- 使用时间线视图 (Timeline view)
- What is it?
- Frame rendering chart
- UI
- GPU
- Jank
- Frame events chart
- CPU profiler
- Profile granularity
- Flame chart
- Call tree
- Bottom up
- Import and export
使用时间线视图 (Timeline view)
备忘 The timeline view works with mobile apps only. Use Chrome DevTools to generate timeline events for a web app.
What is it?
The timeline view displays information about Flutter frames.It consists of three parts, each increasing in granularity.
- Frame rendering chart
- Frame events chart
- CPU profiler
备忘**Use a profile build of your application to analyze performance.** Frame rendering times are not indicative of release performance unless your application is run in profile mode.
The timeline view also supports importing and exporting oftimeline data files. For more information,see the Import and export section.
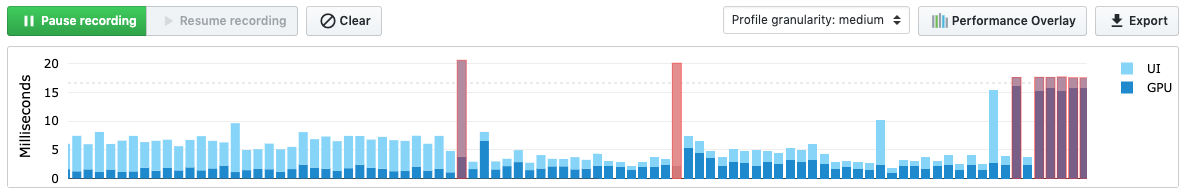
Frame rendering chart
This chart is populated with individual frames as they are renderedin your application. Each bar in the chart represents a frame.The bars are color-coded to highlight the different portions ofwork that occur when rendering a Flutter frame: work from the UIthread and work from the GPU thread.

Clicking a bar displays additional details about that frame.
UI
The UI thread executes Dart code in the Dart VM. This includescode from your application as well as the Flutter framework.When your app creates and displays a scene, the UI thread createsa layer tree, a lightweight object containing device-agnosticpainting commands, and sends the layer tree to the GPU threadto be rendered on the device. Do not block this thread.
GPU
The GPU thread executes graphics code from the Flutter Engine.This thread takes the layer tree and displays it by talking tothe GPU (graphic processing unit). You cannot directly accessthe GPU thread or its data, but if this thread is slow, it’s aresult of something you’ve done in the Dart code. Skia, thegraphics library, runs on this thread, which is sometimes calledthe rasterizer thread.
Sometimes a scene results in a layer tree that is easy to construct,but expensive to render on the GPU thread. In this case, you’llneed to figure out what your code is doing that is causingrendering code to be slow. Specific kinds of workloads are moredifficult for the GPU. They might involve unnecessary calls tosaveLayer(), intersecting opacities with multiple objects,and clips or shadows in specific situations.
For more information on profiling, seeIdentifying problems in the GPU graph.
Jank
The frame rendering chart shows jank with a red overlay.A frame is considered to be janky if it takes more than~16 ms to complete. To achieve a frame rendering rate of60 FPS (frames per second), each frame must render in~16 ms or less. When this target is missed, you mayexperience UI jank or dropped frames.
For more information on how to analyze your app’s performance,see Flutter performance profiling.
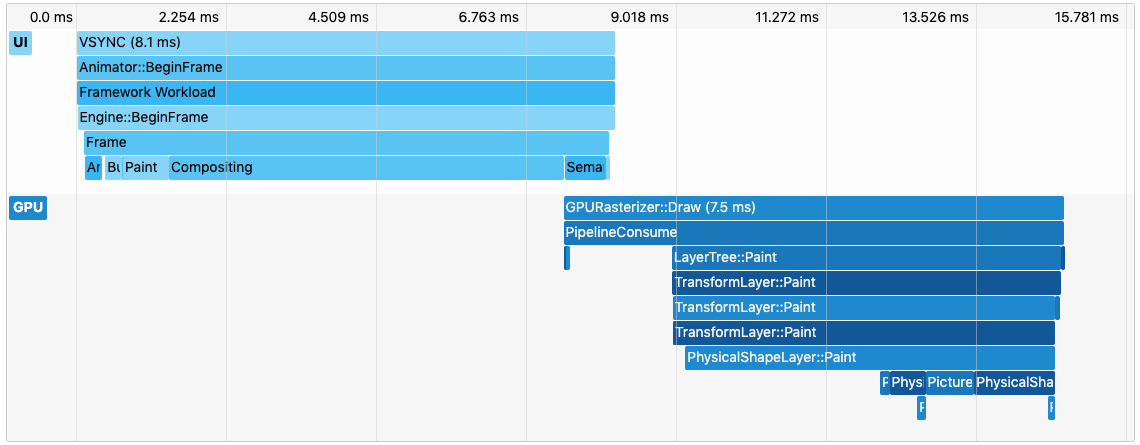
Frame events chart
The frame events chart shows the event trace for a single frame.The top-most event spawns the event below it, and so on.The UI and GPU events are separate event flows, but theyshare a common timeline (displayed at the top of the frame chart).This timeline is strictly for the given frame. It does notreflect the clock shared by all frames.

The flame chart supports zooming and panning. Scroll up and downto zoom in and out, respectively. To pan around, you can eitherclick and drag the chart or scroll horizontally. You can clickan event to view CPU profiling information in the CPU profiler,described in the next section.
CPU profiler
This section shows CPU profiling information for a specific eventfrom the frame events chart (Build, Layout, Paint, etc).
Profile granularity
The default rate at which the VM collects CPU samples is 1 sample / 250 μs.This is selected by default on the Timeline view as “Profile granularity: medium”.This rate can be modified via the selector at the top of the page. The sampling ratesfor low, medium, and high granularity are 1 / 50 μs, 1 / 250 μs, and 1 / 1000 μs,respectively. It is important to know the trade-offs of modifying this setting.
A higher granularity profile has a higher sampling rate, and therefore yieldsa fine-grained CPU profile with more samples. This may also impact performance ofyour app since the VM is being interrupted more often to collect samples.This also causes the VM’s CPU sample buffer to overflow more quickly. The VM haslimited space where it can store CPU sample information. At a higher samplingrate, the space fills up and begins to overflow sooner than it would have if alower sampling rate was used. This means that you may not have access to CPU samplesfor frames in the beginning of the timeline.
A lower granularity profile has a lower sampling rate, and thereforeyields a coarse-grained CPU profile with fewer samples. However, this impacts yourapp’s performance less. The VM’s sample buffer also fills more slowly, so you can seeCPU samples for a longer period of app run time. This means that you have a betterchance of viewing CPU samples from earlier frames in the timeline.
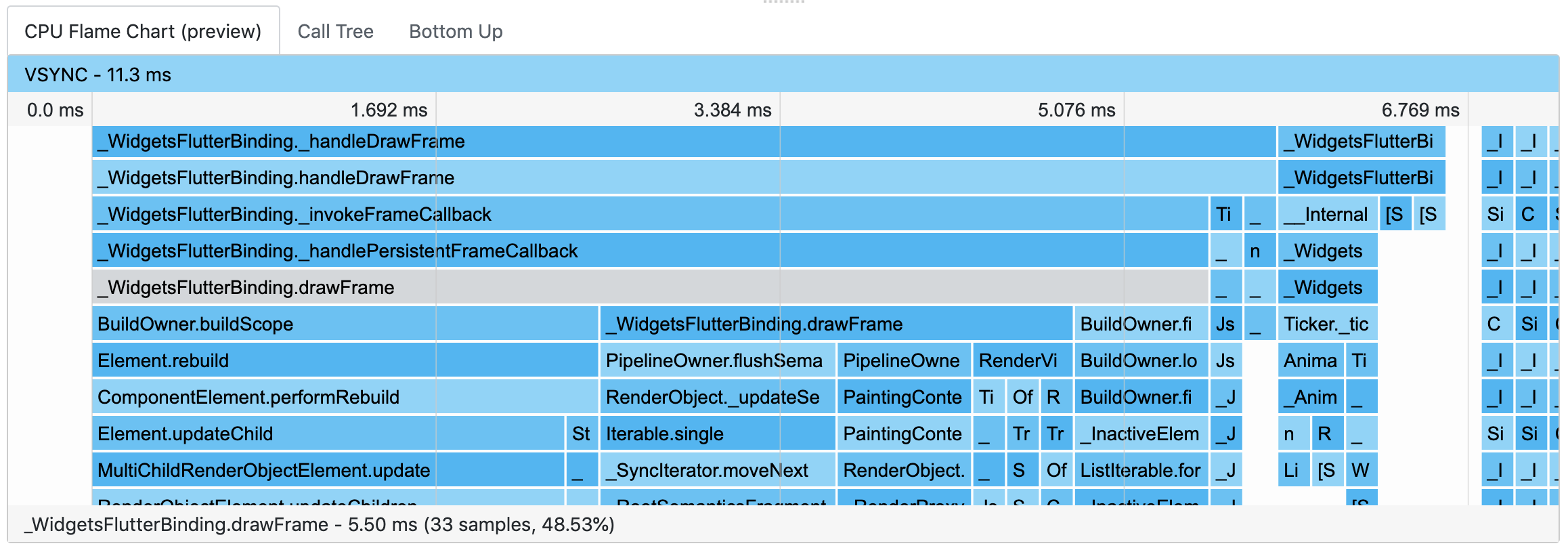
Flame chart
This tab of the profiler shows CPU samples for the selected frameevent (such as Layout in the following example). This chart shouldbe viewed as a top-down stack trace, where the top-most stack framecalls the one below it. The width of each stack frame represents theamount of time it consumed the CPU. Stack frames that consume a lotof CPU time may be a good place to look for possible performanceimprovements.

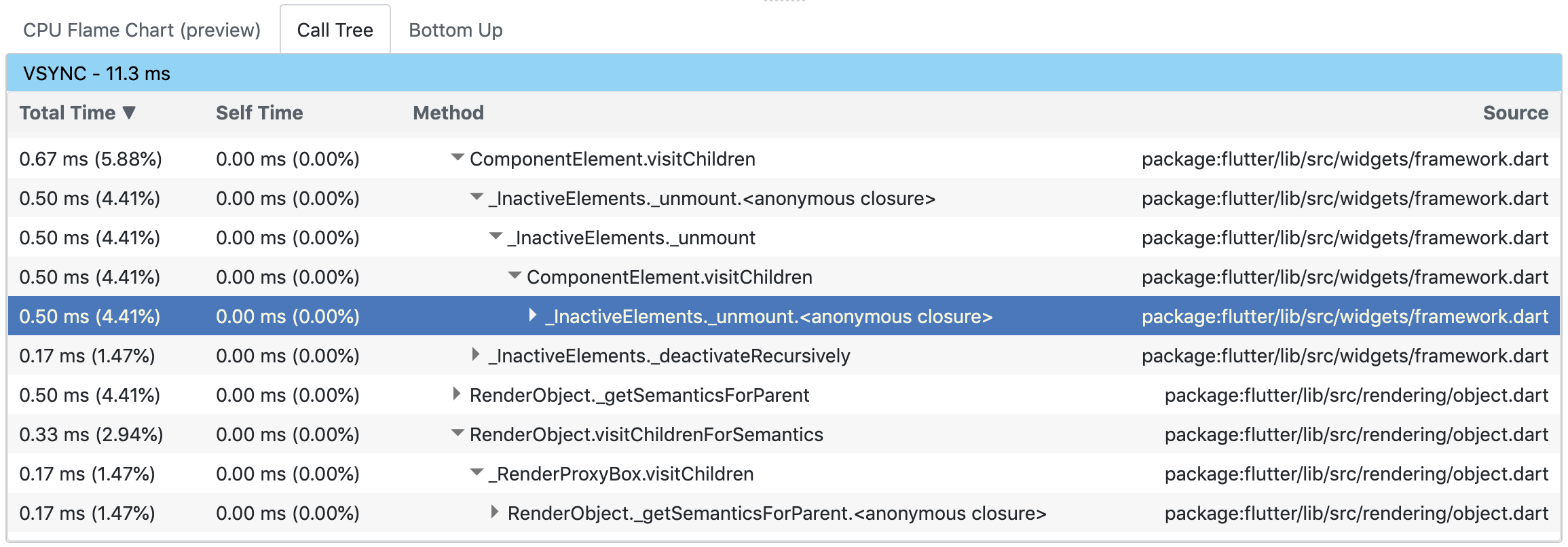
Call tree
The call tree view shows the method trace for the CPU profile.This table is a top-down representation of the profile,meaning that a method can be expanded to show its callees.
- Total time
- Time the method spent executing its own code as well as the code for its callees.
- Self time
- Time the method spent executing only its own code.
- Method
- Name of the called method.
- Source
- File path for the method call site.

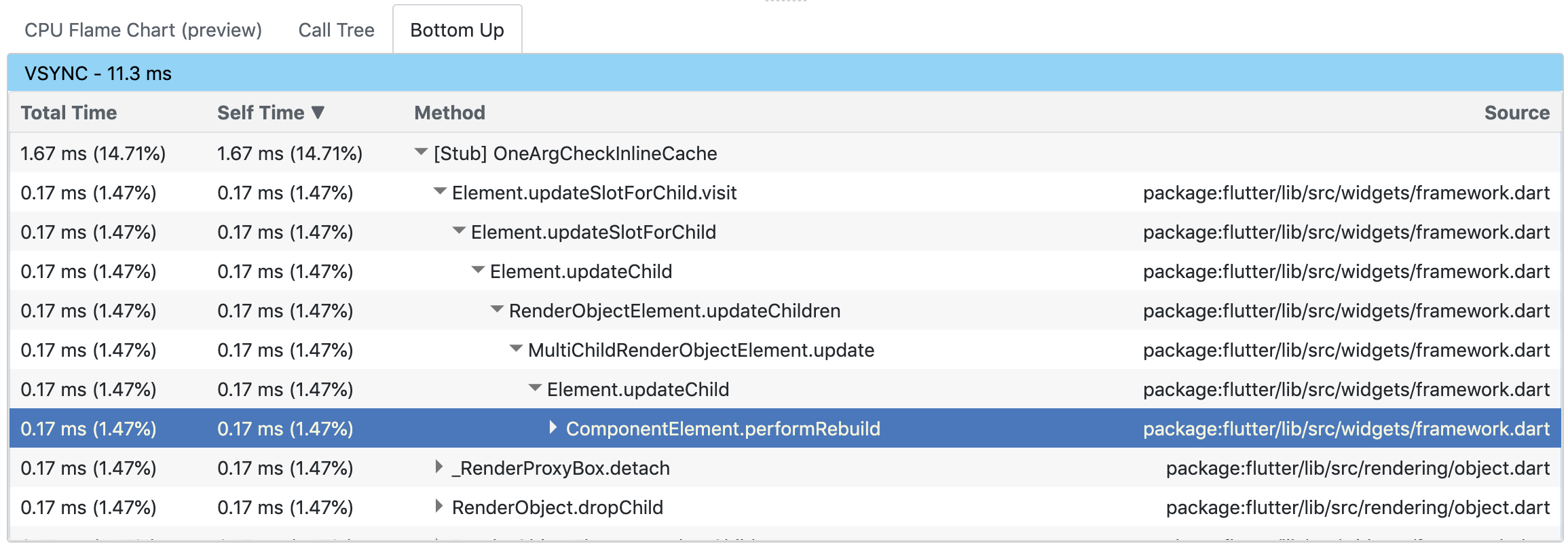
Bottom up
The bottom up view shows the method trace for the CPU profile but,as the name suggests, it’s a bottom-up representation of the profile.This means that each top-level method in the table is actually thelast method in the call stack for a given CPU sample (in other words,it’s the leaf node for the sample).
In this table, a method can be expanded to show its callers.
- Total time
Time the method spent executing its own code as well as the code for its callee.
Self time
For top-level methods in the bottom-up tree (leaf stack frames in the profile), this is the time the method spent executing only its own code. For sub nodes (the callers in the CPU profile), this is the self time of the callee when being called by the caller. In the following example, the self time of the caller
Element.updateSlotForChild.visit()is equal to the self time of the callee[Stub] OneArgCheckInLineCachewhen being called by the caller.Method
Name of the called method.
Source
- File path for the method call site.

Import and export
DevTools supports importing and exporting timeline snapshots.Clicking the export button (upper-right corner above theframe rendering chart) downloads a snapshot of the current timelinestate. To import a timeline snapshot, you can drag and drop thesnapshot into DevTools from any page. Note the DevTools onlysupports importing files that were originally exported from DevTools.
