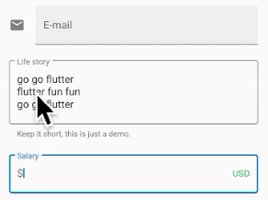
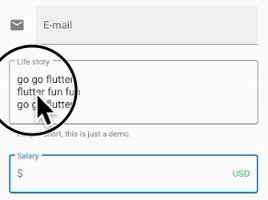
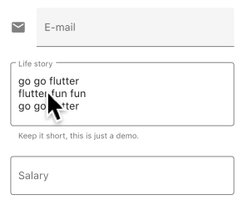
在 Android 平台使用 Material,在文本控件中点击会移动光标到点击处。
同时,光标会有一个可移动的把手,随后可以通过这个把手移动光标。
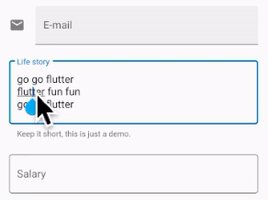
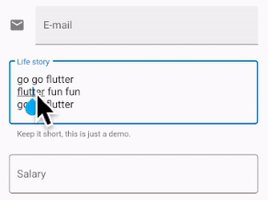
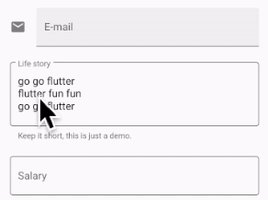
在 iOS 平台使用 Material 或者在两个平台都使用 Cupertino,在文本空间中点击,会把光标移动到点击处最近的单词末尾。
在 iOS 平台上,光标是没有把手的。
 Android tapAndroid 点击
Android tapAndroid 点击
 iOS tapiOS 点击
iOS tapiOS 点击
长按手势
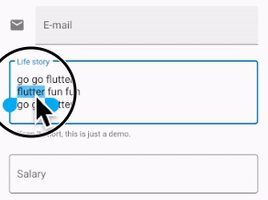
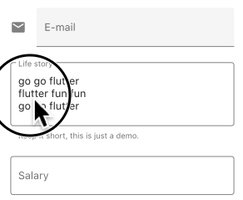
在 Android 平台使用 Material,在单词上长按会选中单词,并在释放长按的时候显示文本选中工具栏。
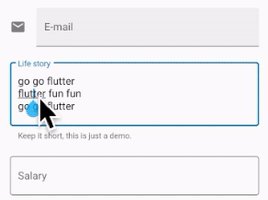
在 iOS 平台使用 Material 或者在两个平台都使用 Cupertino,长按会把光标放置到长按的位置,并在释放长按的时候显示文本选中工具栏。
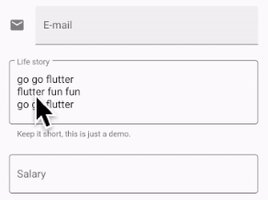
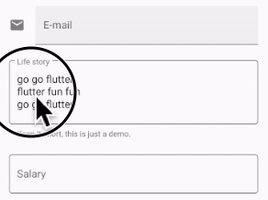
 Android long pressAndroid 长按
Android long pressAndroid 长按
 iOS long pressiOS 长按
iOS long pressiOS 长按
长按并拖放手势
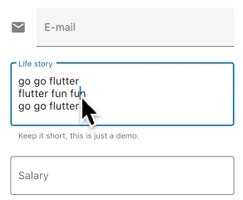
在 Android 平台上使用 Material,长按并拖拽会选中更多单词。
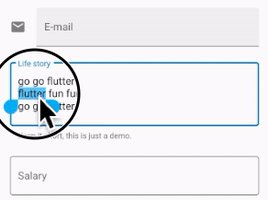
在 iOS 平台使用 Material 或者在两个平台都使用 Cupertino,长按并拖拽会移动光标。
 Android long press dragAndroid 长按并拖放
Android long press dragAndroid 长按并拖放
 iOS long press dragiOS 长按并拖放
iOS long press dragiOS 长按并拖放
双击手势
Android 和 iOS 平台上,双击选中一个单词都会收到双击手势事件,并显示文本选中工具栏。
 Android double tapAndroid 双击
Android double tapAndroid 双击
 iOS double tapiOS 双击
iOS double tapiOS 双击
