- Borders
- Border
- Additive
- Subtractive
- Border color
- Border-radius
- Sizes
- Border
Borders
Use border utilities to quickly style the border and border-radius of an element. Great for images, buttons, or any other element.
Border
Use border utilities to add or remove an element’s borders. Choose from all borders or one at a time.
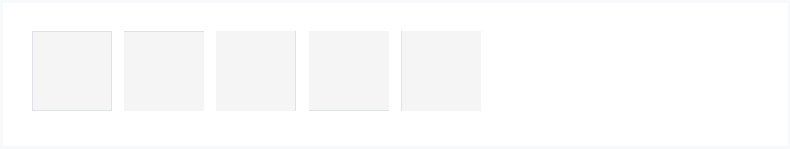
Additive

<span class="border"></span><span class="border-top"></span><span class="border-right"></span><span class="border-bottom"></span><span class="border-left"></span>
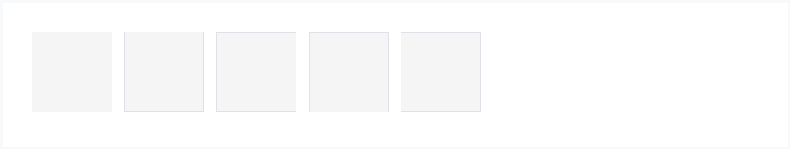
Subtractive

<span class="border-0"></span><span class="border-top-0"></span><span class="border-right-0"></span><span class="border-bottom-0"></span><span class="border-left-0"></span>
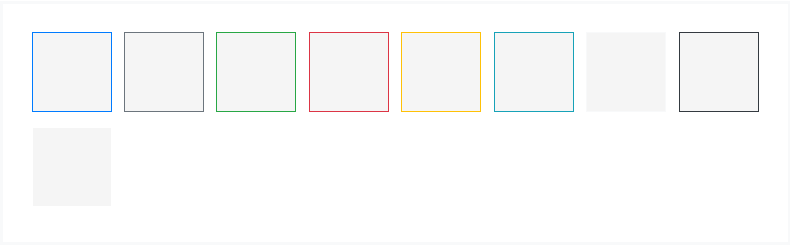
Border color
Change the border color using utilities built on our theme colors.

<span class="border border-primary"></span><span class="border border-secondary"></span><span class="border border-success"></span><span class="border border-danger"></span><span class="border border-warning"></span><span class="border border-info"></span><span class="border border-light"></span><span class="border border-dark"></span><span class="border border-white"></span>
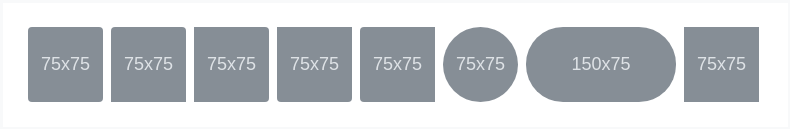
Border-radius
Add classes to an element to easily round its corners.

<img src="..." alt="..." class="rounded"><img src="..." alt="..." class="rounded-top"><img src="..." alt="..." class="rounded-right"><img src="..." alt="..." class="rounded-bottom"><img src="..." alt="..." class="rounded-left"><img src="..." alt="..." class="rounded-circle"><img src="..." alt="..." class="rounded-pill"><img src="..." alt="..." class="rounded-0">
Sizes
Use .rounded-lg or .rounded-sm for larger or smaller border-radius.

<img src="..." alt="..." class="rounded-sm"><img src="..." alt="..." class="rounded-lg">
