- Input 输入框
- 概述
- 代码示例
- API
- Input props
- Input events
- Input slot
- Input methods
Input 输入框
概述
基本表单组件,支持 input 和 textarea,并在原生控件基础上进行了功能扩展,可以组合使用。
注意:非 template/render 模式下,需使用 i-input。
代码示例

基础用法
基本用法,可以使用 v-model 实现数据的双向绑定。
可以直接设置 style 来改变输入框的宽度,默认 100%。
<template><Input v-model="value" placeholder="Enter something..." style="width: 300px" /></template><script>export default {data () {return {value: ''}}}</script>

尺寸
输入框有三种尺寸:大、默认(中)、小
通过设置size为large和small设置为大和小尺寸,不设置为默认(中)尺寸。
<template><Input v-model="value1" size="large" placeholder="large size" /><br><Input v-model="value2" placeholder="default size" /><br><Input v-model="value3" size="small" placeholder="small size" /></template><script>export default {data () {return {value1: '',value2: '',value3: ''}}}</script>

可清空
开启属性 clearable 可显示清空按钮。
<template><Input v-model="value14" placeholder="Enter something..." clearable style="width: 200px" /></template><script>export default {data () {return {value14: 'Hello World'}}}</script>

输入长度限制
4.0.0 开启属性 show-word-limit 可以显示字数统计,需配合 maxlength 属性来限制输入长度。
<template><div><Input v-model="value16" maxlength="10" show-word-limit placeholder="Enter something..." style="width: 200px" /><Input v-model="value17" maxlength="100" show-word-limit type="textarea" placeholder="Enter something..." style="width: 200px" /></div></template><script>export default {data () {return {value16: '',value17: ''}}}</script>

密码框
4.0.0 在 type="password" 时,开启属性 password 可以切换显示隐藏密码。
<template><div><Input v-model="value18" type="password" password placeholder="Enter something..." style="width: 200px" /></div></template><script>export default {data () {return {value18: ''}}}</script>

带Icon的输入框
通过 icon 属性可以在输入框右边加一个图标。
点击图标,会触发 on-click 事件。
<template><Input v-model="value4" icon="ios-clock-outline" placeholder="Enter something..." style="width: 200px" /></template><script>export default {data () {return {value4: ''}}}</script>

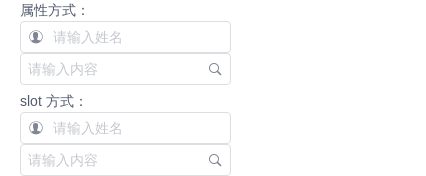
前缀和后缀图标
除了设置 icon,也可以通过设置 prefix 和 suffix 及同名 slot 设置前缀及后缀图标。
<template><div>Props:<Input prefix="ios-contact" placeholder="Enter name" style="width: auto" /><Input suffix="ios-search" placeholder="Enter text" style="width: auto" /></div><div style="margin-top: 6px">Slots:<Input placeholder="Enter name" style="width: auto"><Icon type="ios-contact" slot="prefix" /></Input><Input placeholder="Enter text" style="width: auto"><Icon type="ios-search" slot="suffix" /></Input></div></template><script>export default {}</script>

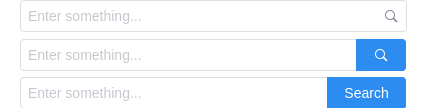
搜索框
开启 search 属性,可以设置为搜索型输入框。
<template>
<div>
<Input search placeholder="Enter something..." />
<Input search enter-button placeholder="Enter something..." />
<Input search enter-button="Search" placeholder="Enter something..." />
</div>
</template>
<script>
export default {
}
</script>

文本域
通过设置属性 type 为 textarea 来使用文本域,用于多行输入。
通过设置属性 rows 控制文本域默认显示的行数。
<template>
<Input v-model="value5" type="textarea" placeholder="Enter something..." />
<Input v-model="value6" type="textarea" :rows="4" placeholder="Enter something..." />
</template>
<script>
export default {
data () {
return {
value5: '',
value6: ''
}
}
}
</script>

适应文本高度的文本域
设置属性 autosize,文本域会自动适应高度的变化。
autosize也可以设定为一个对象,指定最小行数和最大行数。
<template>
<Input v-model="value7" type="textarea" :autosize="true" placeholder="Enter something..." />
<Input v-model="value8" type="textarea" :autosize="{minRows: 2,maxRows: 5}" placeholder="Enter something..." />
</template>
<script>
export default {
data () {
return {
value7: '',
value8: ''
}
}
}
</script>

禁用状态
通过添加disabled属性可设置为不可用状态。
<template>
<Input v-model="value9" disabled placeholder="Enter something..." />
<Input v-model="value10" disabled type="textarea" placeholder="Enter something..." />
</template>
<script>
export default {
data () {
return {
value9: '',
value10: ''
}
}
}
</script>

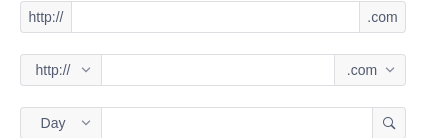
复合型输入框
通过前置和后置的 slot 可以实现复合型的输入框。
<template>
<Input v-model="value11">
<span slot="prepend">http://</span>
<span slot="append">.com</span>
</Input>
<br>
<Input v-model="value12">
<Select v-model="select1" slot="prepend" style="width: 80px">
<Option value="http">http://</Option>
<Option value="https">https://</Option>
</Select>
<Select v-model="select2" slot="append" style="width: 70px">
<Option value="com">.com</Option>
<Option value="org">.org</Option>
<Option value="io">.io</Option>
</Select>
</Input>
<br>
<Input v-model="value13">
<Select v-model="select3" slot="prepend" style="width: 80px">
<Option value="day">Day</Option>
<Option value="month">Month</Option>
</Select>
<Button slot="append" icon="ios-search"></Button>
</Input>
</template>
<script>
export default {
data () {
return {
value11: '',
value12: '',
value13: '',
select1: 'http',
select2: 'com',
select3: 'day'
}
}
}
</script>

输入时格式化展示
结合 Poptip 组件,实现一个数值输入框,方便内容超长时的全量展现。
<template>
<Poptip trigger="focus">
<Input v-model="value15" prefix="logo-usd" placeholder="Enter number" style="width: 120px" />
<div slot="content">{{ formatNumber }}</div>
</Poptip>
</template>
<script>
export default {
data () {
return {
value15: ''
}
},
computed: {
formatNumber () {
if (this.value15 === '') return 'Enter number';
function parseNumber(str) {
const re = /(?=(?!)(d{3})+$)/g;
return str.replace(re, ',');
}
return parseNumber(this.value15);
}
}
}
</script>
API
Input props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 输入框类型,可选值为 text、password、textarea、url、email、date、number、tel | String | text |
| value | 绑定的值,可使用 v-model 双向绑定 | String | Number | 空 |
| size | 输入框尺寸,可选值为large、small、default或者不设置 | String | - |
| placeholder | 占位文本 | String | - |
| clearable | 是否显示清空按钮 | Boolean | false |
| disabled | 设置输入框为禁用状态 | Boolean | false |
| readonly | 设置输入框为只读 | Boolean | false |
| maxlength | 最大输入长度 | Number | - |
| show-word-limit 4.0.0 | 是否显示输入字数统计,可以配合 maxlength 使用 | Boolean | false |
| password 4.0.0 | 是否显示切换密码图标 | Boolean | false |
| icon | 输入框尾部图标,仅在 text 类型下有效 | String | - |
| prefix | 输入框头部图标 | String | - |
| suffix | 输入框尾部图标 | String | - |
| search | 是否显示为搜索型输入框 | Boolean | false |
| enter-button | 开启 search 时可用,是否有确认按钮,可设为按钮文字 | Boolean | String | false |
| rows | 文本域默认行数,仅在 textarea 类型下有效 | Number | 2 |
| autosize | 自适应内容高度,仅在 textarea 类型下有效,可传入对象,如 { minRows: 2, maxRows: 6 } | Boolean | Object | false |
| number | 将用户的输入转换为 Number 类型 | Boolean | false |
| autofocus | 自动获取焦点 | Boolean | false |
| autocomplete | 原生的自动完成功能 | String | off |
| element-id | 给表单元素设置 id,详见 Form 用法。 | String | - |
| spellcheck | 原生的 spellcheck 属性 | Boolean | false |
| wrap | 原生的 wrap 属性,可选值为 hard 和 soft,仅在 textarea 下生效 | String | soft |
Input events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-enter | 按下回车键时触发 | 无 |
| on-click | 设置 icon 属性后,点击图标时触发 | 无 |
| on-change | 数据改变时触发 | event |
| on-focus | 输入框聚焦时触发 | 无 |
| on-blur | 输入框失去焦点时触发 | 无 |
| on-keyup | 原生的 keyup 事件 | event |
| on-keydown | 原生的 keydown 事件 | event |
| on-keypress | 原生的 keypress 事件 | event |
| on-search | 开启 search 时可用,点击搜索或按下回车键时触发 | value |
| on-clear 3.4.0 | 开启 clearable 时可用,点击清空按钮时触发 | 无 |
Input slot
| 名称 | 说明 |
|---|---|
| prepend | 前置内容,仅在 text 类型下有效 |
| append | 后置内容,仅在 text 类型下有效 |
| prefix | 输入框头部图标 |
| suffix | 输入框尾部图标 |
Input methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 手动聚焦输入框 | 无 |
