- Vertical alignment
Vertical alignment
Easily change the vertical alignment of inline, inline-block, inline-table, and table cell elements.
Change the alignment of elements with the vertical-alignment utilities. Please note that vertical-align only affects inline, inline-block, inline-table, and table cell elements.
Choose from .align-baseline, .align-top, .align-middle, .align-bottom, .align-text-bottom, and .align-text-top as needed.
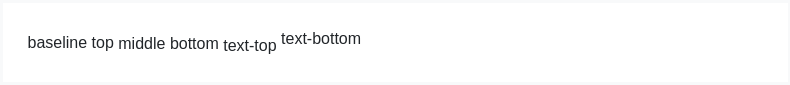
With inline elements:

<span class="align-baseline">baseline</span><span class="align-top">top</span><span class="align-middle">middle</span><span class="align-bottom">bottom</span><span class="align-text-top">text-top</span><span class="align-text-bottom">text-bottom</span>
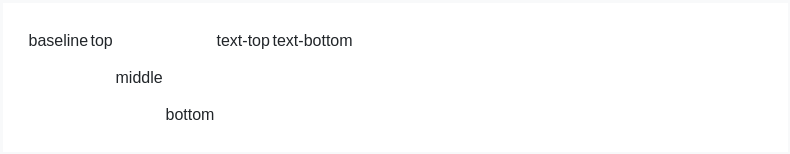
With table cells:

<table style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">baseline</td>
<td class="align-top">top</td>
<td class="align-middle">middle</td>
<td class="align-bottom">bottom</td>
<td class="align-text-top">text-top</td>
<td class="align-text-bottom">text-bottom</td>
</tr>
</tbody>
</table>