- Split 面板分割
- 概述
- 代码示例
- API
- Split props
- Split events
- Split slot
Split 面板分割
概述
可将一片区域,分割为可以拖拽调整宽度或高度的两部分区域。
代码示例

左右分割
左右分割用法。
<template><div class="demo-split"><Split v-model="split1"><div slot="left" class="demo-split-pane">Left Pane</div><div slot="right" class="demo-split-pane">Right Pane</div></Split></div></template><script>export default {data () {return {split1: 0.5}},}</script><style>.demo-split{height: 200px;border: 1px solid #dcdee2;}.demo-split-pane{padding: 10px;}</style>

上下分割
左右分割用法。
<template><div class="demo-split"><Split v-model="split2" mode="vertical"><div slot="top" class="demo-split-pane">Top Pane</div><div slot="bottom" class="demo-split-pane">Bottom Pane</div></Split></div></template><script>export default {data () {return {split2: 0.5}},}</script><style>.demo-split{height: 200px;border: 1px solid #dcdee2;}.demo-split-pane{padding: 10px;}</style>

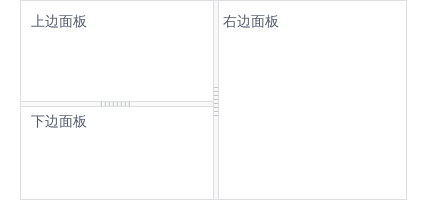
嵌套使用
可以嵌套使用。
<template><div class="demo-split"><Split v-model="split3"><div slot="left" class="demo-split-pane no-padding"><Split v-model="split4" mode="vertical"><div slot="top" class="demo-split-pane">Top Pane</div><div slot="bottom" class="demo-split-pane">Bottom Pane</div></Split></div><div slot="right" class="demo-split-pane">Right Pane</div></Split></div></template><script>export default {data () {return {split3: 0.5,split4: 0.5}},}</script><style>.demo-split{height: 200px;border: 1px solid #dcdee2;}.demo-split-pane{padding: 10px;}.demo-split-pane.no-padding{height: 200px;padding: 0;}</style>
API
Split props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | 面板位置,可以是 0~1 代表百分比,或具体数值的像素,可用 v-model 双向绑定 | Number | String | 0.5 |
| mode | 类型,可选值为 horizontal 或 vertical | String | horizontal |
| min | 最小阈值 | Number | String | 40px |
| max | 最大阈值 | Number | String | 40px |
Split events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-move-start | 拖拽开始 | - |
| on-moving | 拖拽中 | event |
| on-move-end | 拖拽结束 | - |
Split slot
| 名称 | 说明 |
|---|---|
| left | mode 为 horizontal 时可用,左边面板 |
| right | mode 为 horizontal 时可用,右边面板 |
| top | mode 为 vertical 时可用,上边面板 |
| bottom | mode 为 vertical 时可用,下边面板 |
| trigger | 自定义分割拖拽节点 |
