- 在 VS Code 里开发 Flutter 应用
- 安装和配置
- 更新扩展程序
- 创建项目
- 新建项目
- 从现有源代码打开项目
- 编写代码及查看问题
- 运行和调试
- 选择目标设备
- 无断点运行
- 断点运行
- 快速编辑和刷新开发周期
- 进阶调试
- 可视化布局问题调试
- 调试外部库
- Flutter 代码编辑提示
- 代码辅助和快速修复
- 代码片段
- 键盘快捷键
- 热重载和热重启
- 故障排除
- 已知问题和反馈
- 已知问题和反馈
- 安装和配置
在 VS Code 里开发 Flutter 应用
- Android Studio / IntelliJ
- Visual Studio Code
安装和配置
根据 编辑工具设定的指引来安装 Dart 和 Flutter 扩展(也叫做插件)。
更新扩展程序
扩展的更新会定期发布。默认情况下,当有可用的更新时 VS Code 会自动更新扩展。
手动安装更新:
点击侧边栏的扩展按钮
如果 Flutter 扩展显示有可用更新,点击更新按钮,然后重载。
重启 VS Code。
创建项目
新建项目
通过 Flutter 入门应用模板新建 Flutter 项目:
打开命令面板(
Ctrl+Shift+P(macOS 用Cmd+Shift+P))。选择 Flutter: New Project 命令然后按
Enter。输入你想要的项目名。
选择项目地址。
从现有源代码打开项目
打开现有 Flutter 项目:
在 IDE 主窗口点击 File > Open。
选择存放现有 Flutter 源代码文件的目录。
点击 Open。
编写代码及查看问题
Flutter 扩展执行代码分析,它提供:
语法高亮。
基于丰富输入分析的代码补全。
导航到类型声明(Go to Definition 或
F12)和查找类型引用(Find All References 或Shift+F12)。查看所有当前代码问题(View > Problems 或
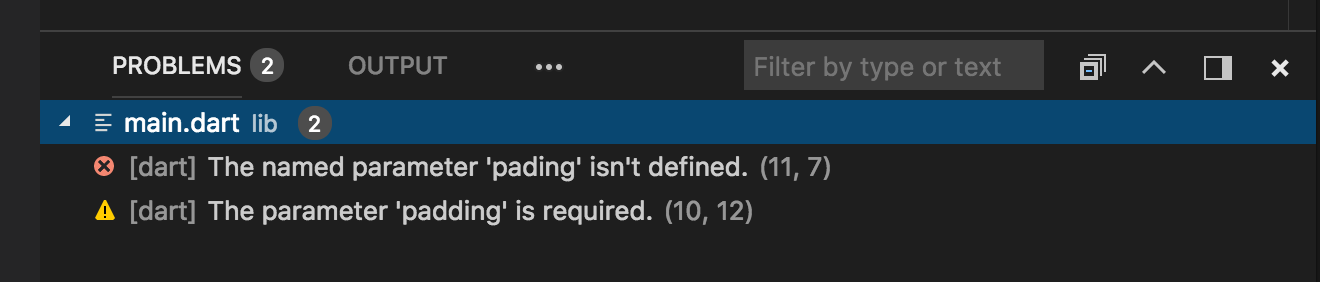
Ctrl+Shift+M(macOS 用Cmd+Shift+M))。所有问题分析都会在 Problems 面板展示:
运行和调试
备忘
有多种方式能够调试你的应用
使用 DevTools,它是一个运行在浏览器中的调试以及性能测试工具集。DevTools 取代了前一代基于浏览器的性能测试工具 Observatory,它包含了以前仅适用于 Android Studio 和 IntelliJ 的功能,例如 Flutter inspector。
使用 VS Code 的内置调试功能,例如设置断点。
以下说明描述了 VS Code 可用的功能。更多使用 DevTools 的详细信息请参考 DevTools 中的 Running DevTools from VS Code 文档。
在 IDE 主窗口点击 Debug > Start Debugging 或按 F5 开启调试。
选择目标设备
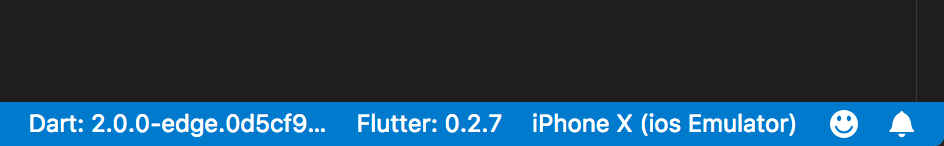
当一个 Flutter 项目在 VS Code 中打开,你会在状态栏看到一些 Flutter 特有项,包括 Flutter SDK 版本和设备名称(或者无设备信息)。

备忘
如果你没看到 Flutter 版本号或者设备信息,你的项目可能不被识别为一个 Flutter 项目。请确认 VS Code Workspace Folder 的目录中是否含有
pubspec.yaml。如果状态栏显示无设备表明 Flutter 没有发现任何已连接的 IOS、Android 或者模拟器。你需要连接设备或者启动模拟器。
Flutter 扩展会自动选择上次连接的设备。然而,如果你有多个设备/模拟器连接,点击状态栏的 device 查看屏幕顶部的选择列表。选择你要用来运行或调试的设备。
备忘
如果你尝试运行 web 应用,但是 Chrome (web) 并不在目标列表中,请检查是否启用了 web,在 Building a web application 中进行了介绍。
无断点运行
- 在 IDE 主窗口点击 Debug > Start Without Debugging,或者按
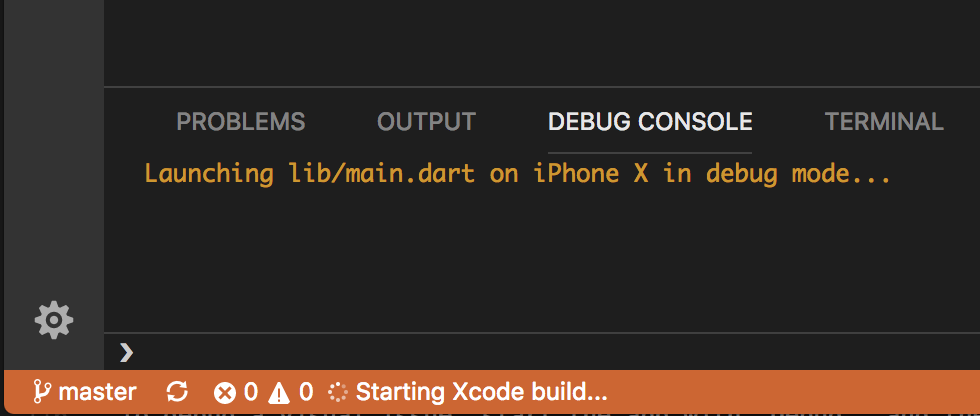
Ctrl+F5。状态栏变橙色说明你正处于调试模式。
断点运行
如果需要,在源代码中设置断点。
在 IDE 主窗口点击 Debug > Start Debugging 或按
F5。左侧的调试侧边栏显示堆栈帧和变量。
底部的调试控制台面板显示输出的日志详情。
调试基于默认的配置。也可以通过点击调试侧边栏顶部的齿轮创建
launch.json文件自定义调试。你可以修改里面的值。
快速编辑和刷新开发周期
Flutter 提供一流的开发周期,通过 Stateful Hot Reload 特性使你在几乎修改代码的同时就能看到变化。详情请看 使用热重载。
进阶调试
可视化布局问题调试
在调试会话期间,命令面板 和 Flutter inspector会添加一些额外的调试命令,包括:
- 切换 Baseline 绘制

每个 RenderBox 在底部绘制一条线。
切换重绘 Rainbow

重新绘制时在图层上改变颜色。
切换慢模式横幅

- 减慢动画以启用视觉检查。
- 切换 debug 模式横幅显示

- 在运行调试构建时隐藏 debug 模式的横幅 (banner)。
调试外部库
默认情况下,Flutter 扩展禁止调试外部库。启用步骤:
选择 Settings > Extensions > Dart Configuration
勾选
Debug External Libraries选项。
Flutter 代码编辑提示
如果你有其他我们应该提供的代码提示建议,请 [告诉我们][]!
代码辅助和快速修复
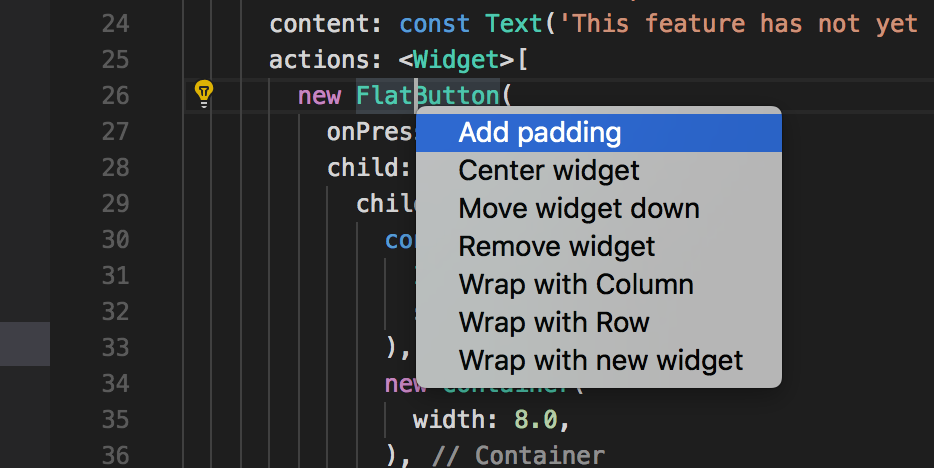
代码辅助功能是特定代码标识符相关的代码修改。当光标放在 Flutter widget 上时,黄色灯泡图标会指示可用的修改,可以通过点击灯泡进行修改,或者使用快捷键 Ctrl+. (macOS 用 Cmd+.),如图所示:

快速修复跟辅助类似,当一段代码有错误并且可以辅助修正时才会显示。
Widget 嵌套辅助
当你有个 widget 想包装进一个容器 widget 时,例如你想把 widget 放入一个 Row 或者 Column。
Widget 列表嵌套辅助
和上面的辅助类似,但它嵌套的是一个 widget 的列表,而不是单个的 widget。
child 和 children 转换辅助
将 child 转换成 children,并且把参数值写进一个 list。
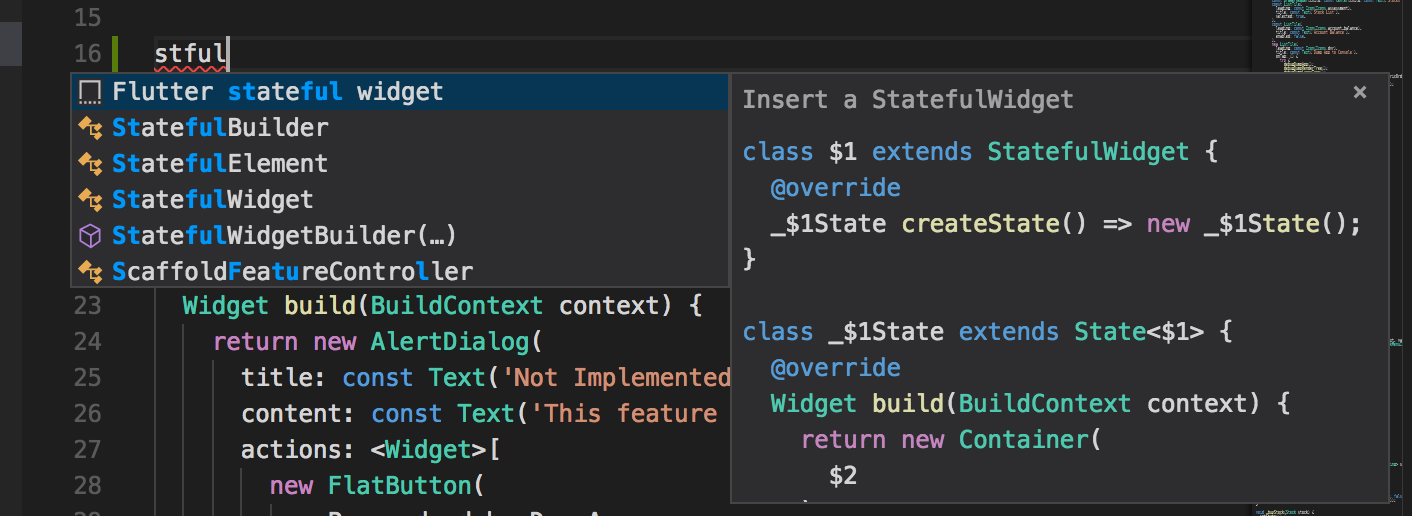
代码片段
代码片段可以用来加速输入通用类型代码段。通过输入前缀来调用,然后从代码完成窗口中选择:

Flutter 扩展包含以下片段:
前缀
stless:创建一个StatelessWidget子类。前缀
stful:创建一个StatefulWidget子类,并且和 State 子类关联。前缀
stanim:创建一个StatefulWidget子类,并且把包含字段初始化的 State 子类和一个AnimationController关联。
你也可以通过在 命令面板 执行Configure User Snippets来自定义片段。
键盘快捷键
Hot reload
- 热重载
- 调试期间,在调试工具栏点击重启按钮,或者按
Ctrl+Shift+F5(macOS 用Cmd+Shift+F5)执行热重载。
键盘映射可以在 命令面板 执行Open Keyboard Shortcuts修改。
热重载和热重启
热重载的工作原理是将更新后的代码注入 Dart VM(虚拟机)。不仅包括添加新类,还包括添加方法和字段到已有的类中。但有些类型的代码是无法被热重载的:
全部变量的初始化
静态变量的初始化
应用的
main()方法
对于这些更改,你无需结束调试过程而直接热重启 (hot restart) 你的应用。要执行热重启,执行 命令面板 的 Flutter:热重启命令,或者按 Ctrl+F5。
故障排除
已知问题和反馈
所有已知 bug 在这个 issue 列表中记录:Dart 和 Flutter 扩展 GitHub issue 追踪。
我们非常欢迎 bugs/issues 和特性请求的反馈。在提交新 issue 之前:
在 issue 列表中查找看该问题是否已被记录。
确保你已经 更新 最新版本插件。
提交新 issue 时,请包含 flutter doctor 输出。
