- Layout 布局
- 设计规则
- 尺寸
- 交互
- 视觉
- 组件概述
- 代码示例
- API
- Sider props
- Sider events
- Sider slot
- Sider methods
- breakpoint width
- 设计规则
Layout 布局
协助进行页面级整体布局。
设计规则
尺寸
一级导航项偏左靠近 logo 放置,辅助菜单偏右放置。
- 顶部导航(大部分系统):一级导航高度
64px,二级导航48px。 - 顶部导航(展示类页面):一级导航高度
80px,二级导航56px。 - 顶部导航高度的范围计算公式为:
48+8n。 - 侧边导航宽度的范围计算公式:
200+8n。
交互
- 一级导航和末级的导航需要在可视化的层面被强调出来;
- 当前项应该在呈现上优先级最高;
- 当导航收起的时候,当前项的样式自动赋予给它的上一个层级;
- 左侧导航栏的收放交互同时支持手风琴和全展开的样式,根据业务的要求进行适当的选择。
视觉
导航样式上需要根据信息层级合理的选择样式:
- 大色块强调
建议用于底色为深色系时,当前页面父级的导航项。
- 高亮火柴棍
当导航栏底色为浅色系时使用,可用于当前页面对应导航项,建议尽量在导航路径的最终项使用。
- 字体高亮变色
从可视化层面,字体高亮的视觉强化力度低于大色块,通常在当前项的上一级使用。
- 字体放大
12px、14px 是导航的标准字号,14 号字体用在一、二级导航中。字号可以考虑导航项的等级做相应选择。
组件概述
Layout:布局容器,其下可嵌套HeaderSiderContentFooter或Layout本身,可以放在任何父容器中。Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout中。Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在Layout中。Content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在Layout中。Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout中。注意:采用 flex 布局实现,请注意浏览器兼容性问题。
代码示例

基本结构
典型的页面布局
<template><div class="layout"><Layout><Header>Header</Header><Content>Content</Content><Footer>Footer</Footer></Layout><Layout><Header>Header</Header><Layout><Sider hide-trigger>Sider</Sider><Content>Content</Content></Layout><Footer>Footer</Footer></Layout><Layout><Header>Header</Header><Layout><Content>Content</Content><Sider hide-trigger>Sider</Sider></Layout><Footer>Footer</Footer></Layout><Layout><Sider hide-trigger>Sider</Sider><Layout><Header>Header</Header><Content>Content</Content><Footer>Footer</Footer></Layout></Layout></div></template><script>export default {}</script>

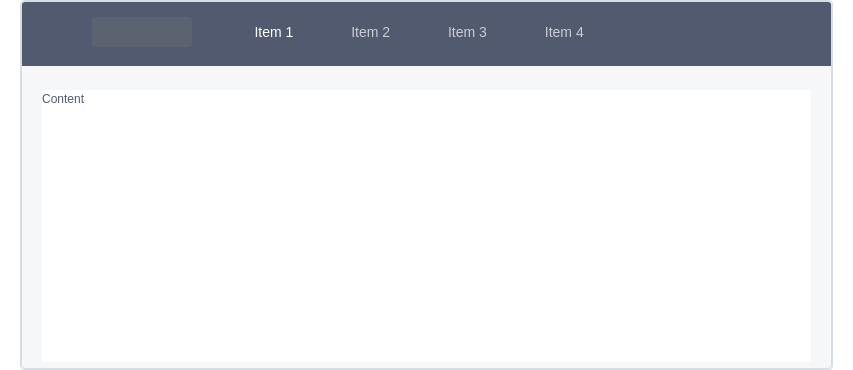
上中下布局
最基本的『上-中-下』布局。
一般主导航放置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200px)内,整个页面排版稳定,不受用户终端显示器影响;上下级的结构符合用户上下浏览的习惯,也是较为经典的网站导航模式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。
<style scoped>.layout{border: 1px solid #d7dde4;background: #f5f7f9;position: relative;border-radius: 4px;overflow: hidden;}.layout-logo{width: 100px;height: 30px;background: #5b6270;border-radius: 3px;float: left;position: relative;top: 15px;left: 20px;}.layout-nav{width: 420px;margin: 0 auto;margin-right: 20px;}.layout-footer-center{text-align: center;}</style><template><div class="layout"><Layout><Header><Menu mode="horizontal" theme="dark" active-name="1"><div class="layout-logo"></div><div class="layout-nav"><MenuItem name="1"><Icon type="ios-navigate"></Icon>Item 1</MenuItem><MenuItem name="2"><Icon type="ios-keypad"></Icon>Item 2</MenuItem><MenuItem name="3"><Icon type="ios-analytics"></Icon>Item 3</MenuItem><MenuItem name="4"><Icon type="ios-paper"></Icon>Item 4</MenuItem></div></Menu></Header><Content :style="{padding: '0 50px'}"><Breadcrumb :style="{margin: '20px 0'}"><BreadcrumbItem>Home</BreadcrumbItem><BreadcrumbItem>Components</BreadcrumbItem><BreadcrumbItem>Layout</BreadcrumbItem></Breadcrumb><Card><div style="min-height: 200px;">Content</div></Card></Content><Footer class="layout-footer-center">2011-2016 © TalkingData</Footer></Layout></div></template><script>export default {}</script>

顶部-侧边布局-通栏
同样拥有顶部导航及侧边栏,区别是两边未留边距,多用于应用型的网站。
<style scoped>.layout{border: 1px solid #d7dde4;background: #f5f7f9;position: relative;border-radius: 4px;overflow: hidden;}.layout-logo{width: 100px;height: 30px;background: #5b6270;border-radius: 3px;float: left;position: relative;top: 15px;left: 20px;}.layout-nav{width: 420px;margin: 0 auto;margin-right: 20px;}</style><template><div class="layout"><Layout><Header><Menu mode="horizontal" theme="dark" active-name="1"><div class="layout-logo"></div><div class="layout-nav"><MenuItem name="1"><Icon type="ios-navigate"></Icon>Item 1</MenuItem><MenuItem name="2"><Icon type="ios-keypad"></Icon>Item 2</MenuItem><MenuItem name="3"><Icon type="ios-analytics"></Icon>Item 3</MenuItem><MenuItem name="4"><Icon type="ios-paper"></Icon>Item 4</MenuItem></div></Menu></Header><Layout><Sider hide-trigger :style="{background: '#fff'}"><Menu active-name="1-2" theme="light" width="auto" :open-names="['1']"><Submenu name="1"><template slot="title"><Icon type="ios-navigate"></Icon>Item 1</template><MenuItem name="1-1">Option 1</MenuItem><MenuItem name="1-2">Option 2</MenuItem><MenuItem name="1-3">Option 3</MenuItem></Submenu><Submenu name="2"><template slot="title"><Icon type="ios-keypad"></Icon>Item 2</template><MenuItem name="2-1">Option 1</MenuItem><MenuItem name="2-2">Option 2</MenuItem></Submenu><Submenu name="3"><template slot="title"><Icon type="ios-analytics"></Icon>Item 3</template><MenuItem name="3-1">Option 1</MenuItem><MenuItem name="3-2">Option 2</MenuItem></Submenu></Menu></Sider><Layout :style="{padding: '0 24px 24px'}"><Breadcrumb :style="{margin: '24px 0'}"><BreadcrumbItem>Home</BreadcrumbItem><BreadcrumbItem>Components</BreadcrumbItem><BreadcrumbItem>Layout</BreadcrumbItem></Breadcrumb><Content :style="{padding: '24px', minHeight: '280px', background: '#fff'}">Content</Content></Layout></Layout></Layout></div></template><script>export default {}</script>

顶部-侧边布局
拥有顶部导航及侧边栏的页面,多用于展示类网站。
<style scoped>.layout{border: 1px solid #d7dde4;background: #f5f7f9;position: relative;border-radius: 4px;overflow: hidden;}.layout-logo{width: 100px;height: 30px;background: #5b6270;border-radius: 3px;float: left;position: relative;top: 15px;left: 20px;}.layout-nav{width: 420px;margin: 0 auto;margin-right: 20px;}.layout-footer-center{text-align: center;}</style><template><div class="layout"><Layout><Header><Menu mode="horizontal" theme="dark" active-name="1"><div class="layout-logo"></div><div class="layout-nav"><MenuItem name="1"><Icon type="ios-navigate"></Icon>Item 1</MenuItem><MenuItem name="2"><Icon type="ios-keypad"></Icon>Item 2</MenuItem><MenuItem name="3"><Icon type="ios-analytics"></Icon>Item 3</MenuItem><MenuItem name="4"><Icon type="ios-paper"></Icon>Item 4</MenuItem></div></Menu></Header><Layout :style="{padding: '0 50px'}"><Breadcrumb :style="{margin: '16px 0'}"><BreadcrumbItem>Home</BreadcrumbItem><BreadcrumbItem>Components</BreadcrumbItem><BreadcrumbItem>Layout</BreadcrumbItem></Breadcrumb><Content :style="{padding: '24px 0', minHeight: '280px', background: '#fff'}"><Layout><Sider hide-trigger :style="{background: '#fff'}"><Menu active-name="1-2" theme="light" width="auto" :open-names="['1']"><Submenu name="1"><template slot="title"><Icon type="ios-navigate"></Icon>Item 1</template><MenuItem name="1-1">Option 1</MenuItem><MenuItem name="1-2">Option 2</MenuItem><MenuItem name="1-3">Option 3</MenuItem></Submenu><Submenu name="2"><template slot="title"><Icon type="ios-keypad"></Icon>Item 2</template><MenuItem name="2-1">Option 1</MenuItem><MenuItem name="2-2">Option 2</MenuItem></Submenu><Submenu name="3"><template slot="title"><Icon type="ios-analytics"></Icon>Item 3</template><MenuItem name="3-1">Option 1</MenuItem><MenuItem name="3-2">Option 2</MenuItem></Submenu></Menu></Sider><Content :style="{padding: '24px', minHeight: '280px', background: '#fff'}">Content</Content></Layout></Content></Layout><Footer class="layout-footer-center">2011-2016 © TalkingData</Footer></Layout></div></div></template><script>export default {}</script>

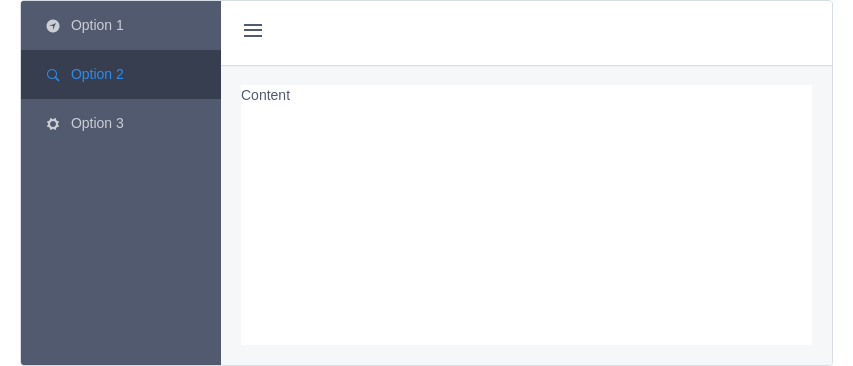
侧边布局
侧边两列式布局。页面横向空间有限时,侧边导航可收起。
侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部份。
<style scoped>.layout-con{height: 100%;width: 100%;}.menu-item span{display: inline-block;overflow: hidden;width: 69px;text-overflow: ellipsis;white-space: nowrap;vertical-align: bottom;transition: width .2s ease .2s;}.menu-item i{transform: translateX(0px);transition: font-size .2s ease, transform .2s ease;vertical-align: middle;font-size: 16px;}.collapsed-menu span{width: 0px;transition: width .2s ease;}.collapsed-menu i{transform: translateX(5px);transition: font-size .2s ease .2s, transform .2s ease .2s;vertical-align: middle;font-size: 22px;}</style><template><div class="layout"><Layout :style="{minHeight: '100vh'}"><Sider collapsible :collapsed-width="78" v-model="isCollapsed"><Menu active-name="1-2" theme="dark" width="auto" :class="menuitemClasses"><MenuItem name="1-1"><Icon type="ios-navigate"></Icon><span>Option 1</span></MenuItem><MenuItem name="1-2"><Icon type="search"></Icon><span>Option 2</span></MenuItem><MenuItem name="1-3"><Icon type="settings"></Icon><span>Option 3</span></MenuItem></Menu></Sider><Layout><Header :style="{background: '#fff', boxShadow: '0 2px 3px 2px rgba(0,0,0,.1)'}"></Header><Content :style="{padding: '0 16px 16px'}"><Breadcrumb :style="{margin: '16px 0'}"><BreadcrumbItem>Home</BreadcrumbItem><BreadcrumbItem>Components</BreadcrumbItem><BreadcrumbItem>Layout</BreadcrumbItem></Breadcrumb><Card><div style="height: 600px">Content</div></Card></Content></Layout></Layout></div></template><script>export default {data () {return {isCollapsed: false};},computed: {menuitemClasses: function () {return ['menu-item',this.isCollapsed ? 'collapsed-menu' : '']}}}</script>

自定义触发器
要使用自定义触发器,可以设置hide-trigger属性来隐藏默认触发器,也可以通过slot替换默认触发器。
<style scoped>.layout{border: 1px solid #d7dde4;background: #f5f7f9;position: relative;border-radius: 4px;overflow: hidden;}.layout-header-bar{background: #fff;box-shadow: 0 1px 1px rgba(0,0,0,.1);}.layout-logo-left{width: 90%;height: 30px;background: #5b6270;border-radius: 3px;margin: 15px auto;}.menu-icon{transition: all .3s;}.rotate-icon{transform: rotate(-90deg);}.menu-item span{display: inline-block;overflow: hidden;width: 69px;text-overflow: ellipsis;white-space: nowrap;vertical-align: bottom;transition: width .2s ease .2s;}.menu-item i{transform: translateX(0px);transition: font-size .2s ease, transform .2s ease;vertical-align: middle;font-size: 16px;}.collapsed-menu span{width: 0px;transition: width .2s ease;}.collapsed-menu i{transform: translateX(5px);transition: font-size .2s ease .2s, transform .2s ease .2s;vertical-align: middle;font-size: 22px;}</style><template><div class="layout"><Layout><Sider ref="side1" hide-trigger collapsible :collapsed-width="78" v-model="isCollapsed"><Menu active-name="1-2" theme="dark" width="auto" :class="menuitemClasses"><MenuItem name="1-1"><Icon type="ios-navigate"></Icon><span>Option 1</span></MenuItem><MenuItem name="1-2"><Icon type="ios-search"></Icon><span>Option 2</span></MenuItem><MenuItem name="1-3"><Icon type="ios-settings"></Icon><span>Option 3</span></MenuItem></Menu></Sider><Layout><Header :style="{padding: 0}" class="layout-header-bar"><Icon @click.native="collapsedSider" :class="rotateIcon" :style="{margin: '0 20px'}" type="md-menu" size="24"></Icon></Header><Content :style="{margin: '20px', background: '#fff', minHeight: '260px'}">Content</Content></Layout></Layout></div></template><script>export default {data () {return {isCollapsed: false}},computed: {rotateIcon () {return ['menu-icon',this.isCollapsed ? 'rotate-icon' : ''];},menuitemClasses () {return ['menu-item',this.isCollapsed ? 'collapsed-menu' : '']}},methods: {collapsedSider () {this.$refs.side1.toggleCollapse();}}}</script>

响应式布局
Sider支持响应式布局
说明:配置breakpoint 属性即生效,视窗宽度小于breakpoint 时 Sider 缩小为collapsedWidth 宽度,若将collapsedWidth 设置为零,会出现特殊 trigger。
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-header-bar{
background: #fff;
box-shadow: 0 1px 1px rgba(0,0,0,.1);
}
.menu-item span{
display: inline-block;
overflow: hidden;
width: 69px;
text-overflow: ellipsis;
white-space: nowrap;
vertical-align: bottom;
transition: width .2s ease .2s;
}
.menu-item i{
transform: translateX(0px);
transition: font-size .2s ease, transform .2s ease;
vertical-align: middle;
font-size: 16px;
}
.collapsed-menu span{
width: 0px;
transition: width .2s ease;
}
.collapsed-menu i{
transform: translateX(5px);
transition: font-size .2s ease .2s, transform .2s ease .2s;
vertical-align: middle;
font-size: 22px;
}
</style>
<template>
<div class="layout">
<Layout>
<Sider breakpoint="md" collapsible :collapsed-width="78" v-model="isCollapsed">
<Menu active-name="1-2" theme="dark" width="auto" :class="menuitemClasses">
<MenuItem name="1-1">
<Icon type="ios-navigate"></Icon>
<span>Option 1</span>
</MenuItem>
<MenuItem name="1-2">
<Icon type="ios-search"></Icon>
<span>Option 2</span>
</MenuItem>
<MenuItem name="1-3">
<Icon type="ios-settings"></Icon>
<span>Option 3</span>
</MenuItem>
</Menu>
<div slot="trigger"></div>
</Sider>
<Layout>
<Header class="layout-header-bar"></Header>
<Content :style="{margin: '20px', background: '#fff', minHeight: '220px'}">
Content
</Content>
</Layout>
</Layout>
</div>
</template>
<script>
export default {
data () {
return {
isCollapsed: false
};
},
computed: {
menuitemClasses: function () {
return [
'menu-item',
this.isCollapsed ? 'collapsed-menu' : ''
]
}
}
}
</script>

固定头部
一般用于固定顶部导航,方便页面切换。
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-logo{
width: 100px;
height: 30px;
background: #5b6270;
border-radius: 3px;
float: left;
position: relative;
top: 15px;
left: 20px;
}
.layout-nav{
width: 420px;
margin: 0 auto;
margin-right: 20px;
}
.layout-footer-center{
text-align: center;
}
</style>
<template>
<div class="layout">
<Layout>
<Header :style="{position: 'fixed', width: '100%'}">
<Menu mode="horizontal" theme="dark" active-name="1">
<div class="layout-logo"></div>
<div class="layout-nav">
<MenuItem name="1">
<Icon type="ios-navigate"></Icon>
Item 1
</MenuItem>
<MenuItem name="2">
<Icon type="ios-keypad"></Icon>
Item 2
</MenuItem>
<MenuItem name="3">
<Icon type="ios-analytics"></Icon>
Item 3
</MenuItem>
<MenuItem name="4">
<Icon type="ios-paper"></Icon>
Item 4
</MenuItem>
</div>
</Menu>
</Header>
<Content :style="{margin: '88px 20px 0', background: '#fff', minHeight: '500px'}">
Content
</Content>
<Footer class="layout-footer-center">2011-2016 © TalkingData</Footer>
</Layout>
</div>
</template>
<script>
export default {
}
</script>

固定侧边栏
当内容较长时,使用固定侧边栏可以提供更好的体验。
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-header-bar{
background: #fff;
box-shadow: 0 1px 1px rgba(0,0,0,.1);
}
</style>
<template>
<div class="layout">
<Sider :style="{position: 'fixed', height: '100vh', left: 0, overflow: 'auto'}">
<Menu active-name="1-2" theme="dark" width="auto" :open-names="['1']">
<Submenu name="1">
<template slot="title">
<Icon type="ios-navigate"></Icon>
Item 1
</template>
<MenuItem name="1-1">Option 1</MenuItem>
<MenuItem name="1-2">Option 2</MenuItem>
<MenuItem name="1-3">Option 3</MenuItem>
</Submenu>
<Submenu name="2">
<template slot="title">
<Icon type="ios-keypad"></Icon>
Item 2
</template>
<MenuItem name="2-1">Option 1</MenuItem>
<MenuItem name="2-2">Option 2</MenuItem>
</Submenu>
<Submenu name="3">
<template slot="title">
<Icon type="ios-analytics"></Icon>
Item 3
</template>
<MenuItem name="3-1">Option 1</MenuItem>
<MenuItem name="3-2">Option 2</MenuItem>
</Submenu>
</Menu>
</Sider>
<Layout :style="{marginLeft: '200px'}">
<Header :style="{background: '#fff', boxShadow: '0 2px 3px 2px rgba(0,0,0,.1)'}"></Header>
<Content :style="{padding: '0 16px 16px'}">
<Breadcrumb :style="{margin: '16px 0'}">
<BreadcrumbItem>Home</BreadcrumbItem>
<BreadcrumbItem>Components</BreadcrumbItem>
<BreadcrumbItem>Layout</BreadcrumbItem>
</Breadcrumb>
<Card>
<div style="height: 600px">Content</div>
</Card>
</Content>
</Layout>
</div>
</template>
<script>
export default {
}
</script>
API
Sider props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| breakpoint | 触发响应式布局的断点,可选值为xs,sm,md,lg,xl或xxl,若不设此属性则不会触发响应式布局。 | String | - |
| value | 侧边栏是否收起,可使用 v-model 双向绑定数据。 | Boolean | false |
| width | 宽度 | Number | 200 |
| collapsible | 是否可收起,设为false后,默认触发器会隐藏,且响应式布局不会触发 | Boolean | false |
| collapsed-width | 收缩宽度,设置为 0 会出现特殊 trigger | Number | 64 |
| hide-trigger | 隐藏默认触发器 | Boolean | false |
| default-collapsed | 是否默认收起,设置了collapsible后设置此属性侧边栏仍会收起。 | Boolean | false |
| reverse-arrow | 改变侧边栏触发器箭头方向,和改变侧边栏收起方向,当Sider在右边时可以使用。 | Boolean | false |
Sider events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-collapse | 展开-收起时的回调 | true / false |
Sider slot
| 名称 | 说明 |
|---|---|
| trigger | 自定义触发器 |
Sider methods
| 方法名 | 说明 |
|---|---|
| toggleCollapse | 改变Sider展开-收起状态。 |
breakpoint width
{
xs: '480px',
sm: '576px',
md: '768px',
lg: '992px',
xl: '1200px',
xxl: '1600px'
}
