- 声明式 UI 介绍
- 为什么是声明式 UI?
- 如何在命令式框架中修改 UI
声明式 UI 介绍
这篇介绍描述了 Flutter 所使用的声明式 UI 和许多其他 UI 框架所使用的命令式 UI 的概念性差异
为什么是声明式 UI?
从 Win32 到 Web 再到 Android 和 iOS,框架通常使用一种命令式的编程风格来完成 UI 编程。这可能是你最熟悉的风格 — 你手动构建一个全功能的 UI 实例,比如一个 UIView 或其他类似的,在随后 UI 发生变化时,使用方法或 Setter 修改它。
为了减轻开发人员的负担,无需编写如何在不同的 UI 状态之间进行切换的代码,Flutter 相反,让开发人员描述当前的 UI 状态,并将转换交给框架。
然而,这需要稍微改变下如何操作 UI 的思考方式
如何在命令式框架中修改 UI
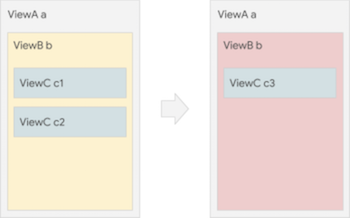
思考像下面这样一个简单的例子:

在命令式风格中,你通常需要使用选择器 findViewById 或类似函数获取到 ViewB 的实例 b 和所有权,并调用相关的修改的方法(并隐式的使其失效)。例如:
// Imperative styleb.setColor(red)b.clearChildren()ViewC c3 = new ViewC(...)b.add(c3)
由于 UI 真实的来源可能比实例 b 本身的存活周期更长,你可能还需要在 ViewB 的构造函数中复制此配置。
在声明式风格中,视图配置(如 Flutter 的 Widget )是不可变的,它只是轻量的“蓝图”。要改变 UI,widget 会在自身上触发重建(在 Flutter 中最常见的方法是在 StatefulWidgets 组件上调用 setState())并构造一个新的 Widget 子树。
// Declarative stylereturn ViewB(color: red,child: ViewC(...),)
在这里,当用户界面发生变化时,Flutter 不会修改旧的实例 b,而是构造新的 widget 实例。框架使用 RenderObjects 管理传统 UI 对象的职责(比如维护布局的状态)。RenderObjects 在帧之间保持不变,Flutter 的轻量级 widget 通知框架在状态之间修改 RenderObjects,Flutter 框架则处理其余部分。
