- 给 React Native 开发者的 Flutter 指南
- 针对 JavaScript 开发者的 Dart 介绍
- 入口函数
- 在控制台打印输出
- 变量
- 创建变量并赋值
- 默认值
- 检查 null 或者零值。
- 函数
- 异步编程
- Futures
- async 和 await
- 基本知识
- 如何创建一个 Flutter 应用?
- 我如何运行应用呢?
- 如何导入 widget
- 在 Flutter 里有没有类似 React Native 中 “Hello world!” 应用程序?
- 我如何使用 widget 并且把它们封装起来组成一个 widget 树?
- 如何创建可复用的组件?
- 项目结构和资源
- 该从哪开始写代码呢?
- Flutter 应用程序中的文件是如何组织的?
- 我该把资源文件放到哪并且如何调用呢?
- 如何在网络中加载图片?
- 我如何安装依赖包和包插件?
- Flutter widgets
- 视图
- 与 View 等价容器的是什么?
- 和 FlatList 或者 SectionList 相对应的是什么?
- 如何使用 Canvas 绘图?
- 布局
- 如何使用 widget 来定义布局属性?
- 如何为 widget 分层?
- 风格化
- 如何设置组件的风格?
- 我如何使用 Icons 和 Colors 呢?
- 如何增加风格化主题?
- 状态管理
- The StatelessWidget
- StatelessWidget widget
- The StatefulWidget
- StatefulWidget widget
- StatefulWidget 和 StatelessWidget 的最佳实践是什么?
- 1. Determine whether a widget should be a StatefulWidget or a StatelessWidget
- 1. 确定一个 widget 应该是 StatefulWidget 还是 StatelessWidget
- 2. 确定哪个对象来控制 widget 的状态(针对 StatefulWidget )。
- 3. 继承 StatefulWidget 和状态
- 4. 将 StatefulWidget 添加到 widget 树中
- Props
- Props
- 本地存储
- 如何存储在应用程序中全局有效的键值对?
- 路径
- 如何在页面之间进行切换?
- 如何使用 tab 导航和 drawer 导航?
- Tab navigation
- Tab 导航
- Drawer 导航
- 手势检测和触摸事件处理
- 如何为 widget 添加点击或者按压的监听器?
- 发起 HTTP 网络请求
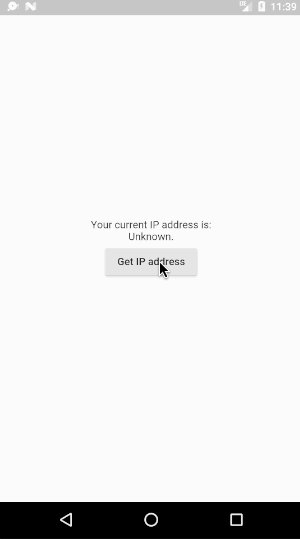
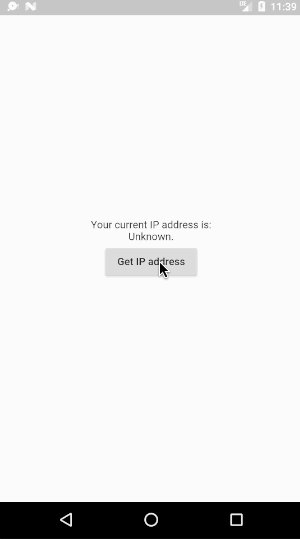
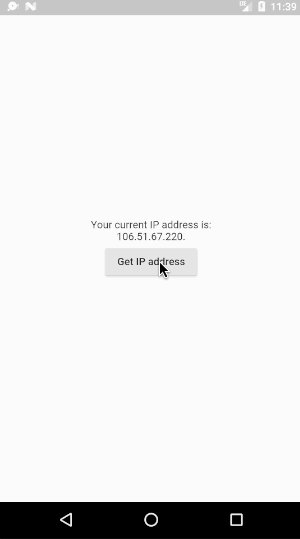
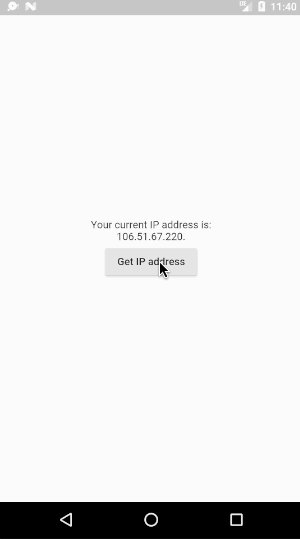
- 如何通过 API 调用来获得数据呢?
- 输入表单
- 如何使用文本输入 widget ?
- 如何使用 Form widget 呢?
- 平台相关代码
- 调试
- 应该使用什么工具调试我的 Flutter 应用?
- 如何进行热重载?
- 如何打开程序里的开发者菜单?
- 动画
- 如何添加一个简单的淡入动画效果?
- 如何为卡片添加滑动动画呢?
- React Native 和 Flutter widget 对等的组件
- 针对 JavaScript 开发者的 Dart 介绍
给 React Native 开发者的 Flutter 指南
本文面向希望基于现有的 React Native 的知识结构使用 Flutter 开发移动端应用的开发者。如果你已经对 RN 的框架有所了解,那么你可以通过这个文档入门 Flutter 开发。
本文可以当做查询手册使用,里面涉及到的问题基本上可以满足需求。
针对 JavaScript 开发者的 Dart 介绍
和 React Native 一样,Flutter 使用 reactive 风格的视图。然而,RN 需要被转译为本地对应的 widget,而 Flutter 是直接编译成本地原生代码。Flutter 可以控制屏幕上的每一个像素,如此可以避免由于使用 JavaScript Bridge 导致的性能问题。
Dart 学习起来非常简单而且有如下特性:
它针对 web 服务和移动应用开发提供了一种开源的,可扩展的编程语言。
它提供了一种面向对象的单继承语言,使用 C 语言风格的语法并且可通过 AOT 编译为本地代码。
可转译为 JavaScript 代码。
支持接口和抽象类。
下面的几个例子解释了 JavaScript 和 Dart 的区别。
入口函数
JavaScript 并没有预定义的入口函数。
// JavaScriptfunction startHere() {// Can be used as entry point//这里可以当做入口函数}
在 Dart 里,每个应用程序必须有一个最顶级的 main() 函数,该函数作为应用程序的入口函数。
// Dartmain() {}
可以在这里查看效果 DartPad。
在控制台打印输出
在 Dart 中如果需要在控制台进行输出,调用 print()。
// JavaScriptconsole.log('Hello world!');
// Dartprint('Hello world!');
可以在这里查看效果 DartPad。
变量
Dart 是类型安全的,它结合静态类型检查和运行时检查来保证变量的值总是和变量的静态类型相匹配。虽然类型是语法要求,有些类型标注也并不是必须要填的,因为 Dart 使用类型推断。
创建变量并赋值
在 JavaScript 中,变量是无法指定类型的。
在 Dart 中,变量要么被显式定义类型,要么系统会自动判断变量的类型。
// JavaScriptvar name = 'JavaScript';
// DartString name = 'dart'; // Explicitly typed as a string.String name = 'dart'; // 显式声明为字符串。var otherName = 'Dart'; // Inferred string.var otherName = 'Dart'; // 推断为字符串。// Both are acceptable in Dart.// 两种定义方式在 Dart 中都可以。
可以在这里查看效果 DartPad。
如果想了解更多相关信息,请转向该页面 Dart’s TypeSystem。
默认值
在 JavaScript 中,未初始化的变量是 ‘undefined’。
在 Dart 中,未初始化的变量会有一个初始值 null。因为数字在 Dart 是对象,甚至未初始化的数字类型的变量也会是 null。
// JavaScriptvar name; // == undefined
// Dartvar name; // == nullint x; // == null
可以在这里查看效果 DartPad。
如果想了解更多详细内容,请查看这个文档 variables。
检查 null 或者零值。
在 JavaScript 中,1 或者任何非空对象都相当于 true。
// JavaScriptvar myNull = null;if (!myNull) {console.log('null is treated as false');}var zero = 0;if (!zero) {console.log('0 is treated as false');}
在 Dart 中,只有布尔类型值 true 才是 true。
// Dartvar myNull = null;if (myNull == null) {print('use "== null" to check null');}var zero = 0;if (zero == 0) {print('use "== 0" to check zero');}
可以在这里查看效果 DartPad。
函数
Dart 和 JavaScript 中的函数很相似。最大的区别是声明格式。
// JavaScriptfunction fn() {return true;}
// Dartfn() {return true;}// can also be written asbool fn() {return true;}
可以在这里查看效果 DartPad。
如果想了解更多相关信息,请转向该页面functions。
异步编程
Futures
和 JavaScript 类似,Dart 支持单线程。在 JavaScript 中, Promise 对象代表异步操作的完成或者失败。
Dart 使用 Future 对象来实现该机制。
// JavaScriptclass Example {_getIPAddress() {const url = 'https://httpbin.org/ip';return fetch(url).then(response => response.json()).then(responseJson => {const ip = responseJson.origin;return ip;});}}function main() {const example = new Example();example._getIPAddress().then(ip => console.log(ip)).catch(error => console.error(error));}main();
// Dartimport 'dart:convert';import 'package:http/http.dart' as http;class Example {Future<String> _getIPAddress() {final url = 'https://httpbin.org/ip';return http.get(url).then((response) {String ip = jsonDecode(response.body)['origin'];return ip;});}}main() {final example = new Example();example._getIPAddress().then((ip) => print(ip)).catchError((error) => print(error));}
可以在这里查看效果 DartPad。
如果想了解更多相关信息,请参考 Futures 的相关文档。
async 和 await
async 函数声明定义了一个异步函数。
在 JavaScript 中, async 函数返回一个 Promise。await 操作符用于等待 Promise。
// JavaScriptclass Example {async function _getIPAddress() {const url = 'https://httpbin.org/ip';const response = await fetch(url);const json = await response.json();const data = await json.origin;return data;}}async function main() {const example = new Example();try {const ip = await example._getIPAddress();console.log(ip);} catch (error) {console.error(error);}}main();
在 Dart 中,async 函数返回一个 Future,而函数体会在未来执行。await 操作符用于等待 Future。
// Dartimport 'dart:convert';import 'package:http/http.dart' as http;class Example {Future<String> _getIPAddress() async {final url = 'https://httpbin.org/ip';final response = await http.get(url);String ip = jsonDecode(response.body)['origin'];return ip;}}main() async {final example = new Example();try {final ip = await example._getIPAddress();print(ip);} catch (error) {print(error);}}
可以在这里查看效果 DartPad。
如果想了解更多相关信息,请参考 async 和await 的相关文档。
基本知识
如何创建一个 Flutter 应用?
如果要使用 React Native 创建应用,你需要在命令行里运行 create-react-native-app。
- $ create-react-native-app <projectname>
要在 Flutter 中创建应用,完成下面其中一项即可:
使用带有 Flutter 和 Dart 插件的 IDE。
在命令行中运行命令
flutter create。不过要提前确认 Flutter SDK 已经在系统环境变量 PATH 中定义。
- $ flutter create <projectname>
如果想要了解更多内容,详见 开始使用 Flutter,在该页面会手把手教你创建一个点击按钮进行计数的应用。创建一个 Flutter 项目就可以构建 Android 和 iOS 设备上运行应用所需的所有文件。
我如何运行应用呢?
在 React Native, 你可以在项目文件夹中运行 npm run 或者 yarn run。
你可以通过如下几个途径运行 Flutter 应用程序:
在带有 Flutter 和 Dart 插件的 IDE 中使用 “run” 选项。
在项目根目录运行
flutter run。
你的应用程序会在已连接的设备、iOS 模拟器或者 Android 模拟器上运行。
如果想了解更多相关信息,可以参考 Flutter 的相关文档:开始使用 Flutter。
如何导入 widget
在 React Native 中,你需要导入每一个所需的组件。
//React Nativeimport React from 'react';import { StyleSheet, Text, View } from 'react-native';
在 Flutter 中,如果要使用 Material Design 库里的 widget,导入 material.dart 包。如果要使用 iOS 风格的 widget,导入 Cupertino 库。如果要使用更加基本的 widget,导入 Widget 库。或者,你可以实现自己的 widget 库并导入。
import 'package:flutter/material.dart';import 'package:flutter/cupertino.dart';import 'package:flutter/widgets.dart';import 'package:flutter/my_widgets.dart';
无论你导入哪个库,Dart 仅仅引用你应用中用到的 widget。
如果想了解更多相关信息,可以参考 核心 Widget 目录。
在 Flutter 里有没有类似 React Native 中 “Hello world!” 应用程序?
在 React Native,HelloWorldApp 继承自 React.Component 并且通过返回 view 对象实现了 render 方法。
// React Nativeimport React from 'react';import { StyleSheet, Text, View } from 'react-native';export default class App extends React.Component {render() {return (<View style={styles.container}><Text>Hello world!</Text></View>);}}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center'}});
在 Flutter 中,你可以使用核心 widget 库中的 Center 和 Text widget 创建对应的 “Hello world!” 应用程序。Center widget 是 widget 树中的根,而且只有 Text 一个子 widget。
// Flutterimport 'package:flutter/material.dart';void main() {runApp(Center(child: Text('Hello, world!',textDirection: TextDirection.ltr,),),);}
下面的图片展示了 Android 和 iOS 中的基本 Flutter “Hello world!” 应用程序的界面。
 Android
Android
 iOS
iOS
现在大家已经明白了最基本的 Flutter 应用,接下来会告诉大家如何利用 Flutter 丰富的 widget 库来创建主流的华丽的应用程序。
我如何使用 widget 并且把它们封装起来组成一个 widget 树?
在 Flutter 中,几乎任何元素都是 widget。
widget 是构建应用软件用户界面的基本元素。你可以将 widget 按照一定的层次组合,成为 widget 树。每个 widget 内嵌在父 widget 中,并且继承了父 widget 的属性。甚至应用程序本身就是一个 widget。并没有一个独立的应用程序对象。反而 root widget 充当了这个角色。
一个 widget 可以定义:
一个结构化的元素 - 类似按钮或者菜单
一个风格化的元素 - 类似字体或者颜色方案
布局元素 - 类似填充区或者对齐元素
下面的示例展示了使用 Material 库里 widget 实现的 “Hello world!” 应用程序。在这个示例中,该 widget 树是包含在 MaterialApp root widget 里的。
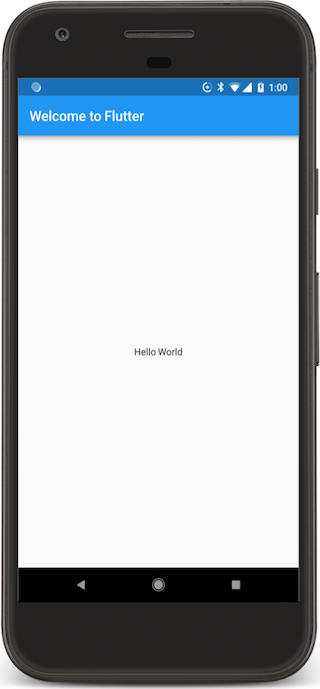
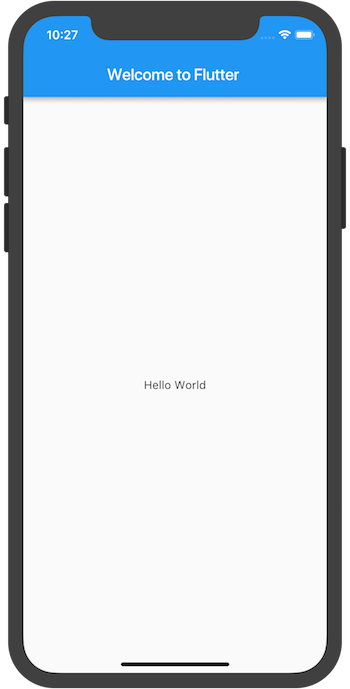
// Flutterimport 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overridewidget build(BuildContext context) {return MaterialApp(title: 'Welcome to Flutter',home: Scaffold(appBar: AppBar(title: Text('Welcome to Flutter'),),body: Center(child: Text('Hello world'),),),);}}
下面的图片为大家展示了通过 Material Design widget 所实现的 “Hello world!” 应用。你可以获得比 “Hello world!” 应用更多的功能。
 Android
Android
 iOS
iOS
当编写应用代码的时候,你将用到下述两种 widget :
无状态 widget (StatelessWidget) 就像它的名字一样,是一个没有状态的 widget。无状态 widget 一旦创建,就不会改变。而有状态 widget (StatefulWidget)会基于接收到的数据或者用户输入的数据动态改变状态。
无状态 widget 和有状态 widget 之间的主要区别是有状态 widget 包含一个 State 对象,会缓存状态数据,并且 widget 树的重构也会携带该数据,因此状态不会丢失。
在简单的或者基本的应用程序中,封装 widget 非常简单,但是随着代码量的增加并且应用程序的功能变得更加复杂,你应该将层级复杂的 widget 封装到函数中或者稍小一些的类。创建独立的函数和 widget 可以让你更好地复用应用中组件。
如何创建可复用的组件?
在 React Native 中,你可以定义一个类来创建一个可复用的组件然后使用 props 方法来设置或者返回属性或者所选元素的值。在下面的示例中,CustomCard 类在父类中被定义和调用。
// React Nativeclass CustomCard extends React.Component {render() {return (<View><Text> Card {this.props.index} </Text><Buttontitle="Press"onPress={() => this.props.onPress(this.props.index)}/></View>);}}// Usage<CustomCard onPress={this.onPress} index={item.key} />
在 Flutter 中,定义一个类来创建一个自定义 widget 然后复用这个 widget。你可以定义并且调用函数来返回一个可复用的 widget,正如下面示例中 build 函数所示的那样。
- // Flutter
- class CustomCard extends StatelessWidget {
- CustomCard({@required this.index, @required
- this.onPress});
- final index;
- final Function onPress;
- @override
- widget build(BuildContext context) {
- return Card(
- child: Column(
- children: <Widget>[
- Text('Card $index'),
- FlatButton(
- child: const Text('Press'),
- onPressed: this.onPress,
- ),
- ],
- )
- );
- }
- }
- ...
- // Usage
- CustomCard(
- index: index,
- onPress: () {
- print('Card $index');
- },
- )
- ...
在之前的示例,CustomCard 类的构造函数使用 Dart 的曲括号 { } 来表示可选参数 optionalparameters。
如果将这些参数设定为必填参数,要么从构造函数中删掉曲括号,或者在构造函数中加上 @required。
下面的截图展示了可复用的 CustomCard 类的示例。
 Android
Android
 iOS
iOS
项目结构和资源
该从哪开始写代码呢?
从 main.dart 文件开始。当你创建 Flutter 应用的时候会自动生成这个文件。
// Dartvoid main(){print('Hello, this is the main function.');}
在 Flutter 中,入口文件是 ’projectname’/lib/main.dart 而程序执行是从 main 函数开始的。
Flutter 应用程序中的文件是如何组织的?
当你创建一个新的 Flutter 工程的时候,它会创建如下所示的文件夹结构。你可以自定义这个结构,不过这是整个开发的起点。
┬└ projectname┬├ android - Contains Android-specific files.├ build - Stores iOS and Android build files.├ ios - Contains iOS-specific files.├ lib - Contains externally accessible Dart source files.┬└ src - Contains additional source files.└ main.dart - The Flutter entry point and the start of a new app.This is generated automatically when you create a Flutterproject.It's where you start writing your Dart code.├ test - Contains automated test files.└ pubspec.yaml - Contains the metadata for the Flutter app.This is equivalent to the package.json file in React Native.
┬└ projectname┬├ android - 包含 Android 相关文件。├ build - 存储 iOS 和 Android 构建文件。├ ios - 包含 iOS 相关文件。├ lib - 包含外部可访问 Dart 源文件。┬└ src - 包含附加源文件。└ main.dart - Flutter 程序入口和新应用程序的起点。当你创建 Flutter 工程的时候会自动生成这些文件。你从这里开始写 Dart 代码├ test - 包含自动测试文件。└ pubspec.yaml - 包含 Flutter 应用程序的元数据。这个文件相当于 React Native 里的 package.json 文件。
我该把资源文件放到哪并且如何调用呢?
一个 Flutter 资源就是打包到你应用程序里的一个文件并且在程序运行的时候可以访问。Flutter 应用程序可以包含下述几种资源类型:
静态数据比如 JSON 文件
配置文件
图标和图片 (JPEG, PNG, GIF, Animated GIF, WebP, Animated WebP, BMP, and WBMP)
Flutter 使用 pubspec.yaml 文件来确定应用程序中的资源。该文件在工程的根目录。
flutter:assets:- assets/my_icon.png- assets/background.png
assets 确定了需要包含在应用程序中的文件。每个资源都会在 pubspec.yaml 中定义所存储的相对路径。资源定义的顺序没有特殊要求。实际的文件夹(在这里指 assets )也没影响。但是,由于资源可以放置于程序的任何目录,所以放在 assets 文件夹是比较好的。
在构建期间,Flutter 会将资源放到一个称为 asset bundle 的归档文件中,应用程序可以在运行时访问该文件。当一个资源在 pubspec.yaml 中被声明时,构建进程会查询和这个文件相关的子文件夹路径。这些文件也会被包含在 asset bundle 中。当你为应用程序选择和屏幕显示分辨率相关的图片时,Flutter 会使用 asset variants。
在 React Native,你可以在源码文件夹中通过添加文件来增加一个静态图片并且在代码中引用它。
<Image source={require('./my-icon.png')} />
在 Flutter 中,如果要增加静态图片的话就在 widget 的 build 方法中使用 AssetImage 类。
image: AssetImage('assets/background.png'),
如果想了解更多相关信息,请参考文档 在 Flutter 中添加资源和图片。
如何在网络中加载图片?
在 React Native,你可以在 Image 的 source 属性中设置 uri 和所需的尺寸。
在 Flutter 中,使用 Image.network 构造函数来实现通过地址加载图片的操作。
// Flutterbody: Image.network('https://flutter.io/images/owl.jpg',
我如何安装依赖包和包插件?
Flutter 支持使用开发者向 Flutter 和 Dart 生态系统贡献的代码包。这样可以使大量开发者快速构建应用程序而无需重复造车轮。而平台相关的代码包就被称为包插件。
在 React Native 中,你可以在命令行中运行 yarn add {package-name} 或者 npm install —save{package-name} 来安装代码包。
在 Flutter 中,安装代码包需要按照如下的步骤:
- 在
pubspec.yaml的 dependencies 区域添加包名和版本。下面的例子向大家展示了如何将google_sign_in的 Dart package 添加到pubspec.yaml中。一定要检查一下 YAML 文件中的空格。因为 空格很重要!
dependencies:flutter:sdk: fluttergoogle_sign_in: ^3.0.3
在命令行中输入
flutter packages get来安装代码包。如果使用 IDE,它自己会运行flutter packages get,或者它会提示你是不是要运行该命令。向下面代码一样在程序中引用代码包:
import 'package:flutter/cupertino.dart';
如果想了解更多相关信息,请参考 在 Flutter 里使用 Packages 和Flutter Packages 的开发和提交。
你可以找到很多 Flutter 开发者分享的代码包,就在 [Flutter packages 的 pub.dev.
Flutter widgets
在 Flutter 中,你可以基于 widget 打造你自己的 UI,通过 widget 当前的设置和状态会呈现相应的页面效果。
widget 常常通过很多小的,单一功能的 widget 组成,通过这样的封装往往能够实现很棒的效果。比如, Container widget 包含多种 widget,分别负责布局、绘图、位置变化和尺寸变化。准确的说,Container widget 包括 LimitedBox,ConstrainedBox, Align, Padding, DecoratedBox,和 Transform widget。与其继承 Container 来实现自定义效果,不如直接修改这些 widget 来实现效果。
Center widget 是另一个用于控制布局的示例。如果要居中一个 widget,就把它封装到 Center widget 中,然后使用布局 widget 来进行对齐行、列和网格。这些布局 widget 并不可见。而他们的作用就是控制其它 widget 的布局。如果想搞清楚为什么一个 widget 会有这样的效果,有效的方法是研究它临近的 widget。
如果想了解更多相关信息,请参考 技术概览。
如果想了解更多关于 Widgets 包中的核心 widget,请参考 Flutter Basic Widgets、核心 Widget 目录 或是 Flutter Widget 目录。
视图
与 View 等价容器的是什么?
在 React Native 中, View 是支持 Flexbox 布局、风格化、触摸事件处理和访问性控制的容器。
在 Flutter 中,你可以使用 Widgets 库中的核心布局 widget,比如 Container、Column、Row 和 Center。
如果想了解更多相关信息,请参考 Layout Widgets 目录。
和 FlatList 或者 SectionList 相对应的是什么?
List 是一个可以滚动的纵向排列的组件列表。
在 React Native 中,FlatList 或者 SectionList 用于渲染简单的或者分组的列表。
// React Native<FlatListdata={[ ... ]}renderItem={({ item }) => <Text>{item.key}</Text>}/>
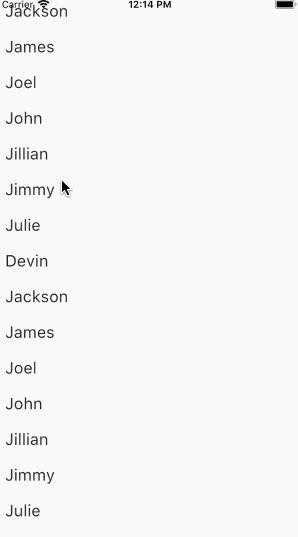
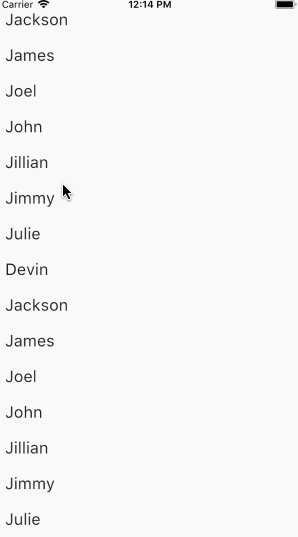
ListView 是 Flutter 最常用的滑动 widget。默认构造函数需要一个数据列表的参数。ListView 非常适合用于少量子 widget 的列表。如果列表的元素比较多,可以使用 ListView.builder,它会按需构建子项并且只创建可见的子项。
// Fluttervar data = [ ... ];ListView.builder(itemCount: data.length,itemBuilder: (context, int index) {return Text(data[index],);},)
 Android
Android
 iOS
iOS
如果要了解如何实现无限滑动列表,请参考 Write Your First Flutter App,Part 1 codelab。
如何使用 Canvas 绘图?
在 React Native 中,canvas 组件是不可见的,所以需要使用类似 react-native-canvas 这样的组件。
// React NativehandleCanvas = canvas => {const ctx = canvas.getContext('2d');ctx.fillStyle = 'skyblue';ctx.beginPath();ctx.arc(75, 75, 50, 0, 2 * Math.PI);ctx.fillRect(150, 100, 300, 300);ctx.stroke();};render() {return (<View><Canvas ref={this.handleCanvas} /></View>);}
在 Flutter 中,你可以使用 CustomPaint和 CustomPainter 进行绘图。
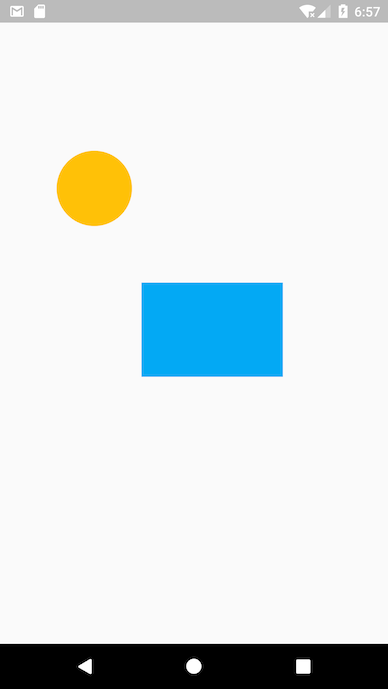
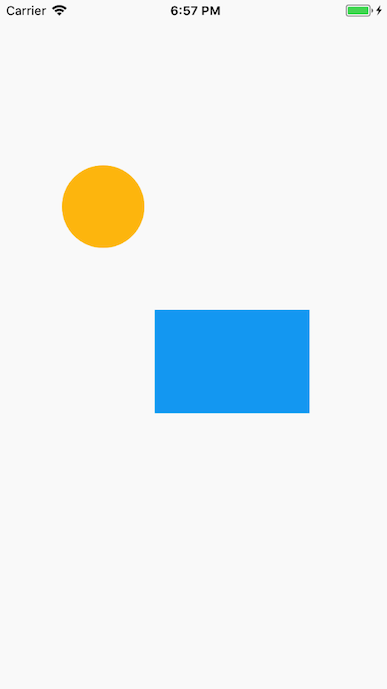
下面的示例代码展示了如何使用 CustomPaint 进行绘图。它实现了抽象类 CustomPainter,然后将它赋值给 CustomPainter 的 painter 属性。CustomPainter 子类必须实现 paint 和 shouldRepaint 方法。
// Flutterclass MyCanvasPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {Paint paint = Paint();paint.color = Colors.amber;canvas.drawCircle(Offset(100.0, 200.0), 40.0, paint);Paint paintRect = Paint();paintRect.color = Colors.lightBlue;Rect rect = Rect.fromPoints(Offset(150.0, 300.0), Offset(300.0, 400.0));canvas.drawRect(rect, paintRect);}bool shouldRepaint(MyCanvasPainter oldDelegate) => false;bool shouldRebuildSemantics(MyCanvasPainter oldDelegate) => false;}class _MyCanvasState extends State<MyCanvas> {@overridewidget build(BuildContext context) {return Scaffold(body: CustomPaint(painter: MyCanvasPainter(),),);}}
 Android
Android
 iOS
iOS
布局
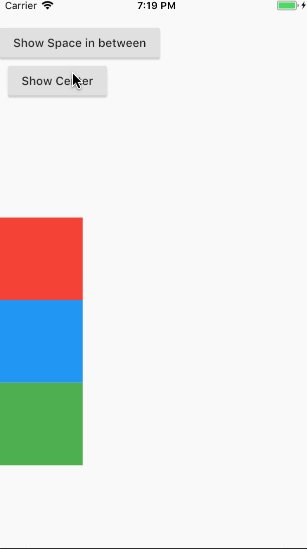
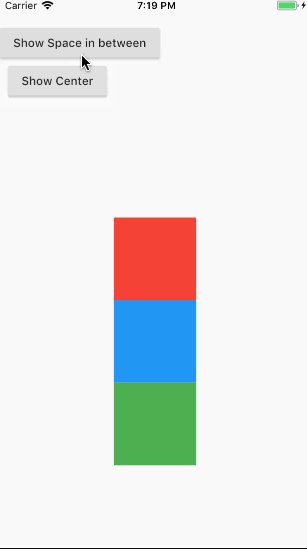
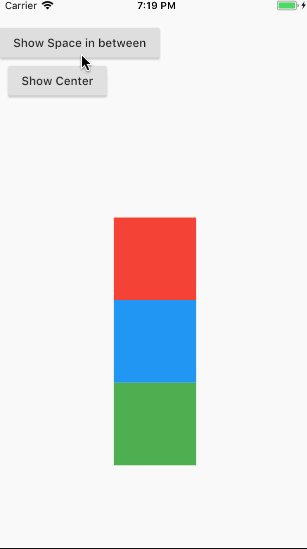
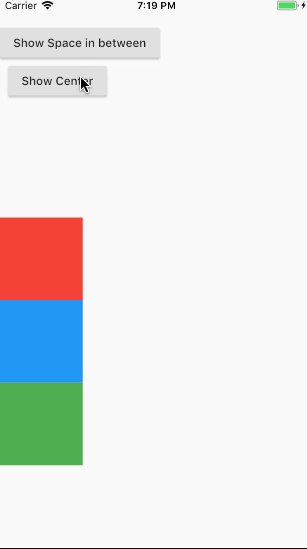
如何使用 widget 来定义布局属性?
在 React Native 中,大多数布局需要通过向指定的组件传递属性参数进行设置。比如,你可以使用 View 的 style 来设置 flexbox 属性。如果要整理一列的组件,你可以使用如下的属性设置:flexDirection: “column”。
// React Native<Viewstyle={{flex: 1,flexDirection: 'column',justifyContent: 'space-between',alignItems: 'center'}}>
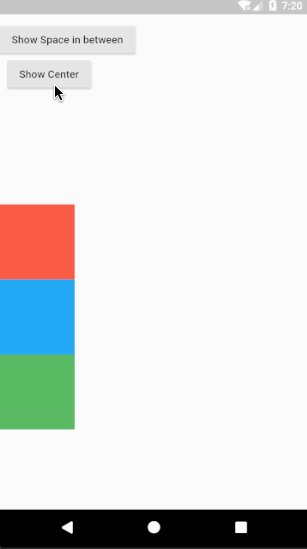
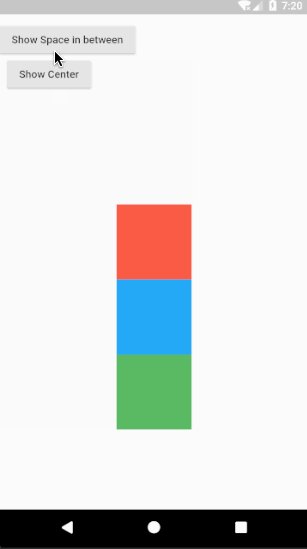
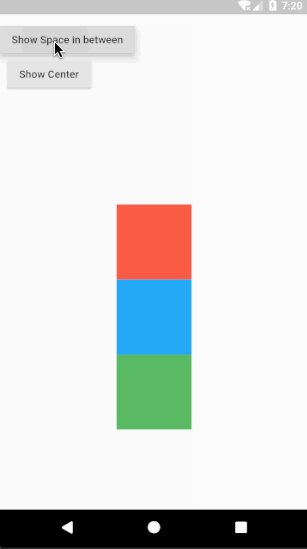
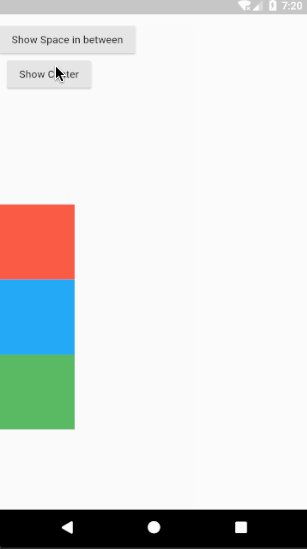
在 Flutter 中,布局主要是由专门的 widget 定义的,它们同控制类 widget 和样式属性一起发挥功能。
比如,Column 和Row widget接受一个数组的子元素并且分别按照纵向和横向进行排列。
// FlutterCenter(child: Column(children: <Widget>[Container(color: Colors.red,width: 100.0,height: 100.0,),Container(color: Colors.blue,width: 100.0,height: 100.0,),Container(color: Colors.green,width: 100.0,height: 100.0,),],),)
Flutter 在核心 widget 库中提供多种不同的布局 widget。比如 Padding、Align 和 Stack。
要得到完整的 widget 列表,请参考 Layout Widgets。
 Android
Android
 iOS
iOS
如何为 widget 分层?
在 React Native 中,组件可以通过 absolute 划分层次。
在 Flutter 中使用 Stack widget 将子 widget 进行分层。该 widget 可以将整体或者部分的子 widget 进行分层。
Stack widget 将子 widget 根据容器的边界进行布局。如果你仅仅想把子 widget 重叠摆放的话,这个 widget 非常合适。
// FlutterStack(alignment: const Alignment(0.6, 0.6),children: <Widget>[CircleAvatar(backgroundImage: NetworkImage('https://avatars3.githubusercontent.com/u/14101776?v=4'),),Container(decoration: BoxDecoration(color: Colors.black45,),child: Text('Flutter'),),],)
上面的示例代码使用 Stack 将一个 Container (将 Text 显示在一个半透明的黑色背景上)覆盖在一个 CircleAvatar 上。Stack 使用对齐属性和 Alignment 坐标微调文本。
 Android
Android
 iOS
iOS
如果想了解更多相关信息,请参考 Stack 类文档。
风格化
如何设置组件的风格?
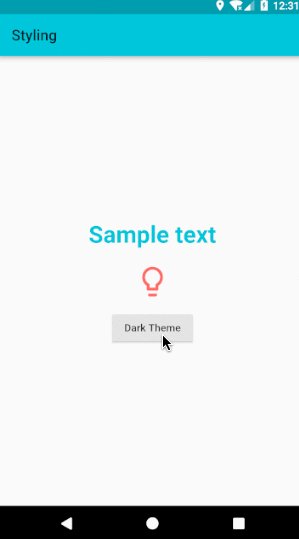
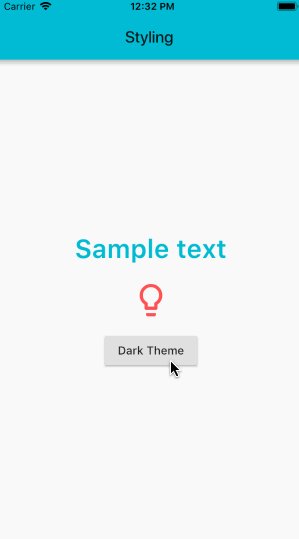
在 React Native 中,内联风格化和 stylesheets.create 可以用于设置组件的风格。
// React Native<View style={styles.container}><Text style={{ fontSize: 32, color: 'cyan', fontWeight: '600' }}>This is a sample text</Text></View>const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center'}});
在 Flutter 中, Text widget 可以接受 TextStyle 作为它的风格化属性。如果你想在不同的场合使用相同的文本风格,你可以创建一个 TextStyle 类,并且在多个 Text widget 中使用它。
// Flutter
var textStyle = TextStyle(fontSize: 32.0, color: Colors.cyan, fontWeight:
FontWeight.w600);
...
Center(
child: Column(
children: <Widget>[
Text(
'Sample text',
style: textStyle,
),
Padding(
padding: EdgeInsets.all(20.0),
child: Icon(Icons.lightbulb_outline,
size: 48.0, color: Colors.redAccent)
),
],
),
)
 Android
Android
 iOS
iOS
我如何使用 Icons 和 Colors 呢?
React Native 并不包含默认图标,所以需要使用第三方库。
在 Flutter 中,引用 Material 库的时候就同时引入了 Material icons和 colors。
Icon(Icons.lightbulb_outline, color: Colors.redAccent)
When using the Icons class, make sure to set uses-material-design: true inthe project’s pubspec.yaml file. This ensures thatthe MaterialIcons font, which displays the icons, is included in your app.
name: my_awesome_application flutter: uses-material-design: true
当使用 Icons 类时,确保在项目的 pubspec.yaml 文件中设置 uses-material-design: true。这样保证 MaterialIcons 相关字体被包含在你的应用中。
name: my_awesome_application flutter: uses-material-design: true
Flutter 的 Cupertino (iOS-style) 包为 iOS 设计语言提供高分辨率的 widget。要使用 CupertinoIcons 字体,在项目的 pubspec.yaml 文件中添加 cupertino_icons 的依赖即可。
name: my_awesome_application
dependencies:
cupertino_icons: ^0.1.0
要在全局范围内自定义组件的颜色和风格,使用 ThemeData 为不同的主题指定默认颜色。在 MaterialApp 的主题属性中设置 ThemeData 对象。Colors 类提供 Material Design colorpalette 中所提供的颜色配置。
下面的示例代码将主色调设置为 blue 然后文本颜色设置为 red。
class SampleApp extends StatelessWidget {
@override
widget build(BuildContext context) {
return MaterialApp(
title: 'Sample App',
theme: ThemeData(
primarySwatch: Colors.blue,
textSelectionColor: Colors.red
),
home: SampleAppPage(),
);
}
}
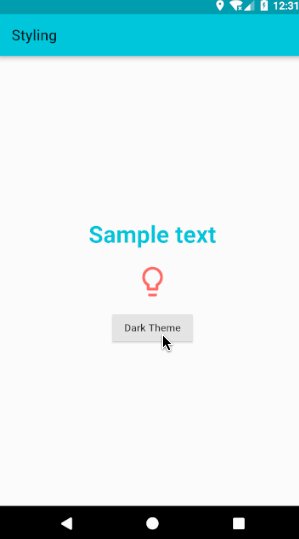
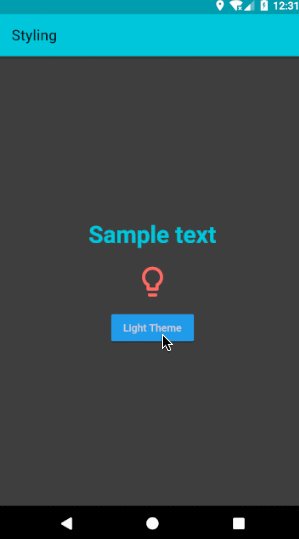
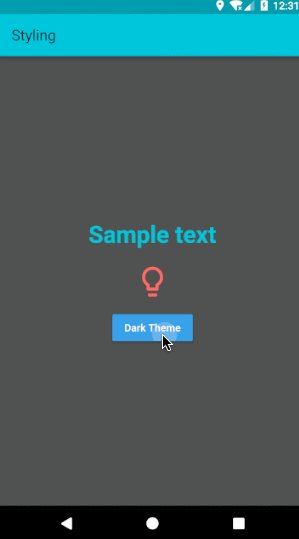
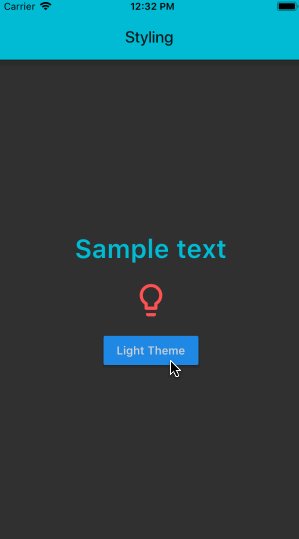
如何增加风格化主题?
在 React Native,常用主题都定义在 stylesheets 中。
在 Flutter 中,为所有组件创建统一风格可以在 ThemeData 类中定义,并将它赋值给 MaterialApp 的主题属性。
@override
widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.cyan,
brightness: Brightness.dark,
),
home: StylingPage(),
);
}
Theme 可以在不使用 MaterialApp widget 的情况下使用。Theme 接受一个 ThemeData 参数,并且将 ThemeData 应用于它的全部子 widget。
@override
widget build(BuildContext context) {
return Theme(
data: ThemeData(
primaryColor: Colors.cyan,
brightness: brightness,
),
child: Scaffold(
backgroundColor: Theme.of(context).primaryColor,
...
...
),
);
}
状态管理
当 widget 被创建或者在 widget 的生命周期中有信息发生改变时所产生的信息叫做状态。要在 Flutter 中管理应用程序的状态,使用StatefulWidget 和 State 对象。
欲知更多关于 Flutter 的状态管理相关的内容,请参访状态管理文档 页面。
The StatelessWidget
StatelessWidget widget
StatelessWidget 在 Flutter 中是一个不需要状态改变的 widget,它没有内部的状态。
当你展现给用户的界面并不依赖其它任何配置信息并且使用BuildContext来解析 widget,则需要使用无状态 widget。
AboutDialog、CircleAvatar和 Text 是StatelessWidget 的子类,并且是很典型的无状态 widget。
// Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyStatelessWidget(text: 'StatelessWidget Example to show immutable data'));
class MyStatelessWidget extends StatelessWidget {
final String text;
MyStatelessWidget({Key key, this.text}) : super(key: key);
@override
widget build(BuildContext context) {
return Center(
child: Text(
text,
textDirection: TextDirection.ltr,
),
);
}
}
在上面的例子中,你用到了 MyStatelessWidget 类的构造函数来传递 text。并且它被标记为 final。该类继承了 StatelessWidget,它包含不可变的数据。
无状态 widget 的 build 方法通常只有在三种情况下会被调用:
当 widget 被插入到 widget 树中
当 widget 的父 widget 改变了配置
当所依赖的
InheritedWidget发生了改变
The StatefulWidget
StatefulWidget widget
StatefulWidget 是携带状态变化的 widget。通过调用 setState 方法可以管理 StatefulWidget 的状态。当调用 setState 的时候,程序会通知 Flutter 框架有状态发生了改变,然后会重新运行 build 方法来更新应用的状态。
状态是在 widget 被创建期间可以被同步读取的信息,并且在 widget 的生命周期中会发生改变。实现该 widget 的时候要注意保证党状态发生改变的时候程序能够获得相应的提醒。当 widget 能够动态改变的时候,请使用 StatefulWidget。比如,某个 widget 会随着用户填写表单或者移动滑块的时候发生改变。亦或者随着数据源更新的时候发生改变。
Checkbox、Radio、Slider、InkWell、Form、和 TextField都是有状态的 widget,是StatefulWidget 的子类。
下面的示例代码声明了一个 StatefulWidget,需要实现 createState() 方法。该方法创建一个对象来管理 widget 的状态,也就是 _MyStatefulWidgetState。
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key, this.title}) : super(key: key);
final String title;
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
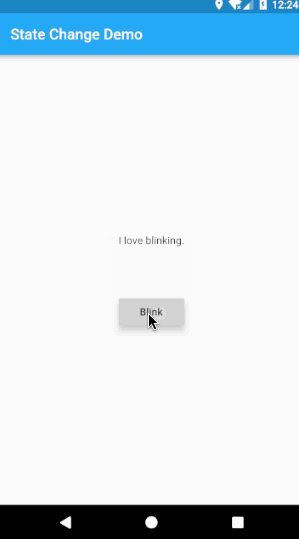
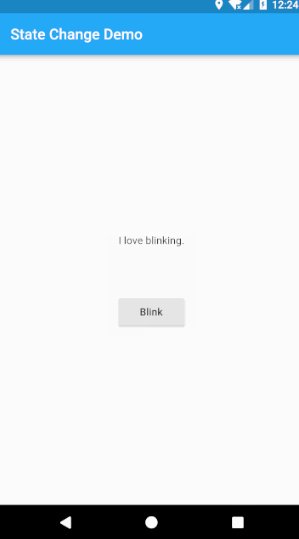
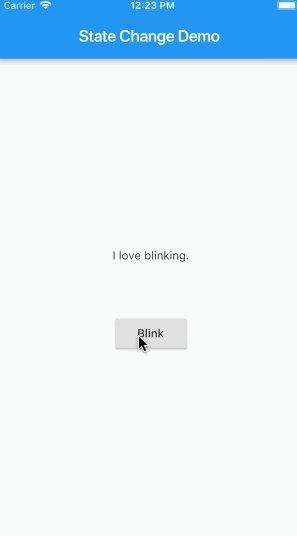
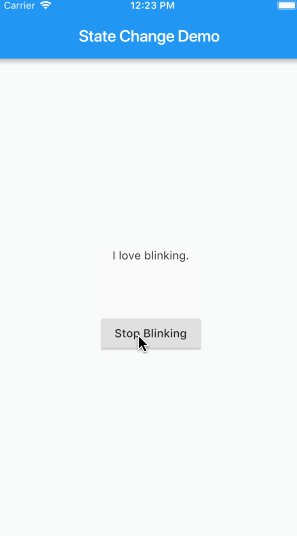
下面的状态类,_MyStatefulWidgetState,实现了 build() 方法。当状态发生改变的时候,比如说用户点击了开关按钮,这时 setState 就会被调用,并且将新的开关状态传进来。这就会使整体框架重构这个 widget。
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool showtext=true;
bool toggleState=true;
Timer t2;
void toggleBlinkState(){
setState((){
toggleState=!toggleState;
});
var twenty = const Duration(milliseconds: 1000);
if(toggleState==false) {
t2 = Timer.periodic(twenty, (Timer t) {
toggleShowText();
});
} else {
t2.cancel();
}
}
void toggleShowText(){
setState((){
showtext=!showtext;
});
}
@override
widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
(showtext
?(Text('This execution will be done before you can blink.'))
:(Container())
),
Padding(
padding: EdgeInsets.only(top: 70.0),
child: RaisedButton(
onPressed: toggleBlinkState,
child: (toggleState
?( Text('Blink'))
:(Text('Stop Blinking'))
)
)
)
],
),
),
);
}
}
StatefulWidget 和 StatelessWidget 的最佳实践是什么?
下面有一些设计原则供大家参考。
1. Determine whether a widget should be a StatefulWidget or a StatelessWidget
1. 确定一个 widget 应该是 StatefulWidget 还是 StatelessWidget
在 Flutter 中, widget 要么是有状态的,要么是无状态的。这取决于 widget 是否依赖状态的改变。
如果一个 widget 发生了改变,而它所处的用户界面或者数据中断了 UI,那么该 widget 就是有状态的。
如果一个 widget 是 final 类型或者 immutable 类型的,那么该 widget 是无状态的。
2. 确定哪个对象来控制 widget 的状态(针对 StatefulWidget )。
在 Flutter 中,有三种途径来管理状态:
widget 管理它的自身状态
由其父 widget 管理 widget 状态
通过混搭的方式
当决定了使用哪个途径后,要考虑下述的几个原则:
如果状态信息是用户数据,比如 checkbox 是被勾选还是未被勾选,或者滑块的位置,那么父 widget 会很好的处理当前 widget 的状态。
如果状态是和外观效果相关的,比如动画,那么 widget 自己会处理状态的变化。
如果无法确定,那么父 widget 会处理子 widget 的状态。
3. 继承 StatefulWidget 和状态
MyStatefulWidget 类管理它自身的状态 - 它继承自 StatefulWidget,重写了 createState() 方法。该方法创建了 State 对象,同时框架会调用 createState() 方法来构建 widget。在这个例子中,createState() 方法创建了一个 _MyStatefulWidgetState 实例。下面的最佳实践中也实现了类似的方法。
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key, this.title}) : super(key: key);
final String title;
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
widget build(BuildContext context) {
...
}
}
4. 将 StatefulWidget 添加到 widget 树中
将你自定义的 StatefulWidget 通过应用程序的 build 方法添加到 widget 树中。
class MyStatelessWidget extends StatelessWidget {
// This widget is the root of your application.
@override
widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyStatefulWidget(title: 'State Change Demo'),
);
}
}
 Android
Android
 iOS
iOS
Props
Props
在 React Native 中,大多数组件都可以在创建的时候通过不同的参数或者属性来自定义,叫做 props。这些参数可以在子组件中通过 this.props 进行调用。
// React Native
class CustomCard extends React.Component {
render() {
return (
<View>
<Text> Card {this.props.index} </Text>
<Button
title='Press'
onPress={() => this.props.onPress(this.props.index)}
/>
</View>
);
}
}
class App extends React.Component {
onPress = index => {
console.log('Card ', index);
};
render() {
return (
<View>
<FlatList
data={[ ... ]}
renderItem={({ item }) => (
<CustomCard onPress={this.onPress} index={item.key} />
)}
/>
</View>
);
}
}
在 Flutter 中,你可以将构造函数中的参数值赋值给标记为 final 的本地变量或者函数。
// Flutter
class CustomCard extends StatelessWidget {
CustomCard({@required this.index, @required this.onPress});
final index;
final Function onPress;
@override
widget build(BuildContext context) {
return Card(
child: Column(
children: <Widget>[
Text('Card $index'),
FlatButton(
child: const Text('Press'),
onPressed: this.onPress,
),
],
));
}
}
...
//Usage
CustomCard(
index: index,
onPress: () {
print('Card $index');
},
)
 Android
Android
 iOS
iOS
本地存储
如果你不需要在本地存储太多数据同时也不需要存储结构化数据,那么你可以使用 shared_preferences,通过它来读写一些原始数据类型键值对,数据类型包括 boolean, float, ints, longs 和 string。
如何存储在应用程序中全局有效的键值对?
在 React Native,可以使用 AsyncStorage 中的 setItem 和 getItem 函数来存储和读取应用程序中的全局数据。
// React Native
await AsyncStorage.setItem( 'counterkey', json.stringify(++this.state.counter));
AsyncStorage.getItem('counterkey').then(value => {
if (value != null) {
this.setState({ counter: value });
}
});
在 Flutter 中,使用 shared_preferences 插件来存储和访问应用程序内全局有效的键值对数据。shared_preferences 插件封装了 iOS 中的NSUserDefaults 和 Android 中的 SharedPreferences 来实现简单数据的持续存储。如果要使用该插件,可以在 pubspec.yaml 中添加依赖 shared_preferences,然后在 Dart 文件中引用包即可。
dependencies:
flutter:
sdk: flutter
shared_preferences: ^0.4.3
// Dart
import 'package:shared_preferences/shared_preferences.dart';
要实现持久数据存储,使用 SharedPreferences 类提供的 setter 方法即可。Setter 方法适用于多种原始类型数据,比如 setInt, setBool, 和 setString。要读取数据,使用 SharedPreferences 类中相应的 getter 方法。对于每一个 setter 方法都有对应的 getter 方法。比如,getInt, getBool, 和 getString。
SharedPreferences prefs = await SharedPreferences.getInstance();
_counter = prefs.getInt('counter');
prefs.setInt('counter', ++_counter);
setState(() {
_counter = _counter;
});
路径
大多数应用都会包含多个页面来显示不同类型的数据。比如,你有一个页面展示商品列表,用户可以通过点击其中的任意一个商品在另外一个页面查看该商品的详细信息。
在 Android 中,新的页面是 Activity。在 iOS 中,新的页面是 ViewController。在 Flutter 中,页面就是 widget !如果在 Flutter 中要切换页面,使用 Navigator widget 即可。
如何在页面之间进行切换?
在 React Native,有三种主要的导航 widget :StackNavigator, TabNavigator 和 DrawerNavigator。每个都提供了配置和定义页面的方法。
// React Native
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);
const SimpleApp = StackNavigator({
Home: { screen: MyApp },
stackScreen: { screen: StackScreen }
});
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));
在 Flutter 中,有两种主要的 widget 实现页面之间的切换:
Route 是应用程序页面的一个抽象类。
Navigator 是管理页面路径的 widget。
Navigator 以堆栈的方式管理子 widget。它的堆栈里存储的是 Route 对象,并且提供方法管理整个堆栈,比如 Navigator.push和 Navigator.pop。路径列表需要在 MaterialApp 中指定。或者在页面切换的时候进行构建,比如 hero 动画。下面的例子在 MaterialApp widget 中指定了页面切换路径。
// Flutter
class NavigationApp extends StatelessWidget {
// This widget is the root of your application.
@override
widget build(BuildContext context) {
return MaterialApp(
...
routes: <String, WidgetBuilder>{
'/a': (BuildContext context) => usualNavscreen(),
'/b': (BuildContext context) => drawerNavscreen(),
}
...
);
}
}
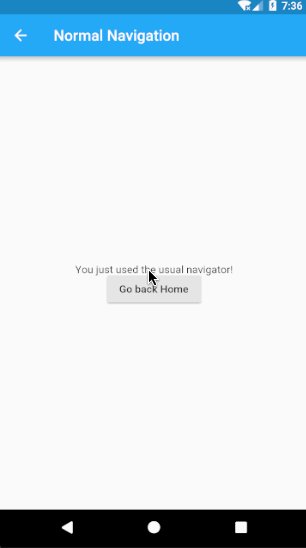
要切换到一个已命名的路径,Navigator 中的 of 方法被用于指定 BuildContext ( 该对象可以定位到 widget 树中的一个具体的 widget )。路径的名称传递到 pushNamed 函数来切换至指定的路径。
Navigator.of(context).pushNamed('/a');
你可以使用 Navigator 中的 push 方法添加 route 到 navigator 的历史队列中,其中包含 context 并且可以切换到指定页面。在下面的例子中,MaterialPageRoute 是一个模式化路径,可以将整个页面通过平台自适应切换方式进行切换。它需要一个 WidgetBuilder 参数。
Navigator.push(context, MaterialPageRoute(builder: (BuildContext context)
=> UsualNavscreen()));
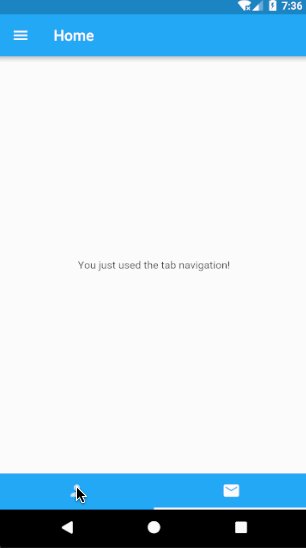
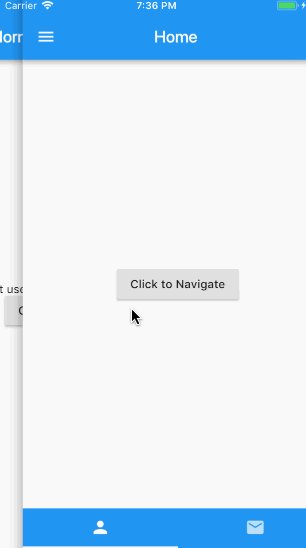
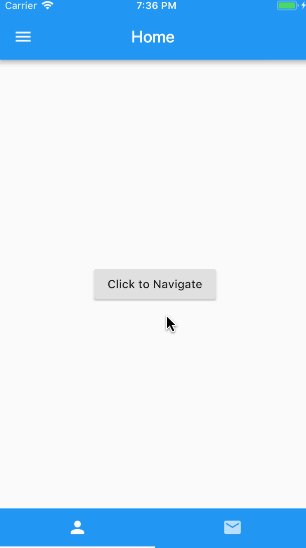
如何使用 tab 导航和 drawer 导航?
在 Material Design 应用程序中,Flutter 的导航形式主要有两种:tab 和 drawer。如果没有足够的 widget 可以容纳 tab,drawer 就是个不错的选择。
Tab navigation
Tab 导航
在 React Native 中,createBottomTabNavigator 和 TabNavigation 用来显示 tab 和 tab 导航。
// React Native
import { createBottomTabNavigator } from 'react-navigation';
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);
Flutter 针对 drawer 和 tab 导航提供几种专用的 widget:
TabController—将 tab 与 TabBar 和 TabBarView 结合起来使用。
TabBar—水平显示一行 tab。
Tab—创建一个 material design 风格的 TabBar 中的 tab。
TabBarView—显示目前所选 tab 所对应的 widget。
// Flutter
TabController controller=TabController(length: 2, vsync: this);
TabBar(
tabs: <Tab>[
Tab(icon: Icon(Icons.person),),
Tab(icon: Icon(Icons.email),),
],
controller: controller,
),
要将 tab 选项与 TabBar 和 TabBarView 结合起来使用就需要 TabController。 TabController 的构造函数中的 length 参数定义了 tab 的总数。当状态变化时,需要使用 TickerProvider 来触发通知。TickerProvider 是 vsync。当你需要创建新的 TabController 时,将 vsync: this 作为构造函数的参数即可。
TickerProvider 接口可以用于生成 Ticker 对象。当有对象被触发通知后会用到 Tickers,不过它通常都是被 AnimationController 间接调用。AnimationControllers 需要 TickerProvider 来获得对应的 Ticker。如果你通过 State 创建了一个 AnimationController,那么你就可以使用 TickerProviderStateMixin 或者SingleTickerProviderStateMixin 来获得对应的 TickerProvider。
Scaffold 封装了一个新的 TabBar widget,其中包含两个 tab。TabBarView 作为 body 参数传递到 Scaffold 中。所有和 TabBar 中的 tab 相关的页面均是 TabBarView 的子 widget,并且都对应同一个 TabController。
// Flutter
class _NavigationHomePageState extends State<NavigationHomePage> with SingleTickerProviderStateMixin {
TabController controller=TabController(length: 2, vsync: this);
@override
widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: Material (
child: TabBar(
tabs: <Tab> [
Tab(icon: Icon(Icons.person),)
Tab(icon: Icon(Icons.email),),
],
controller: controller,
),
color: Colors.blue,
),
body: TabBarView(
children: <Widget> [
home.homeScreen(),
tabScreen.tabScreen()
],
controller: controller,
)
);
}
}
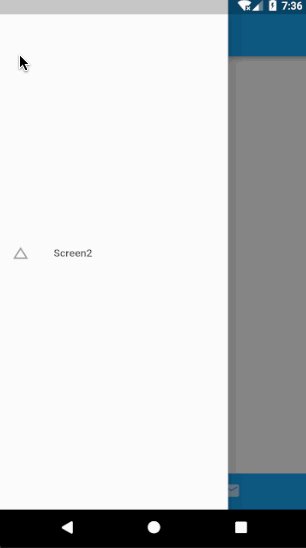
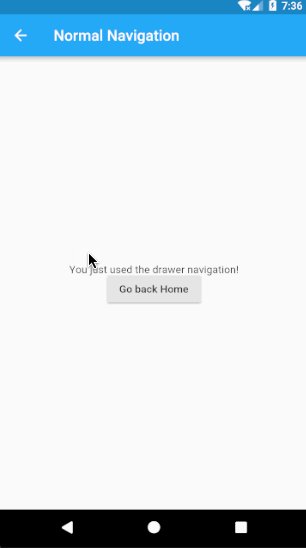
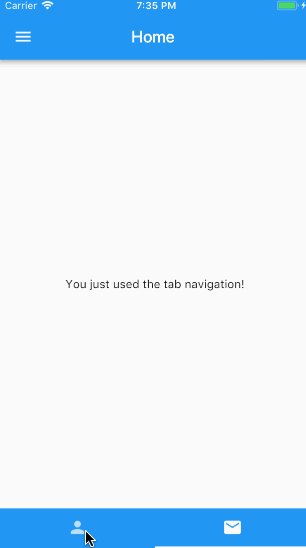
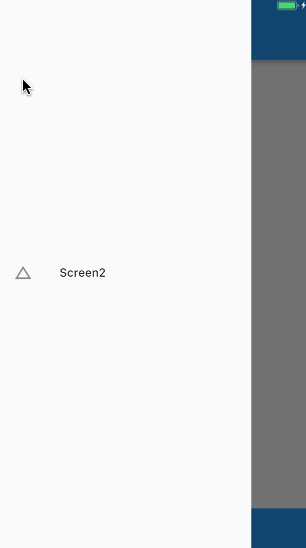
Drawer 导航
在 React Native 中,导入所需的 react-navigation 包,然后使用 createDrawerNavigator 和 DrawerNavigation 实现。
// React Native
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));
在 Flutter 中,我们可以结合 Drawer 和 Scaffold 一起使用来实现 Material Design 风格的 drawer 布局。如果要在应用程序中添加 Drawer,可以将它封装在 Scaffold widget 中。Scaffold widget 提供了一种一致的界面风格,它遵循 Material Design 的设计原则。同时它还支持一些特殊的 Material Design 组件,比如 Drawers,AppBars,和 SnackBars。
Drawer 就是一个 Material Design 窗格,它可以从 Scaffold 边缘水平滑动显示应用程序的导航选项。你可以在里面添加 Button, Text。或者添加一个列表的元素作为 Drawer 的子 widget。在下面的例子中,ListTile 提供了点击导航。###
// Flutter
Drawer(
child:ListTile(
leading: Icon(Icons.change_history),
title: Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
elevation: 20.0,
),
Scaffold 还包含一个 AppBar。它会自动显示一个图标按钮来表明 Scaffold 中有一个Drawer。Scaffold 会自动处理边缘的滑动手势来显示 Drawer。
// Flutter
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
child: ListTile(
leading: Icon(Icons.change_history),
title: Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
elevation: 20.0,
),
appBar: AppBar(
title: Text('Home'),
),
body: Container(),
);
}
 Android
Android
 iOS
iOS
手势检测和触摸事件处理
Flutter 支持点击、拖拽和缩放手势来监听和相应手势操作。Flutter 中的手势处理有两个独立的层。第一层是指针事件,指针事件定义了指针在屏幕上的位置和动作,比如触摸、鼠标和触摸笔。第二层指手势,主要是语义层面的动作,里面包含一种或者多种指针动作。
如何为 widget 添加点击或者按压的监听器?
在 React Native 中,使用 PanResponder 或者 Touchable 组件来添加监听器。
// React Native
<TouchableOpacity
onPress={() => {
console.log('Press');
}}
onLongPress={() => {
console.log('Long Press');
}}
>
<Text>Tap or Long Press</Text>
</TouchableOpacity>
对于更加复杂手势以及将多个触摸添加到单独的一个手势中,可以使用 PanResponder。
// React Native
class App extends Component {
componentWillMount() {
this._panResponder = PanResponder.create({
onMoveShouldSetPanResponder: (event, gestureState) =>
!!getDirection(gestureState),
onPanResponderMove: (event, gestureState) => true,
onPanResponderRelease: (event, gestureState) => {
const drag = getDirection(gestureState);
},
onPanResponderTerminationRequest: (event, gestureState) => true
});
}
render() {
return (
<View style={styles.container} {...this._panResponder.panHandlers}>
<View style={styles.center}>
<Text>Swipe Horizontally or Vertically</Text>
</View>
</View>
);
}
}
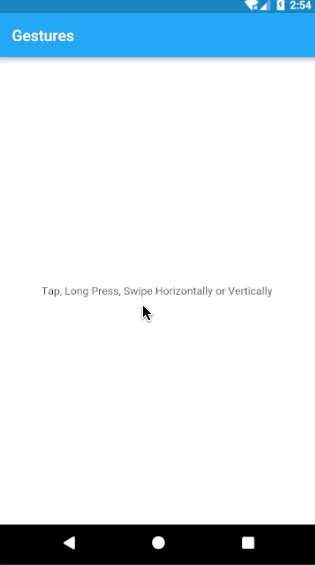
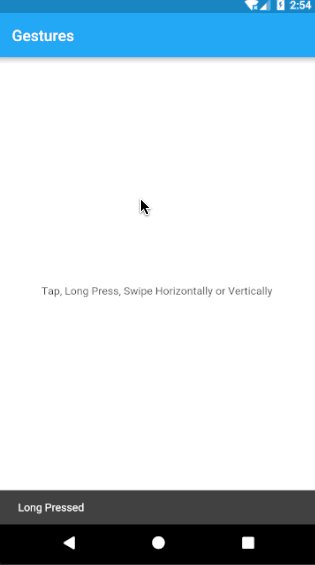
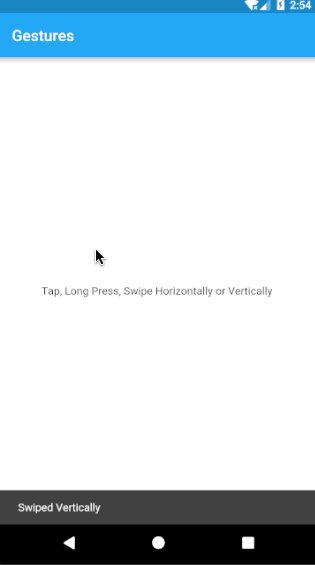
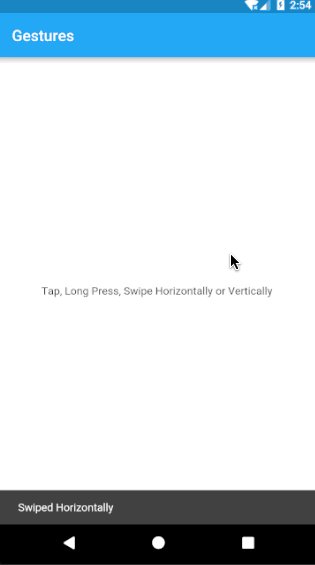
在 Flutter 中,要为 widget 添加点击或者按压监听器,使用带有 onPress: field 的按钮或者可触摸 widget 即可。或者,用任何 widget 封装 GestureDetector,在其中添加手势检测。
// Flutter
GestureDetector(
child: Scaffold(
appBar: AppBar(
title: Text('Gestures'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Tap, Long Press, Swipe Horizontally or Vertically '),
],
)
),
),
onTap: () {
print('Tapped');
},
onLongPress: () {
print('Long Pressed');
},
onVerticalDragEnd: (DragEndDetails value) {
print('Swiped Vertically');
},
onHorizontalDragEnd: (DragEndDetails value) {
print('Swiped Horizontally');
},
);
如果想要了解更多详细内容,包括 Flutter 的 GestureDetector 回调函数的列表,请查看页面 GestureDetector class。
 Android
Android
 iOS
iOS
发起 HTTP 网络请求
对于大多数应用程序来说都需要从互联网上获取数据。在 Flutter 中,http 包提供了从互联网获取数据的最简单的途径。
如何通过 API 调用来获得数据呢?
React Native 提供 Fetch API 实现网络编程,你可以发起请求,然后接收响应来获得数据。
// React Native
_getIPAddress = () => {
fetch('https://httpbin.org/ip')
.then(response => response.json())
.then(responseJson => {
this.setState({ _ipAddress: responseJson.origin });
})
.catch(error => {
console.error(error);
});
};
Flutter 使用 http 包。如果要安装 http 包,将它添加到 pubspec.yaml 的 dependencies 部分。
dependencies:
flutter:
sdk: flutter
http: <latest_version>
Flutter 使用 dart:io 提供核心的 HTTP 客户端支持,要创建一个 HTTP 客户端,引用 dart:io。
import 'dart:io';
客户端支持如下所列的 HTTP 操作:GET, POST, PUT 和 DELETE。
// Flutter
final url = Uri.https('httpbin.org', 'ip');
final httpClient = HttpClient();
_getIPAddress() async {
var request = await httpClient.getUrl(url);
var response = await request.close();
var responseBody = await response.transform(utf8.decoder).join();
String ip = jsonDecode(responseBody)['origin'];
setState(() {
_ipAddress = ip;
});
}
 Android
Android
 iOS
iOS
输入表单
TextField 用于在应用程序中输入文本,这样就可以实现创建表单、短消息应用、搜索框等等功能。Flutter 提供两个核心文本输入 widget :TextField 和TextFormField.
如何使用文本输入 widget ?
在 React Native 里,可以使用 TextInput 组件来输入文本,它会显示一个输入框,然后通过回调函数来传递输入值。
// React Native
<TextInput
placeholder="Enter your Password"
onChangeText={password => this.setState({ password })}
/>
<Button title="Submit" onPress={this.validate} />
在 Flutter 中,使用 TextEditingController 类来管理 TextField widget。当用户修改文本的时候,controller 会通知监听器。
监听器读取文本和选项属性来获知用户所输入的内容。你可以通过 TextField 中的 text 属性获得用户输入的文本数据。
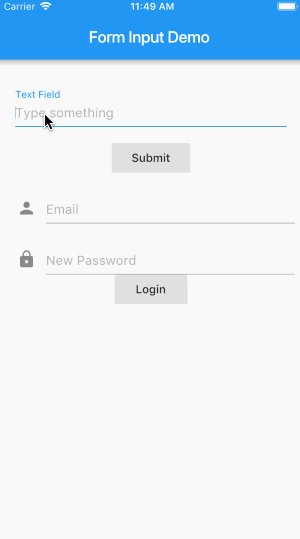
// Flutter
final TextEditingController _controller = TextEditingController();
...
TextField(
controller: _controller,
decoration: InputDecoration(
hintText: 'Type something', labelText: 'Text Field '
),
),
RaisedButton(
child: Text('Submit'),
onPressed: () {
showDialog(
context: context,
child: AlertDialog(
title: Text('Alert'),
content: Text('You typed ${_controller.text}'),
),
);
},
),
)
在这个例子中,当用户点击提交按钮的时候,会弹出窗口显示当前输入的文本内容。可以使用alertDialog widget 显示提示信息,TextField 的文本通过 text 属性来获得,该属性属于TextEditingController。
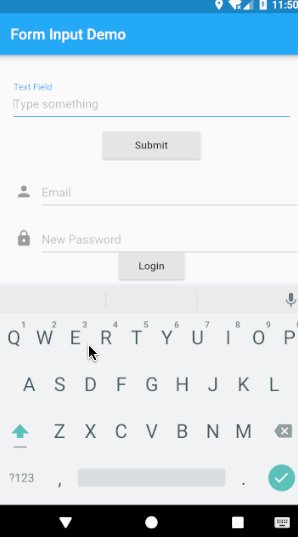
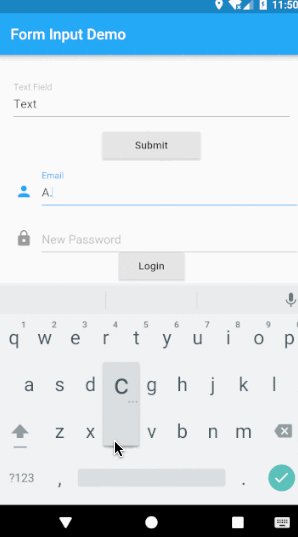
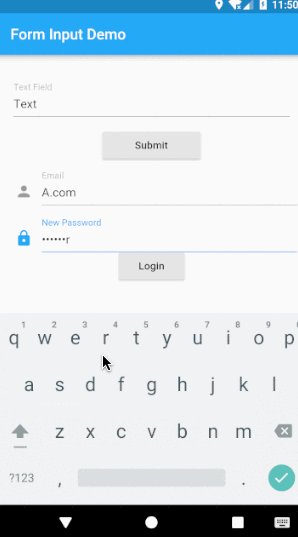
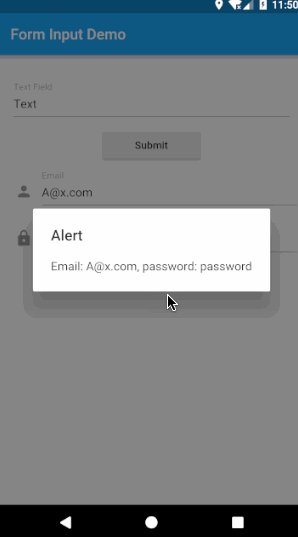
如何使用 Form widget 呢?
在 Flutter 中,当需要使用带有提交按钮和TextFormField组件的复合 widget 时,就会用到Form。TextFormField 内含一个onSaved 参数,它可以设置一个回调函数,当表单存储的时候会回调该函数。FormState 用于存储、重置或者验证 Form 内含的每个 FormField。你可以通过将当前表单的 context 属性赋值给 Form.of 来获得 FormState。或者在表单的构造函数里使用 GlobalKey,然后调用 GlobalKey.currentState 来获得 FormState。
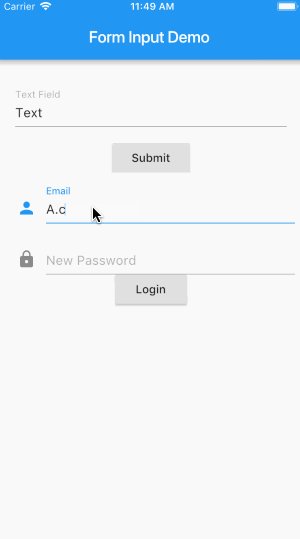
final formKey = GlobalKey<FormState>();
...
Form(
key:formKey,
child: Column(
children: <Widget>[
TextFormField(
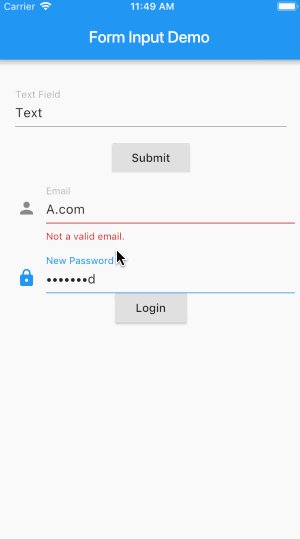
validator: (value) => !value.contains('@') ? 'Not a valid email.' : null,
onSaved: (val) => _email = val,
decoration: const InputDecoration(
hintText: 'Enter your email',
labelText: 'Email',
),
),
RaisedButton(
onPressed: _submit,
child: Text('Login'),
),
],
),
)
下面的示例代码展示了 Form.save() 和 formKey(这个实际上是 GlobalKey)如何被用于表单提交的。
void _submit() {
final form = formKey.currentState;
if (form.validate()) {
form.save();
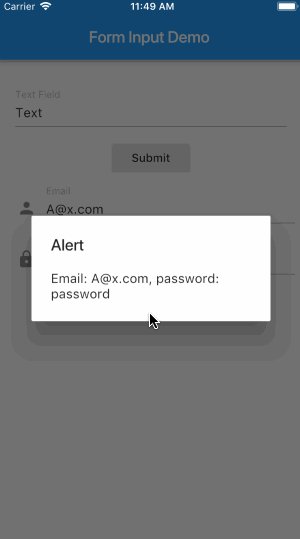
showDialog(
context: context,
child: AlertDialog(
title: Text('Alert'),
content: Text('Email: $_email, password: $_password'),
)
);
}
}
 Android
Android
 iOS
iOS
平台相关代码
当构建跨平台应用程序的时候,你会尽量多地复用代码。然而,根据不同的应用场景,代码会根据平台的不同有所变化。这就需要提前声明具体的平台来进行独立的实现。
在 React Native 中,下面的实现代码会被用到:
// React Native
if (Platform.OS === 'ios') {
return 'iOS';
} else if (Platform.OS === 'android') {
return 'android';
} else {
return 'not recognised';
}
而在 Flutter 中,则是下面这样的实现:
// Flutter
if (Theme.of(context).platform == TargetPlatform.iOS) {
return 'iOS';
} else if (Theme.of(context).platform == TargetPlatform.android) {
return 'android';
} else if (Theme.of(context).platform == TargetPlatform.fuchsia) {
return 'fuchsia';
} else {
return 'not recognised ';
}
调试
在运行应用程序之前,可以使用 flutter analyze 检验一下代码。Flutter analyzer(它封装了 dartanalyzer 工具)可以验证你的代码并且帮助你定位潜在的问题。如果你使用的是启用了 Flutter 的 IDE 的话,这个过程是全自动的。
应该使用什么工具调试我的 Flutter 应用?
请使用 开发者工具 debug 你的 Flutter 和 Dart 应用。
开发者工具包含了 profiling 构建、检查堆栈、检视 widget 树、诊断信息记录、调试、执行代码行观察、调试内存泄漏和内存碎片等。有关更多信息,请参阅 开发者工具 文档。
如何进行热重载?
Flutter 的热重载特性可以帮助你快速便捷地实验、构建 UI 和各种特性以及修复 bug。每次修改代码以后,你只需直接热重载你的应用程序即可,而无需重新进行编译。应用程序会根据你的修改进行相应的更新,而程序原有的状态则会被保留。
在 React Native 中,iOS 模拟器对应的快捷键是 ⌘R,对应 Android 模拟器的快捷键是点击两次 R。
在 Flutter 中,如果你使用的是 IntelliJ 或者 Android Studio,可以使用 Save All (⌘s/ctrl-s),或者可以点击工具栏上的 Hot Reload 按钮。如果你是在命令行里使用 flutter run 命令运行的程序,在窗口里输入 r 即可。也可以输入 R 进行彻底的重启。
如何打开程序里的开发者菜单?
在 React Native 中,开发者菜单可以通过摇动设备打开:对于 iOS 模拟器的快捷键是 ⌘D 而 Android 模拟器的快捷键是 ⌘M。
在 Flutter 中,如果你使用 IDE,那么可以直接使用 IDE 工具。如果你是通过命令行运行 flutter run 来启动应用程序的,你可以在命令行窗口通过输入 h 来打开菜单,或者参考下面的快捷键说明:
| 功能 | 命令行快捷键 | 调试功能和属性 |
|---|---|---|
| 应用程序的 widget 层级 | w | debugDumpApp() |
| 渲染程序的 widget 树 | t | debugDumpRenderTree() |
| 层 | L | debugDumpLayerTree() |
| 无障碍 | S (遍历顺序) 或者U (反转点击测试顺序) | debugDumpSemantics() |
| 打开或者关闭 widget 窗口 | i | WidgetsApp. showWidgetInspectorOverride |
| 显示或者隐藏框架线条 | p | debugPaintSizeEnabled |
| 模拟不同的操作系统 | o | defaultTargetPlatform |
| 叠加显示性能参数 | P | WidgetsApp. showPerformanceOverlay |
| 将截屏保存为 flutter.png | s | |
| 退出 | q |
动画
精美的动画效果会使得 UI 更加直观,可以提升整体视觉效果,使应用显得更加精致,从而提升用户体验。Flutter 的动画框架使得开发者能够更方便地实现简单和复杂的动画。Flutter SDK 含有很多 Material Design widget。其中已经包括了标准的动画效果,你可以很方便地自定义这些效果。
在 React Native 中,动画 API 用于创建动画。
在 Flutter 中,使用 Animation 类和 AnimationController 类实现动画。Animation 是抽象类,内含其当前的值和它的状态(已完成或者已取消)。AnimationController 类可以正向或者反向播放动画或者停止动画以及为动画设置特定值来自定义动画。
如何添加一个简单的淡入动画效果?
在下面的 React Native 示例中,有一个动画组件,也就是 FadeInView,它是使用 Animated API 创建的。定义了初始的不透明状态,最终状态和动画切换之间的时间间隔。在 Animated 中添加了动画组件,不透明状态 fadeAnim 映射到我们想要添加动画效果的文本组件上,然后在开始动画的时候调用 start()。
// React Native
class FadeInView extends React.Component {
state = {
fadeAnim: new Animated.Value(0) // Initial value for opacity: 0
};
componentDidMount() {
Animated.timing(this.state.fadeAnim, {
toValue: 1,
duration: 10000
}).start();
}
render() {
return (
<Animated.View style={{...this.props.style, opacity: this.state.fadeAnim }} >
{this.props.children}
</Animated.View>
);
}
}
...
<FadeInView>
<Text> Fading in </Text>
</FadeInView>
...
要在 Flutter 中实现相同的动画效果,创建一个 AnimationController 对象,叫它 controller,并且指定时间间隔。在默认配置下, AnimationController 会在给定时间间隔线性的生成从 0.0 到 1.0 的数值。当你的程序可以显示新一帧画面的时候,AnimationController 会生成一个新的值。通常,这个频率在每秒 60 个值。
当定义 AnimationController 的时候,你必须传入一个 vsync 对象。vsync 会防止屏幕显示区域之外的动画消耗不必要的资源。你可以通过添加 TickerProviderStateMixin 到类定义中来使用有状态的对象。AnimationController 需要传入一个 TickerProvider,它是通过构造函数里的 vsync 参数进行配置的。
Tween 定义了起始和结束值之间或者输入段到输出段之间的过渡。如果要在动画中使用 Tween 对象,调用 Tween 对象的 animate 方法,然后把它赋给你要修改的 Animation 对象。
在这个例子中,用到了 FadeTransition widget,它的 opacity 属性映射到了 animation 对象上。
要开始动画,使用 controller.forward()。其它的操作也可以使用控制器里的方法,比如 fling() 或者 repeat()。这个例子里,FlutterLogo widget 被用于 FadeTransition widget 中。
// Flutter
import 'package:flutter/material.dart';
void main() {
runApp(Center(child: LogoFade()));
}
class LogoFade extends StatefulWidget {
_LogoFadeState createState() => _LogoFadeState();
}
class _LogoFadeState extends State<LogoFade> with TickerProviderStateMixin {
Animation animation;
AnimationController controller;
initState() {
super.initState();
controller = AnimationController(
duration: const Duration(milliseconds: 3000), vsync: this);
final CurvedAnimation curve =
CurvedAnimation(parent: controller, curve: Curves.easeIn);
animation = Tween(begin: 0.0, end: 1.0).animate(curve);
controller.forward();
}
widget build(BuildContext context) {
return FadeTransition(
opacity: animation,
child: Container(
height: 300.0,
width: 300.0,
child: FlutterLogo(),
),
);
}
dispose() {
controller.dispose();
super.dispose();
}
}
 Android
Android
 iOS
iOS
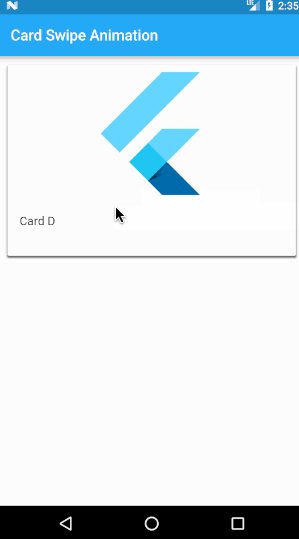
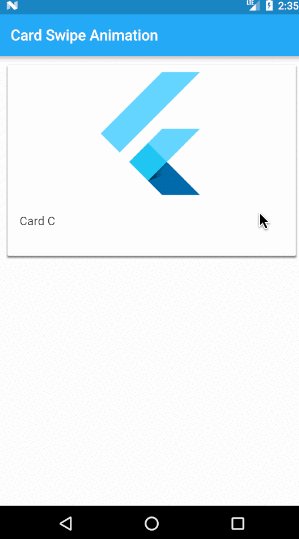
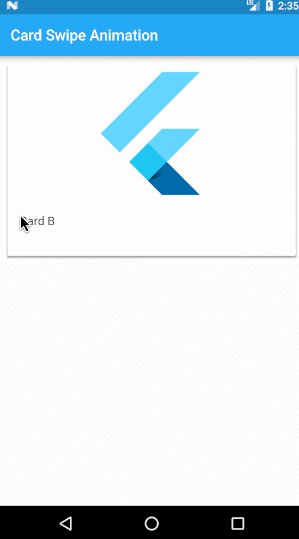
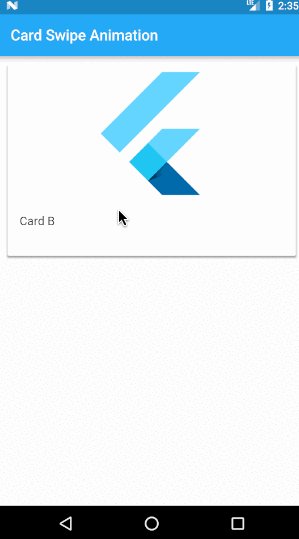
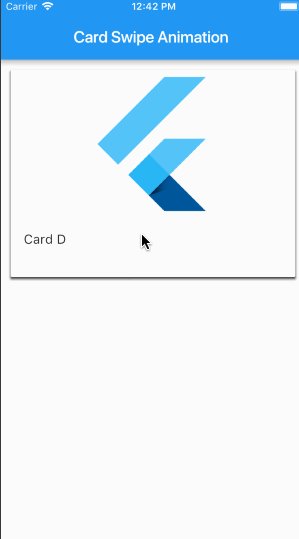
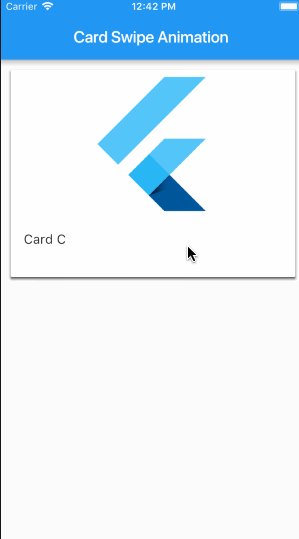
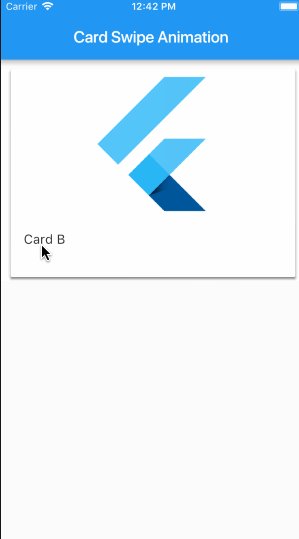
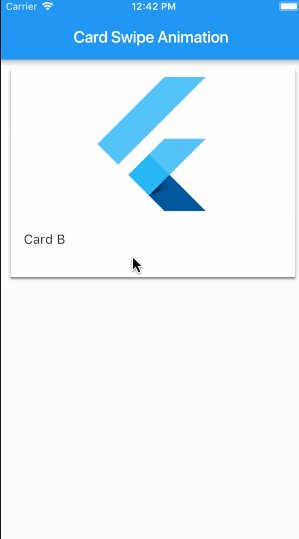
如何为卡片添加滑动动画呢?
在 React Native 中,无论 PanResponder 或者第三方库都可被用于滑动动画。
在 Flutter 中,要添加滑动动画,使用 Dismissible widget 封装其它子 widget 即可。
child: Dismissible(
key: key,
onDismissed: (DismissDirection dir) {
cards.removeLast();
},
child: Container(
...
),
),
 Android
Android
 iOS
iOS
React Native 和 Flutter widget 对等的组件
下面的表格列举了通用的 React Native 组件与对应的 Flutter widget 和通用的 widget 属性。
| React Native Component | Flutter widget | 描述 |
|---|---|---|
| Button | Raised Button | 基本的悬浮按钮 |
| onPressed [required] | 该回调函数在当按钮被点击的时候被触发。 | |
| Child | 按钮的标签 | |
| Button | Flat Button | 基本的平面按钮 |
| onPressed [required] | 该回调函数在当按钮被点击的时候被触发。 | |
| Child | The button’s label. | |
| ScrollView | ListView | 一个可滑动的纵向排列的 widget 列表。 |
| children | ( <Widget> [ ]) 要显示的子 widget 列表 | |
| controller | [ Scroll Controller ] 可用于控制滑动 widget 的对象 | |
| itemExtent | [ double ] 如果非空,那么强制所有子 widget 在滑动方向上增加给定的距离 | |
| scroll Direction | [ Axis ] 滑动页面的滑动轴 | |
| FlatList | ListView. builder() | 根据需要创建的一组 widget 的构造函数。 |
| itemBuilder [required] | [ Indexed Widget Builder] 根据需要创建子 widget。当元素序号大于等于零并且小于队列元素总数时,该回调函数会被调用。 | |
| itemCount | [ int ] 优化了 ListView 对于最大滑动范围的预估能力。 | |
| Image | Image | 显示图片的 widget。 |
| image [required] | 要显示的图片 | |
| Image. asset | 有多个构造函数可以用于指定图片。 | |
| 宽, 高, 颜色, alignment | 图片的风格和布局。 | |
| fit | 将图片内嵌到布局对应的空间里。I | |
| Modal | ModalRoute | 避免和之前路径交叉的路径。 |
| animation | 路径切换的动画和之前路径向前切换的动画。 | |
| Activity Indicator | Circular Progress Indicator | 一个圆形的进度条 widget。 |
| strokeWidth | 圆形线条的宽度。 | |
| backgroundColor | 指示进度的背景色。默认是当前主题的 ThemeData.backgroundColor。 | |
| Activity Indicator | Linear Progress Indicator | 一个水平条形的进度条。 |
| value | 进度值。 | |
| Refresh Control | Refresh Indicator | 支持 Material 中滑动刷新的 widget |
| color | 进度指示的前景色。 | |
| onRefresh | 当用户拖拽刷新指示器想要刷新的时候会调用该函数。 | |
| View | Container | 封装子 widget 的 widget。 |
| View | Column | 将子 widget 纵向排列的 widget。 |
| View | Row | 将子 widget 横向排列的 widget。 |
| View | Center | 将子 widget 放置于中央的 widget。 |
| View | Padding | 将子 widget 按照给定的间隔进行排列的 widget。 |
| padding [required] | [ EdgeInsets ] 子 widget 间隔。 | |
| Touchable Opacity | Gesture Detector | 检测手势的 widget。 |
| onTap | 当点击的时候会调用。 | |
| onDoubleTap | 当两次点击的时候会调用。 | |
| Text Input | Text Input | 调用系统文本输入的接口。 |
| controller | [ Text Editing Controller ] 用于获取或者修改文本。 | |
| Text | Text | 以单一的样式显示文本的文本 widget。 |
| data | [ String ] 要显示的文本。 | |
| textDirection | [ Text Align ]文本的方向。 | |
| Switch | Switch | Material Design 样式的开关。 |
| value [required] | [ boolean ] 开关的开启或者闭合状态。 | |
| onChanged [required] | [ callback ] 当用户点击开关的时候调用。 | |
| Slider | Slider | 选择一个范围的值。 |
| value [required] | [ double ] 当前滑动器的值。 | |
| onChanged [required] | 当用户为滑动器选择了新的值时会调用 |
