- 使用 Flutter inspector 工具
- What is it?
- Get started
- Debugging layout issues visually
- Inspecting a widget
- Flutter Layout Explorer
- Using the Layout Explorer
- Interactive Properties
- mainAxisAlignment
- crossAxisAlignment
- FlexParentData.flex
- Track widget creation
- Other resources
使用 Flutter inspector 工具
备忘 The inspector works with Flutter mobile and web applications.
What is it?
The Flutter widget inspector is a powerful tool for visualizing andexploring Flutter widget trees. The Flutter framework uses widgetsas the core building block for anything from controls(such as text, buttons, and toggles),to layout (such as centering, padding, rows, and columns).The inspector helps you visualize and explore Flutter widgettrees, and can be used for the following:
- understanding existing layouts
- diagnosing layout issues

Get started
To debug a layout issue, run the app in debug mode andopen the inspector by clicking the Flutter Inspectortab on the DevTools toolbar.
备忘 You can still access the Flutter inspector directly from Android Studio/IntelliJ, but you might prefer the more spacious view when running it from DevTools in a browser. Also note that the UI for the inspector varies slightly between these environments. This page describes the UI for the DevTools version of the inspector.
Debugging layout issues visually
The following is a guide to the features available in theinspector’s toolbar. When space is limited, the icon isused as the visual version of the label.
- Select widget mode

Enable this button in order to select a widget on the device to inspect it. For more information, see Inspecting a widget.
Refresh tree

- Reload the current widget info.
- Performance Overlay

Toggle display of performance graphs for the GPU & CPU threads. For more information on interpreting these graphs, see The performance overlay in Flutter performance profiling.
iOS

- Toggle rendering and gesture behaviors between Android and iOS.
- Debug Paint

- Add visual debugging hints to the rendering that display borders, padding, alignment, and spacers.
- Paint Baselines

- Cause each RenderBox to paint a line at each of its text baselines.
- Slow Animations

- Slow down animations to enable visual inspection.
- Repaint Rainbow

- Shows rotating colors on layers when repainting.
- Debug Mode Banner

- Toggles display of the debug banner even when running a debug build.
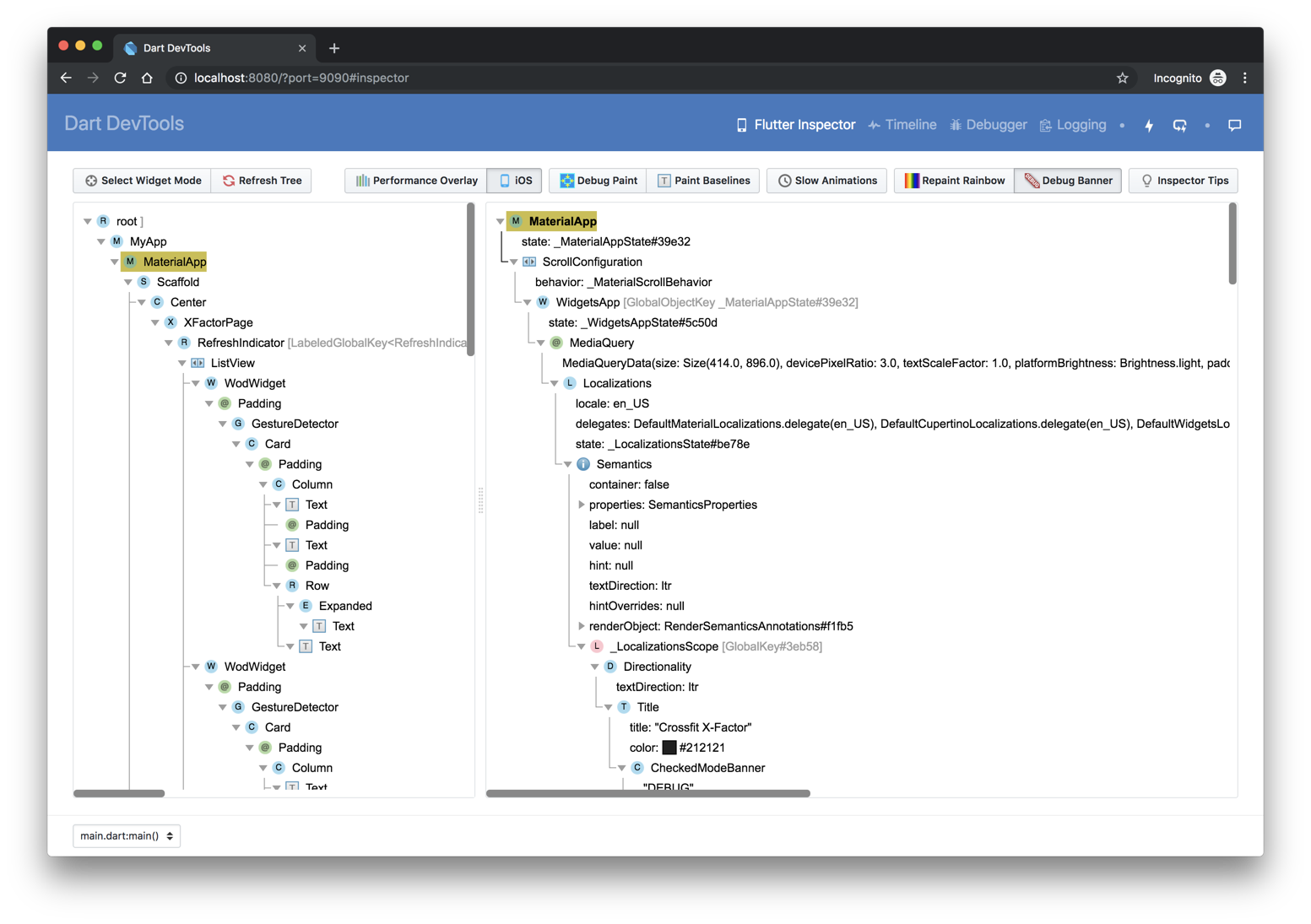
Inspecting a widget
You can browse the interactive widget tree to view nearbywidgets and see their field values.
To locate individual UI elements in the widget tree,click the Select Widget Mode button in the toolbar.This puts the app on the device into a “widget select” mode.Click any widget in the app’s UI; this selects the widget on theapp’s screen, and scrolls the widget tree to the corresponding node.Toggle the Select Widget Mode button again to exitwidget select mode.
When debugging layout issues, the key fields to look at are thesize and constraints fields. The constraints flow down the tree,and the sizes flow back up.
Flutter Layout Explorer
备忘 This feature is only available in the alpha version of DevTools written in Flutter.
The Flutter Layout Explorer helps you to better understand Flutter layouts. Currently, the Layout Explorer only supportsexploration of flex layouts, but it may be extended to othertypes of layouts in the future.
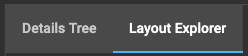
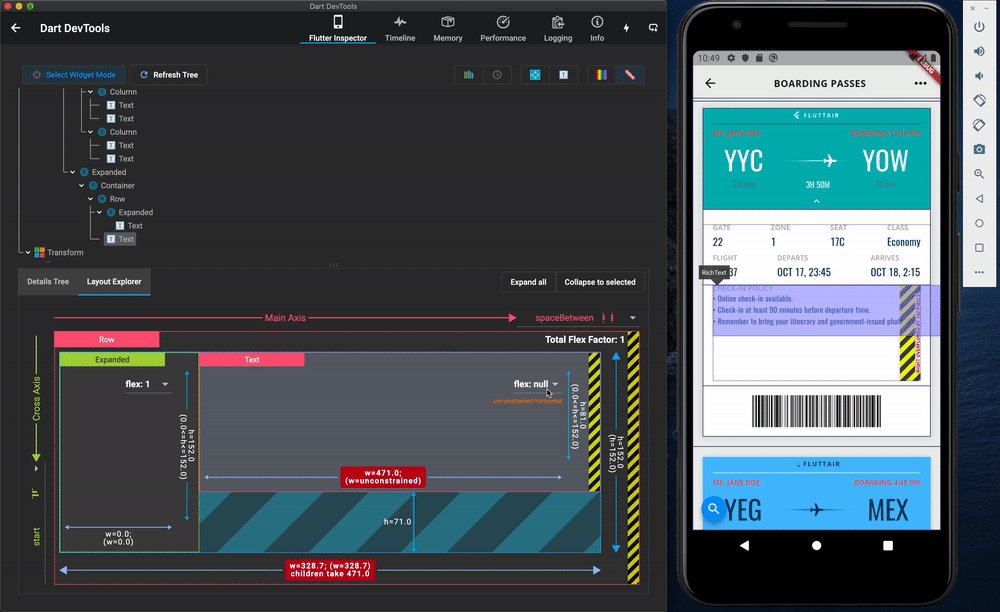
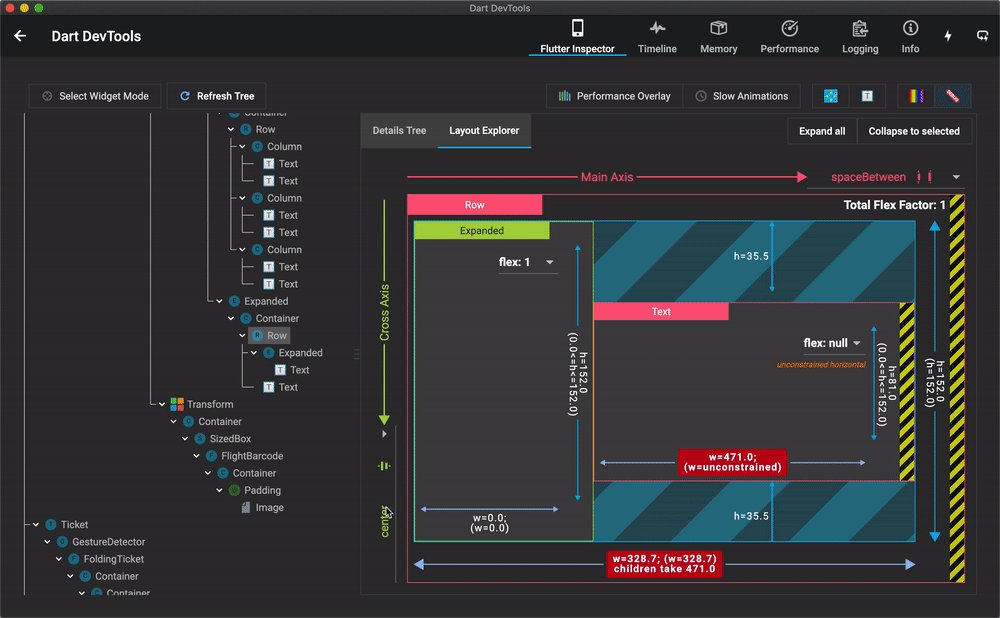
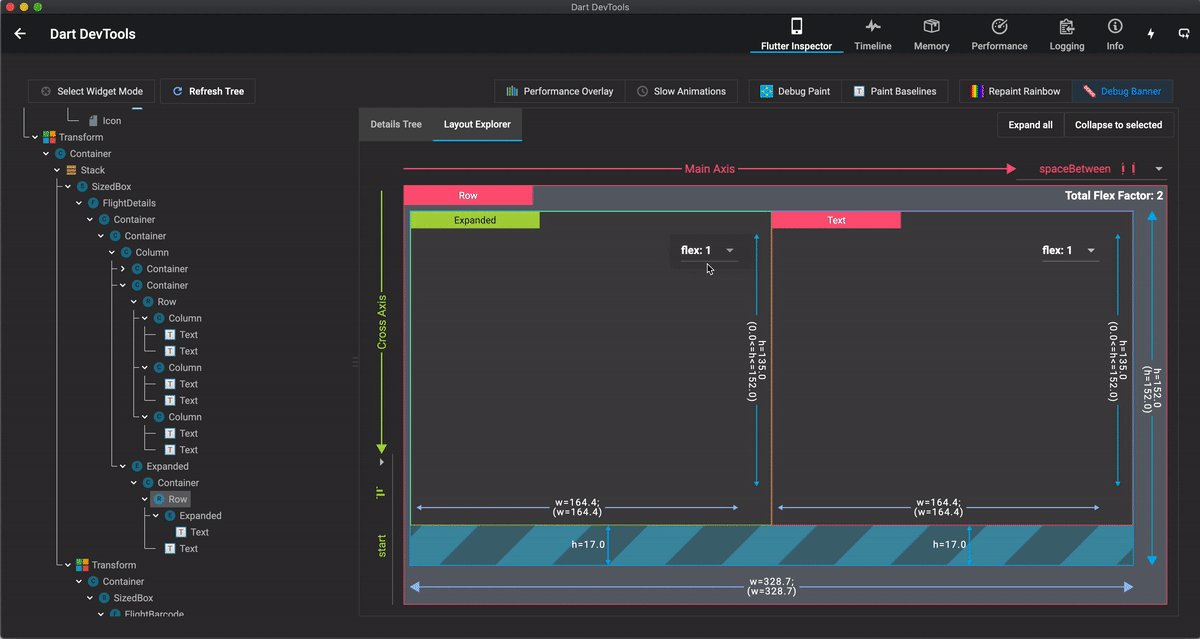
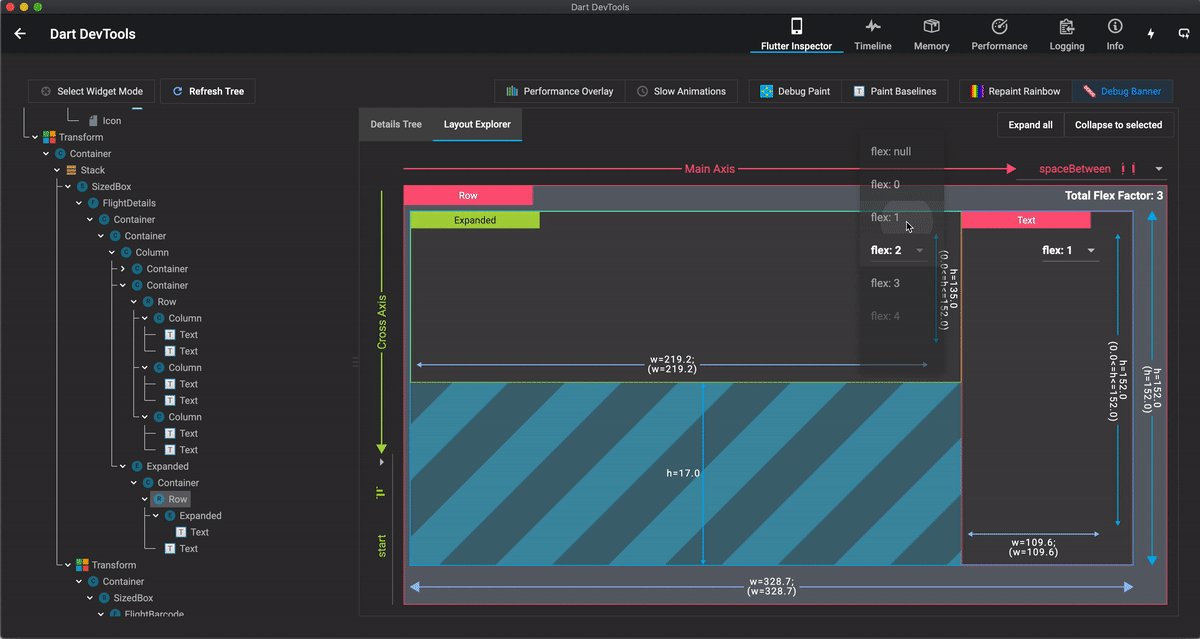
Using the Layout Explorer
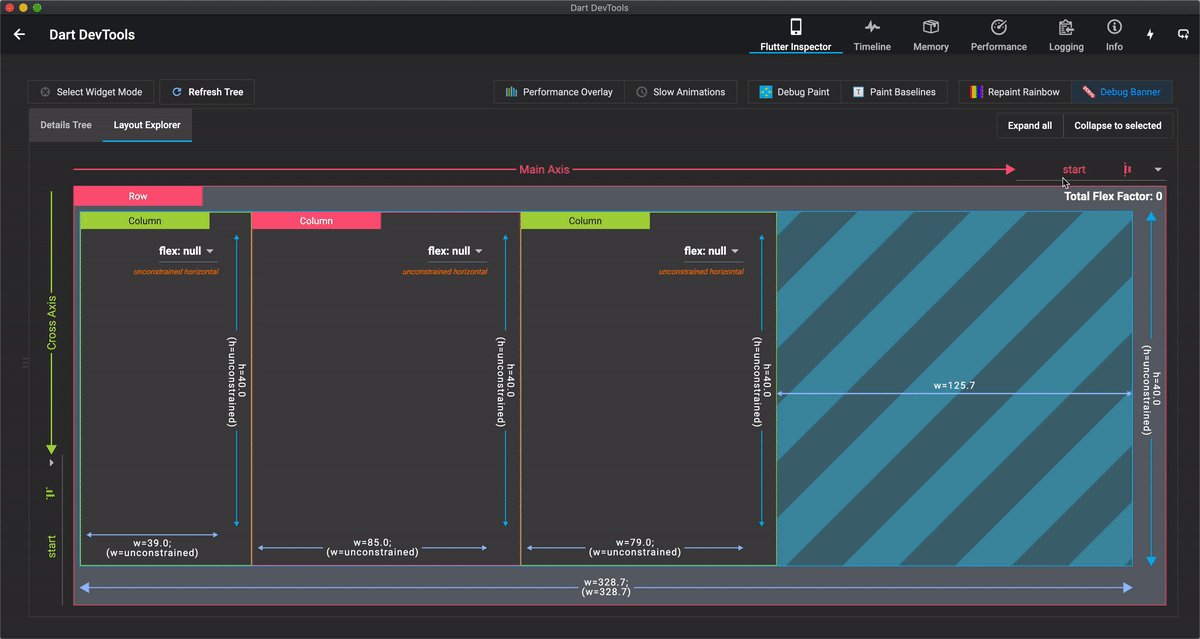
From the Flutter Inspector, select a flex widget (e.g., Row,Column, Flex, etc.) or direct child of a flex widget. If you areusing Flutter 1.12.16 or later, you will see an additional tab “Layout Explorer” next to “Details Tree”. Selecting thistab will display the new Layout Explorer feature.

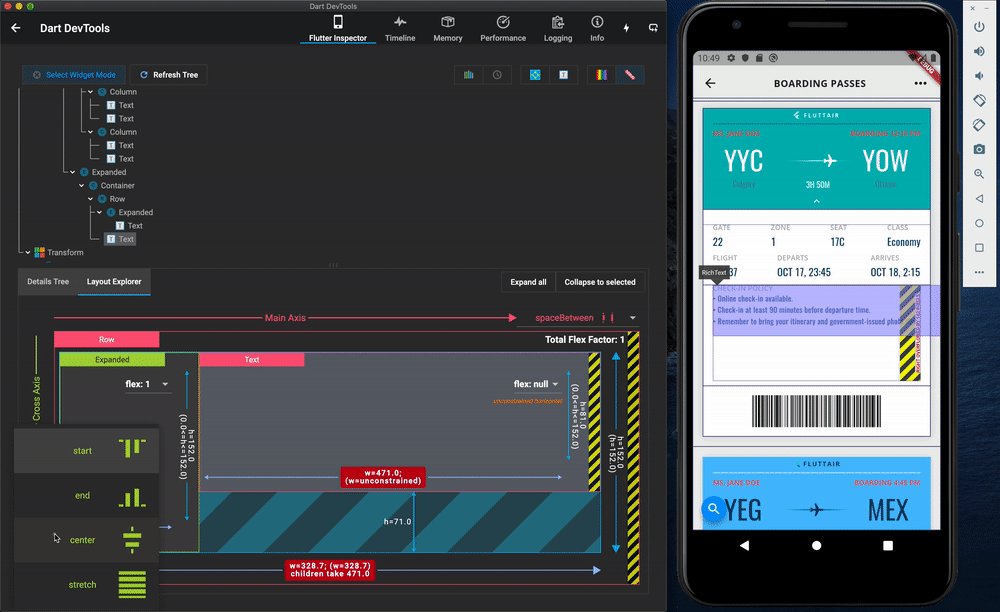
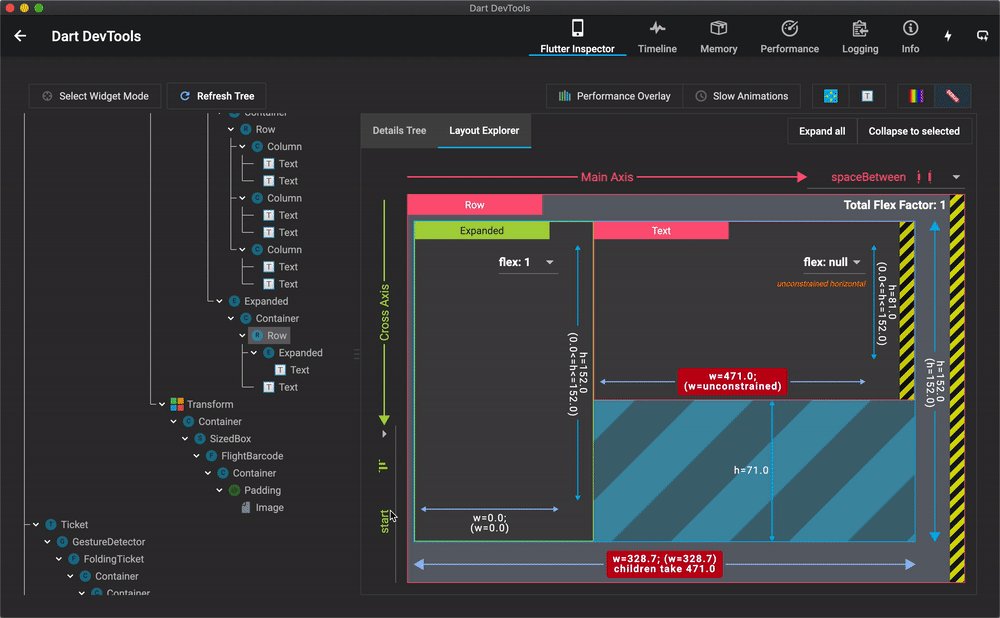
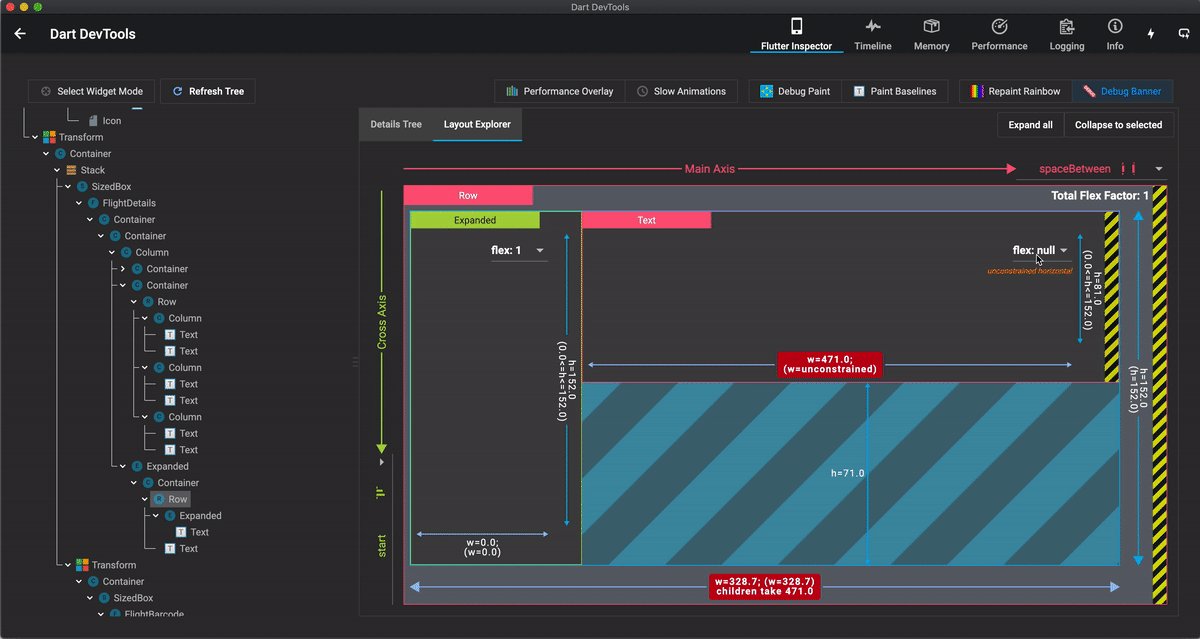
The Layout Explorer visualizes how Flex widgets and theirchildren are laid out. The explorer identifies the main axis and cross axis, as well as the current alignment for each(e.g., start, end, spaceBetween, etc.). It also shows details like flex factor and layout constraints.
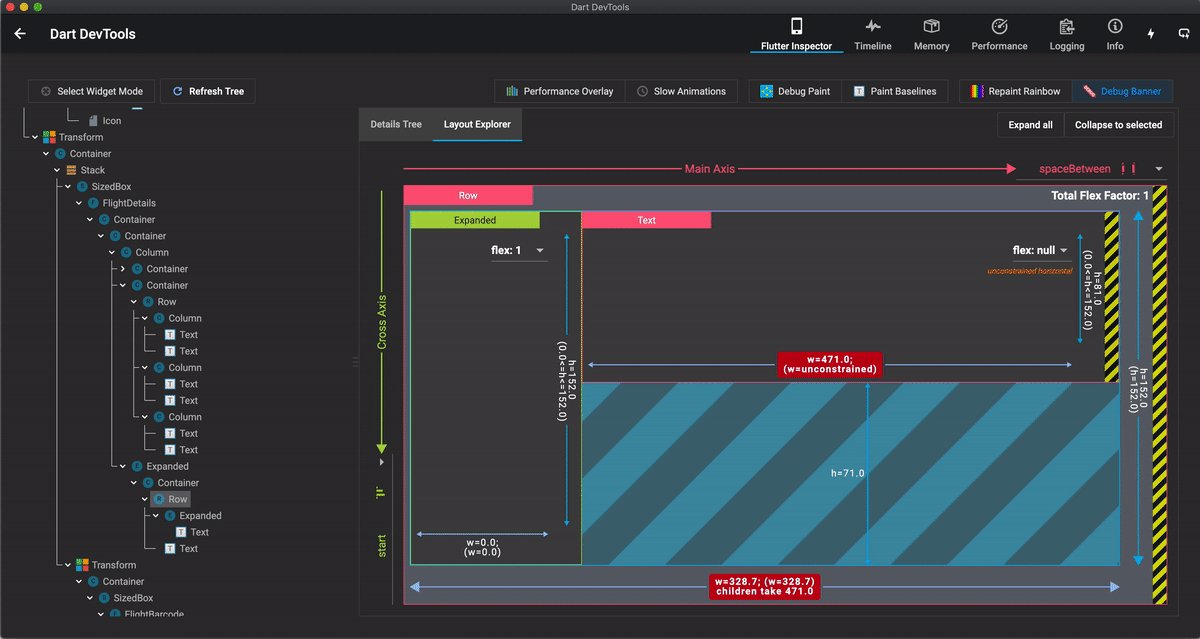
Additionally, the explorer shows layout constraint violations and render overflow errors. Violated layout constraintsare colored red, and overflow errors are presented in the standard “yellow-tape” pattern, as you would see on a runningdevice. These visualizations aim to improve understanding of why overflow errors occur as well as how to fix them.

Clicking on a widget in the layout explorer will mirror the selection on the on-device inspector. “Select Widget Mode”needs to be enabled for this. To enable it, click on the “Select Widget Mode” button in the inspector.

For some properties, like flex factor and alignment, you can modify the value via dropdown lists in the explorer. Whenmodifying a widget property, you will see the new value reflected not only in the Layout Explorer, but also on thedevice running your Flutter app. The explorer animates on property changes so that the effect of the change is clear.Widget property changes made from the layout explorer do not modify your source code and are reverted on hot reload.
Interactive Properties
Layout Explorer supports modifying mainAxisAlignment,crossAxisAlignment, andFlexParentData.flex. In the future, we may addsupport for additional properties such as mainAxisSize,textDirection, andFlexParentData.fit.
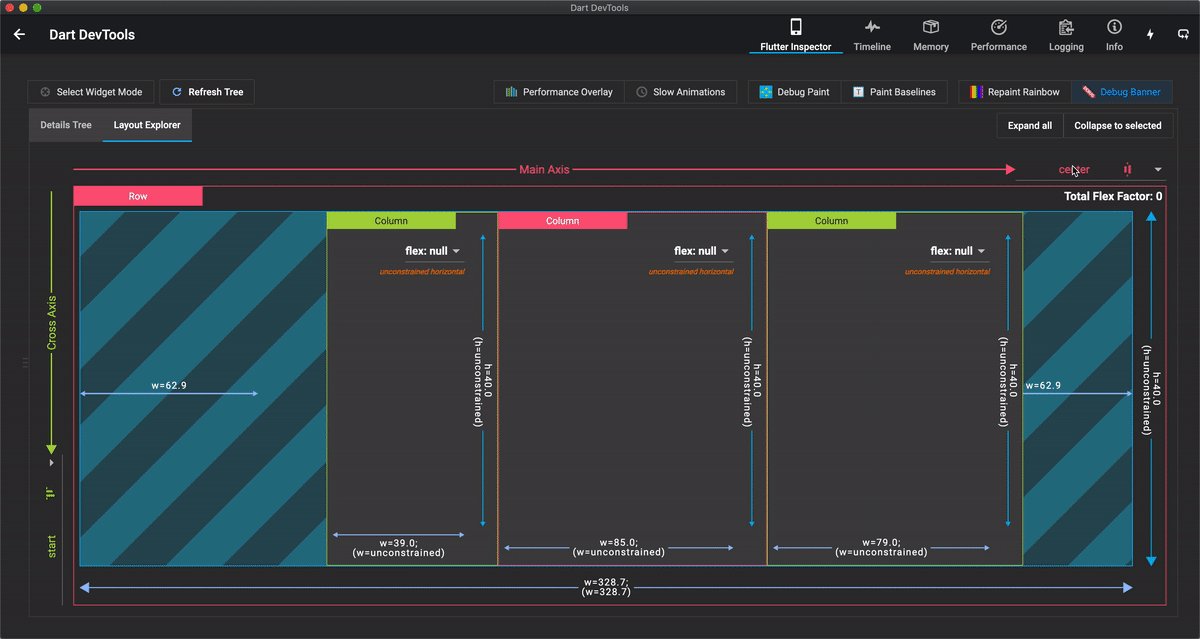
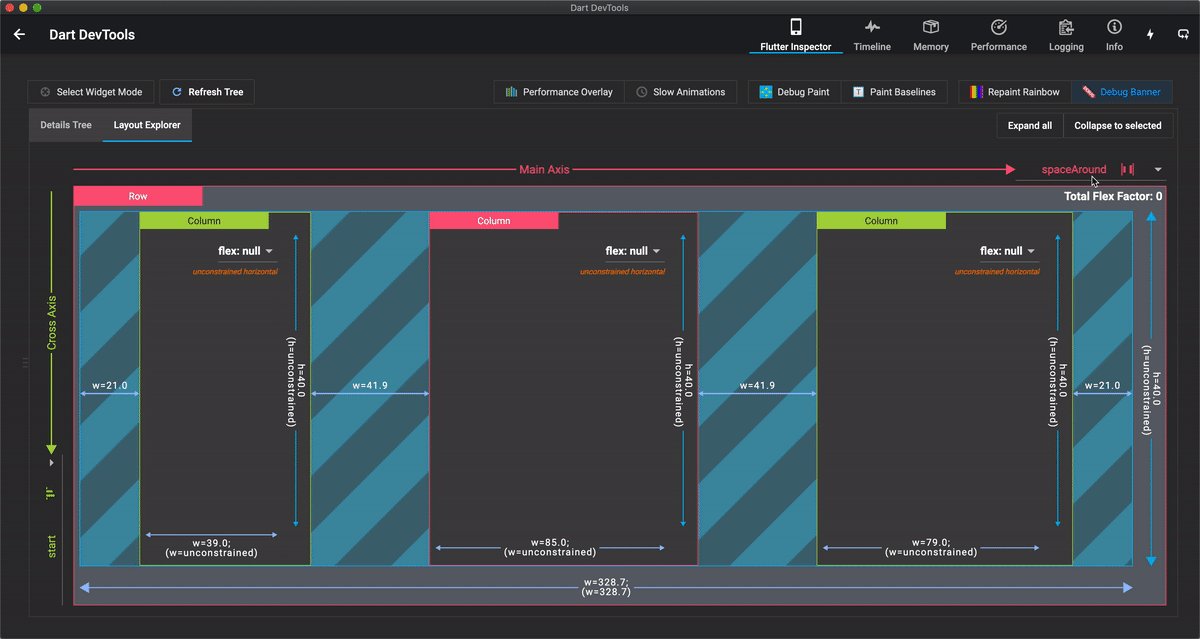
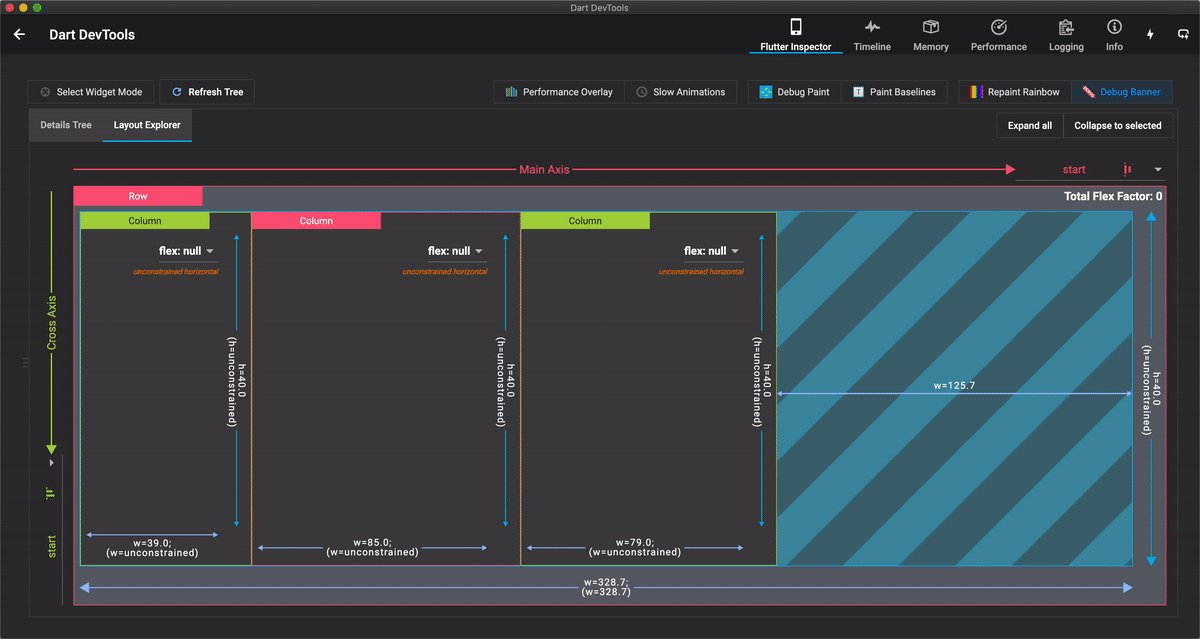
mainAxisAlignment

Supported values:
- MainAxisAlignment.start
- MainAxisAlignment.end
- MainAxisAlignment.center
- MainAxisAlignment.spaceBetween
- MainAxisAlignment.spaceAround
- MainAxisAlignment.spaceEvenly
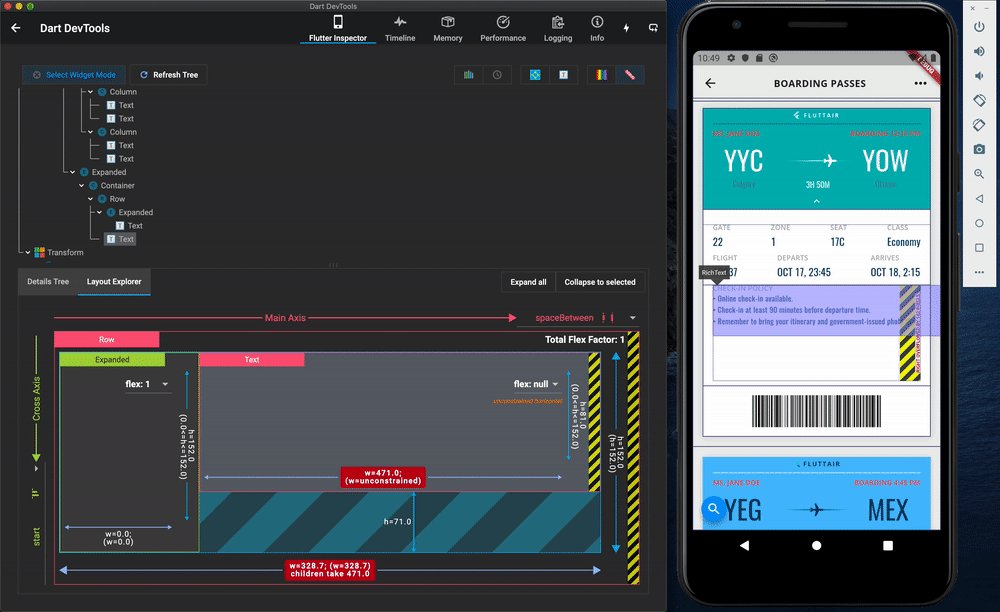
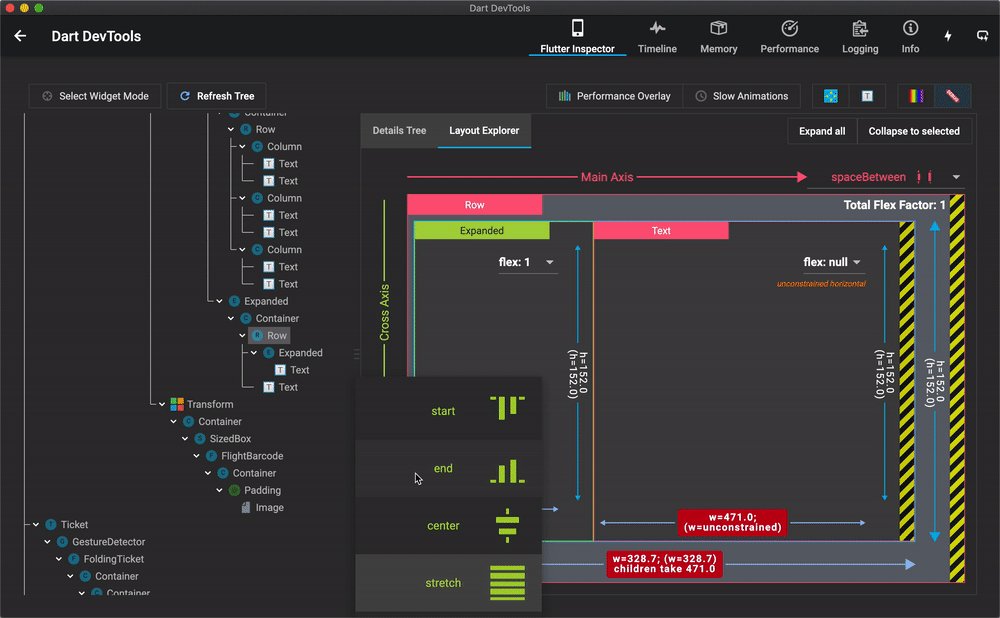
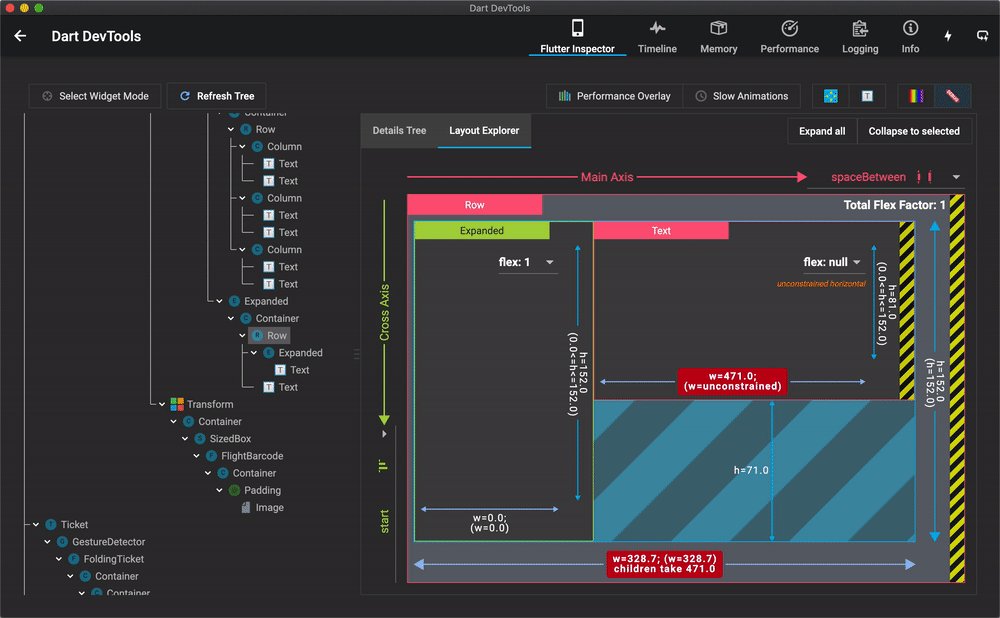
crossAxisAlignment

Supported values:
- CrossAxisAlignment.start
- CrossAxisAlignment.center
- CrossAxisAlignment.end
- CrossAxisAlignment.stretch
FlexParentData.flex

Layout Explorer supports 7 flex options in the UI (null, 0, 1, 2, 3, 4, 5), but technically the flex factor of a flex widget’s child can be any int.
Track widget creation
Part of the functionality of the Flutter inspector is based oninstrumenting the application code in order to better understandthe source locations where widgets are created. The sourceinstrumentation allows the Flutter inspector to present thewidget tree in a manner similar to how the UI was definedin your source code. Without it, the tree of nodes in thewidget tree are much deeper, and it can be more difficult tounderstand how the runtime widget hierarchy corresponds toyour application’s UI.
When launching an application from an IDE, the sourceinstrumentation happens by default. For command line launches,you need to opt-in to the source instrumentation. To do this,run the app with the —track-widget-creation flag:
flutter run --track-widget-creation
If you launch without the flag, you can still use theinspector—you’ll see an inline, dismissable remindermessage about using the source instrumentation flag.
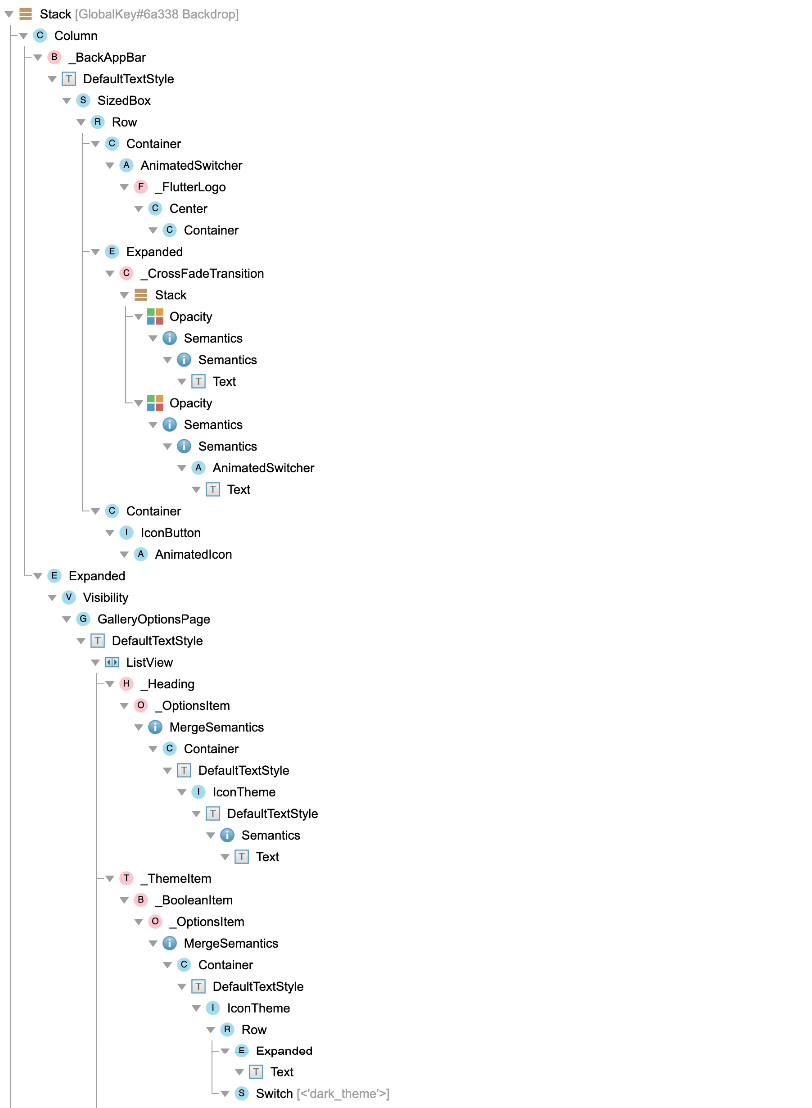
Here are examples of what your widget tree might look likewith and without track widget creation enabled.
Track widget creation enabled (recommended):

Track widget creation disabled (not recommended):

Other resources
For a demonstration of what’s generally possible with the inspector,see the DartConf 2018 talk demonstrating the IntelliJ versionof the Flutter inspector.
