- 分割线
- 何时使用
- 代码演示
- 垂直分割线
- 水平分割线
- 标题位置
- API
分割线
区隔内容的分割线。
何时使用
- 对不同章节的文本段落进行分割。
- 对行内文字/链接进行分割,例如表格的操作列。
代码演示

垂直分割线
使用 type="vertical" 设置为行内的垂直分割线。
<template><div>Text<a-divider type="vertical" /><a href="#">Link</a><a-divider type="vertical" /><a href="#">Link</a></div></template>

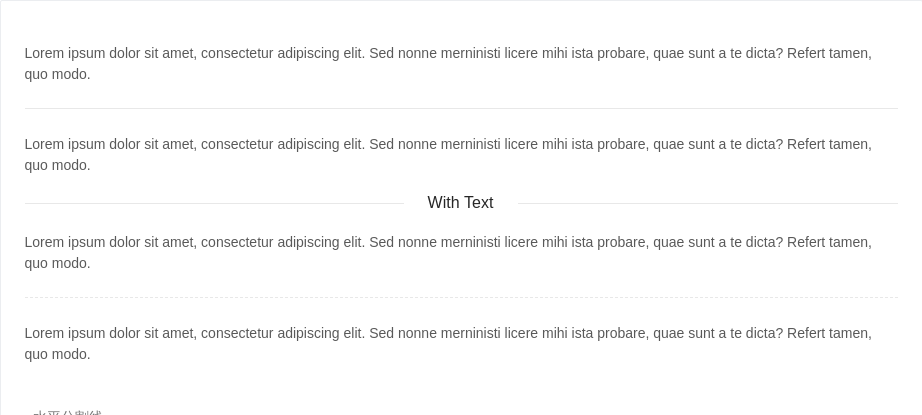
水平分割线
默认为水平分割线,可在中间加入文字。
<template><div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p><a-divider /><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p><a-divider>With Text</a-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p><a-divider dashed /><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p></div></template>

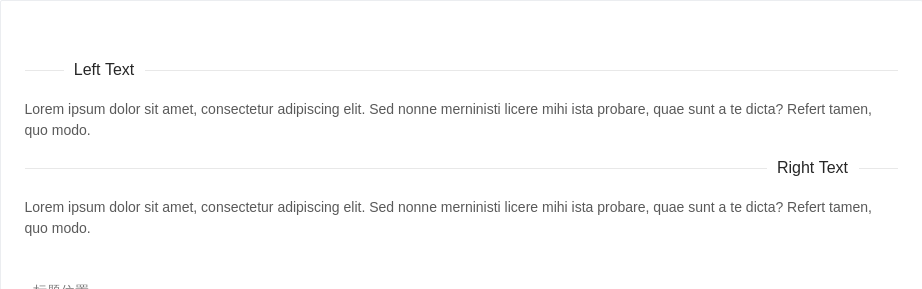
标题位置
修改分割线标题的位置。
<template><div><a-divider orientation="left">Left Text</a-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p><a-divider orientation="right">Right Text</a-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te dicta? Refert tamen, quo modo.</p></div></template>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dashed | 是否虚线 | Boolean | false |
| orientation | 分割线标题的位置 | enum: left right | center |
| type | 水平还是垂直类型 | enum: horizontal vertical | horizontal |
