- 开发者工具概览
- 开发工具是什么?
- 我可以用开发工具来做什么?
- 如何安装开发工具?
- 我该如何尝试使用 Flutter 编写的 DevTools?
- 提交反馈
- 其他资源
开发者工具概览
开发工具是什么?
开发工具是一套 Dart 和 Flutter 的性能调试工具。现在它还是预览版,但它正在持续开发中。

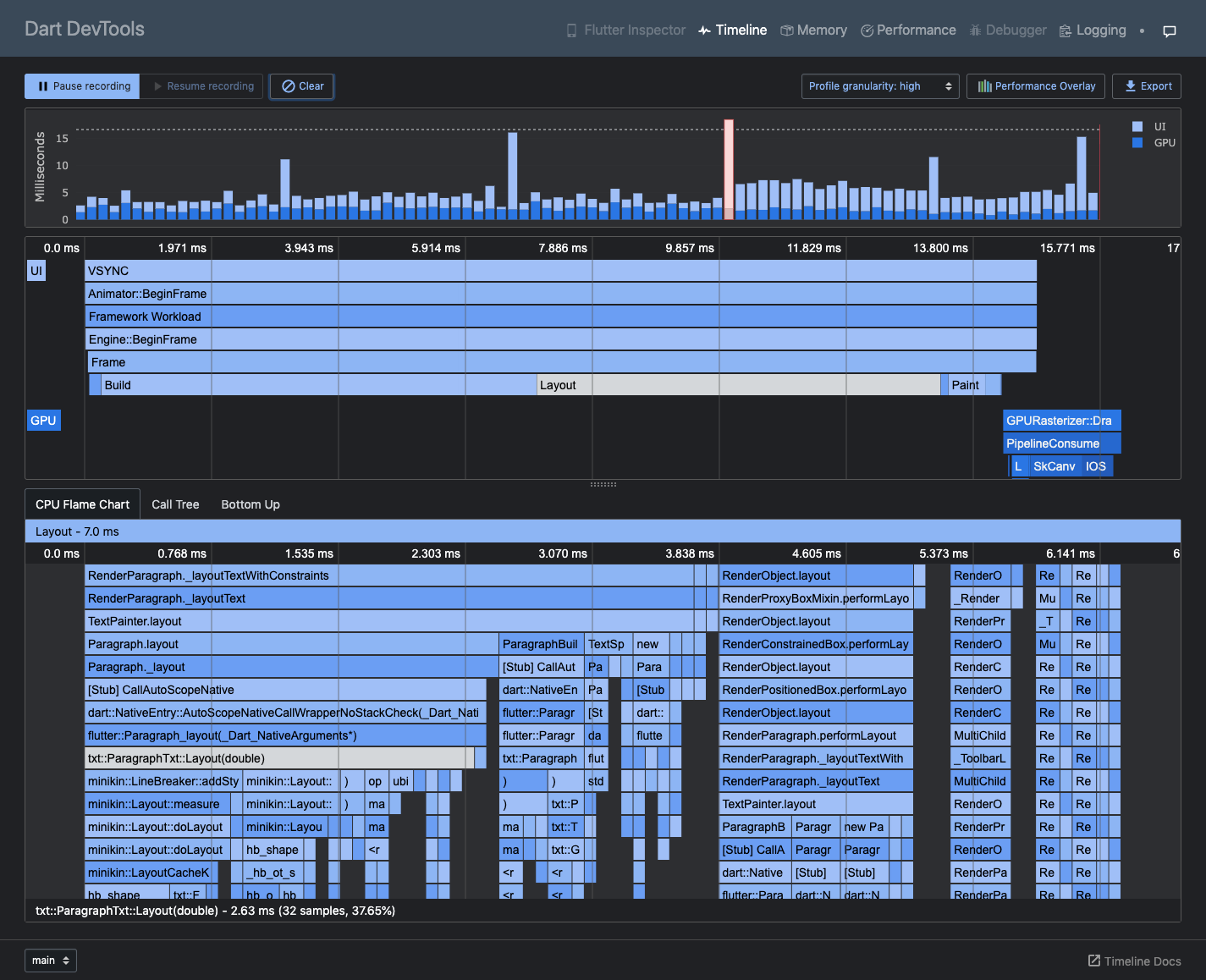
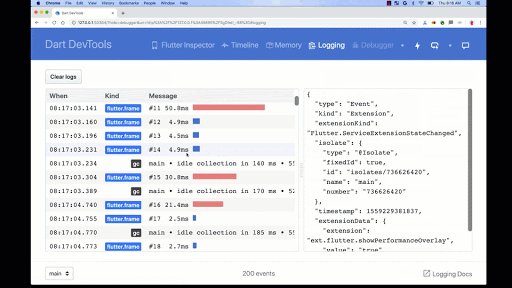
DevTools Timeline view in dark mode黑暗模式下的开发工具时间轴截图
我可以用开发工具来做什么?
下面列出了一些可以用开发工具来实现的操作:
检查 Flutter 应用程序的 UI 组件布局和状态
在 Flutter 应用程序中诊断 UI 性能过低的问题。
在 Flutter 或 Dart 的命令行应用程序中进行源码级的调试。
在 Flutter 或 Dart 命令行应用程序中测试内存问题。
查看正在运行的 Flutter 或 Dart 的命令行应用程序相关的常规日志和诊断信息。
我们希望您将开发工具与现有的 IDE 或基于命令行的开发流程结合起来使用。

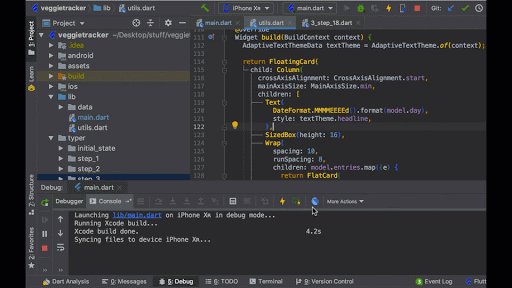
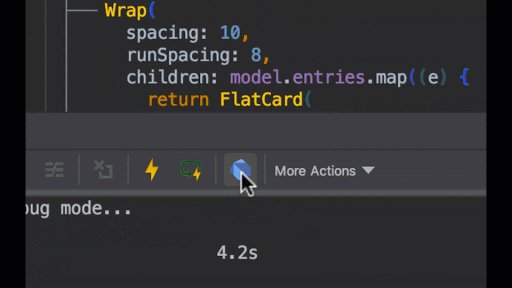
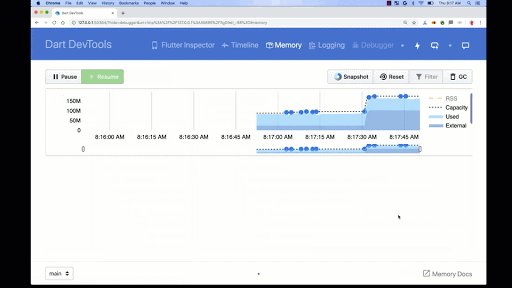
DevTools in action运行中的开发工具
如何安装开发工具?
详细安装教程,请查阅 Android Studio/IntelliJ、VS Code 或 命令行 页面。
我该如何尝试使用 Flutter 编写的 DevTools?
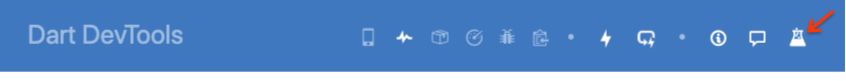
要测试使用 Flutter 编写的 DevTools 的 Alpha 版本,请单击 DevTools 右上角的“烧杯”图标。这将启动在 Flutter 网站上运行的 DevTools。此版本处于早期预览状态,仅具有检查器选项卡功能。它正在积极演进中。

提交反馈
请在 [开发者工具 issue 追踪器][] 中尝试使用开发工具,并提交反馈和文件 issue。
其他资源
关于调试、分析 Flutter 应用程序的更多详细,请查阅 调试 页面,尤其是 其他资源 列表。
如果你希望知道更多如何在命令行下使用开发者工具 (DevTools) 的话,请参考这个页面 Dart 开发者工具.
