- Avatar 头像
- 概述
- 代码示例
- API
- Avatar props
- Avatar events
Avatar 头像
概述
用来代表用户或事物,支持图片、图标或字符展示。
代码示例

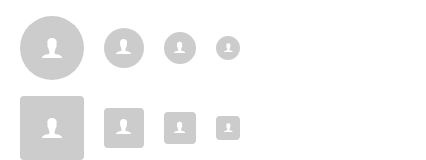
基础用法
头像有三种尺寸,两种形状可选。
4.0.0 版本开始,size 可以设置为数值。
<template><div><div class="demo-avatar"><Avatar icon="ios-person" size="large" /><Avatar icon="ios-person" /><Avatar icon="ios-person" size="small" /></div><div class="demo-avatar"><Avatar shape="square" icon="ios-person" size="large" /><Avatar shape="square" icon="ios-person" /><Avatar shape="square" icon="ios-person" size="small" /></div></div></template><script>export default {}</script>

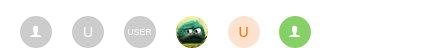
类型
支持三种类型:图片、Icon 以及字符,其中 Icon 和字符型可以自定义图标颜色及背景色。
<template><div class="demo-avatar"><Avatar icon="ios-person" /><Avatar>U</Avatar><Avatar>USER</Avatar><Avatar src="https://i.loli.net/2017/08/21/599a521472424.jpg" /><Avatar style="color: #f56a00;background-color: #fde3cf">U</Avatar><Avatar style="background-color: #87d068" icon="ios-person" /></div></template><script>export default {}</script>

带徽标的头像
通常用于消息提示。
<template><div class="demo-avatar-badge"><Badge :count="1"><Avatar shape="square" icon="ios-person" /></Badge><Badge dot><Avatar shape="square" icon="ios-person" /></Badge></div></template><script>export default {}</script>

自动调整字符大小
对于字符型的头像,当字符串较长时,字体大小可以根据头像宽度自动调整。
<template><div class="demo-avatar"><Avatar :style="{background: color}">{{ user }}</Avatar><Button size="small" @click="handleChange">Change</Button></div></template><script>const UserList = ['U', 'Lucy', 'Tom', 'Edward'];const ColorList = ['#f56a00', '#7265e6', '#ffbf00', '#00a2ae'];export default {data () {return {user: UserList[0],color: ColorList[0]}},methods: {handleChange () {const index = UserList.indexOf(this.user);this.user = index < UserList.length - 1 ? UserList[index + 1] : UserList[0];this.color = index < ColorList.length - 1 ? ColorList[index + 1] : ColorList[0];}}}</script>
API
Avatar props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| shape | 指定头像的形状,可选值为 circle、square | String | circle |
| size | 设置头像的大小,可选值为 large、small、default,4.0.0 版本开始支持设置具体数值 | String | Number | default |
| src | 图片类头像的资源地址 | String | - |
| icon | 设置头像的图标类型,参考 Icon 组件 | String | - |
| custom-icon | 自定义图标 | String | - |
Avatar events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-error 3.3.0 | 在设置 src 且图片加载不成功时触发 | event |
