- Avatar头像
- 设计师专属
- 代码演示
- 基本
- 带徽标的头像
- 类型
- 自动调整字符大小
- API
Avatar头像
用来代表用户或事物,支持图片、图标或字符展示。
设计师专属
安装 Kitchen Sketch 插件 �,一键填充高逼格头像和文本.
代码演示

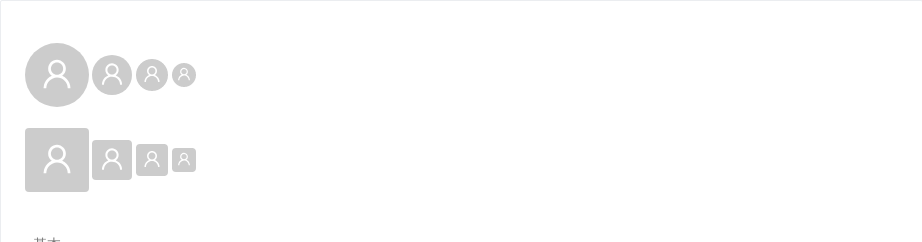
基本
头像有三种尺寸,两种形状可选。
<template><div><div><a-avatar :size="64" icon="user" /><a-avatar size="large" icon="user"/><a-avatar icon="user"/><a-avatar size="small" icon="user"/></div><br/><div><a-avatar shape="square" :size="64" icon="user" /><a-avatar shape="square" size="large" icon="user" /><a-avatar shape="square" icon="user" /><a-avatar shape="square" size="small" icon="user" /></div></div></template>

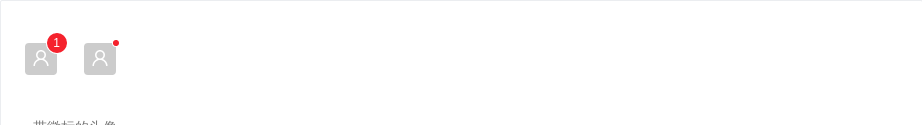
带徽标的头像
通常用于消息提示。
<template><div><span style="margin-right:24px"><a-badge :count="1"><a-avatar shape="square" icon="user" /></a-badge></span><span><a-badge dot><a-avatar shape="square" icon="user" /></a-badge></span></div></template>

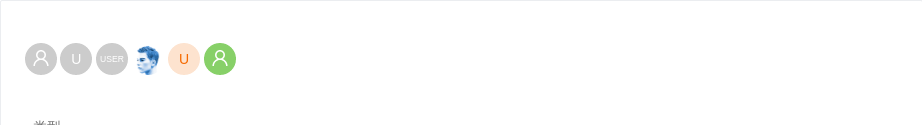
类型
支持三种类型:图片、Icon 以及字符,其中 Icon 和字符型可以自定义图标颜色及背景色。
<template><div><a-avatar icon="user" /><a-avatar>U</a-avatar><a-avatar>USER</a-avatar><a-avatar src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png" /><a-avatar style="color: #f56a00; backgroundColor: #fde3cf">U</a-avatar><a-avatar style="backgroundColor:#87d068" icon="user" /></div></template>

自动调整字符大小
对于字符型的头像,当字符串较长时,字体大小可以根据头像宽度自动调整。
<template><div><a-avatar shape="square" size="large" :style="{backgroundColor: color, verticalAlign: 'middle'}">{{avatarValue}}</a-avatar><a-button size="small" :style="{ marginLeft: 16, verticalAlign: 'middle' }" @click="changeValue">改变</a-button></div></template><script>const UserList = ['U', 'Lucy', 'Tom', 'Edward']const colorList = ['#f56a00', '#7265e6', '#ffbf00', '#00a2ae']export default {data () {return {avatarValue: UserList[0],color: colorList[0],}},methods: {changeValue () {const index = UserList.indexOf(this.avatarValue)this.avatarValue = index < UserList.length - 1 ? UserList[index + 1] : UserList[0]this.color = index < colorList.length - 1 ? colorList[index + 1] : colorList[0]},},}</script>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| icon | 设置头像的图标类型,参考 Icon 组件 | string | - |
| shape | 指定头像的形状 | Enum{ 'circle', 'square' } | circle |
| size | 设置头像的大小 | number | Enum{ 'large', 'small', 'default' } | default |
| src | 图片类头像的资源地址 | string | - |
| srcSet | 设置图片类头像响应式资源地址 | string | - |
| alt | 图像无法显示时的替代文本 | string | - |
| loadError | 图片加载失败的事件,返回 false 会关闭组件默认的 fallback 行为 | () => boolean | - |
